纯Javascript实现Windows 8 Metro风格实现
Metro风格设计主要特点
1.Windows 8 Metro风格设计,实现网站或系统功能的导航
2.纯Javascript实现
3.支持所有IE、360、Chrome等常用浏览器
4.支持圆角、阴影、卡片切换等特效
5.支持卡片的放大、缩小、增加、删除等功能
6.可自定义卡片背景色、背景图片、卡片图片、卡片文字
7.卡片间可任意切换
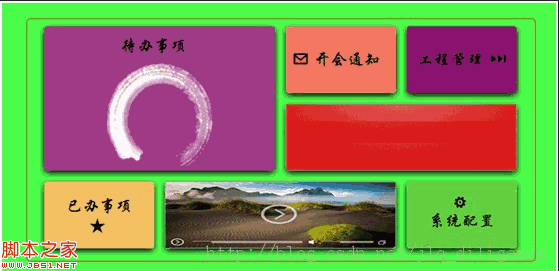
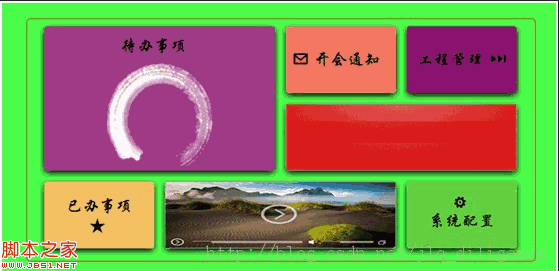
Metro风格截图

Metro部分算法
卡片显示部分代码:
代码如下:
str='<li data-mode="flip" id="'+itemID+'" data-sizex="1" data-sizey="1" class="stylediv2" style="float:left;left:'+left+'px;top:'+top+'px;width: '+addwidth+'px; height: '+addheight+'px;background-color:'+backColor+';position:absolute;z-index:2; cursor:pointer;border-radius:5px;box-shadow:0 4px 10px rgba(0, 0, 0, .35); behavior: url('+imgBasePath+'js/ie.htc);" onMouseOver="showOption(this)" onMouseOut="hiddeOption(this)">';
str+='<div style="float:left;position:absolute;left:0px;top:0px;width: '+addwidth+'px; height: '+addheight+'px;background-color:orange;"></div>';
str+='<div style="float:left;position:absolute;left:0px;top:0px;width: '+addwidth+'px; height: '+addheight+'px;background-color:red;"></div>';
str+='</li>';
移动单元格JS脚本:
代码如下:
function moveItem(objid,indexList){
//判断是否有效移动.
var curItem=getCurItem(objid);
var curIndex=curItem.index;
for(var i=0;i<indexList.length;i++){
var miIndex=parseInt(indexList[i]);
if((curIndex+1)==miIndex&&(curIndex+1)%colSize==0){
alertInfo("最后一列不能调大!");
return false;
}
if(miIndex>=(rowSize*colSize)){
alertInfo("不能超过三行!");
return false;
}
var cellnum=getItemCellNum(miIndex);
if(cellnum!=1){
alertInfo("被移动单元格目前只支持1个单元格!");
return false;
}
}
//判断是否超过所规定显示区域
var nullnum=0;
var nullIndexArray=new Array();
for(var i=0;i<itemArray.length;i++){
var tmpItem=itemArray[i];
var objvalue=tmpItem.value;
if(itemvalueforspace==objvalue||itemvaluefornull==objvalue){
var isexitarea=false;
for(var j=0;j<indexList.length;j++){
var miIndex=parseInt(indexList[j]);
if(i==miIndex){
isexitarea=true;
break;
}
}
nullnum=nullnum+1;
if(!isexitarea){
nullIndexArray.push(i);
}
}
}
if((itemArray.length-nullnum+indexList.length)>(rowSize*colSize)){
alertInfo("调大单元格已超出所显示区域!");
return false;
}
//调整移动单元格的队列.
for(var i=0;i<indexList.length;i++){
var miIndex=parseInt(indexList[i]);
var moveItem=itemArray[miIndex];
if(moveItem==undefined){//不存在.
for(var j=itemArray.length;j<=miIndex;j++){
addNullItem("");
}
moveItem=itemArray[miIndex];
}
//undefined
var moveValue=moveItem.value;
moveItem.value=curItem.value;
itemArray[miIndex]=moveItem;
if(moveValue!=itemvalueforspace){//覆盖单元格中已有对象.
//覆盖单元格移到最后
var moveIndex=itemArray.length;
var col=moveIndex%colSize;
var row=(moveIndex-col)/colSize;
var moveLeft=splitspace+col*(initwidth+splitspace);
var moveTop=splitspace+row*(initheight+splitspace);
var moveCacheItem=new Object();
moveCacheItem.index=moveIndex;
moveCacheItem.id=itemPrefix+(moveIndex+1);
moveCacheItem.x=moveLeft;
moveCacheItem.y=moveTop;
moveCacheItem.value=moveValue;
itemArray.push(moveCacheItem);
var moveObj=document.getElementById(moveValue);
moveObj.style.top=moveTop+"px";
moveObj.style.left=moveLeft+"px";
}else{//null单元格,需要删除null单元格.
//del(moveItem.id);
}
}
//检查空缺单元格,如� �存在,就填充null对象.
for(var i=itemArray.length-1;i>=(rowSize*colSize);i--){
var movitem=itemArray[i];
var nulitemIndex=nullIndexArray[nullIndexArray.length-1];
var nulitem=itemArray[nulitemIndex];
var moveObj=document.getElementById(movitem.value);
//console.log("id="+movitem.id+"//value="+movitem.value+"//top="+nulitem.y+"//left="+nulitem.x);
moveObj.style.top=parseInt(nulitem.y)+"px";
moveObj.style.left=parseInt(nulitem.x)+"px";
//console.log("nullid="+nulitem.id+"//moveid="+movitem.id+"//value="+movitem.value+"//top="+nulitem.y+"//left="+nulitem.x);
getElement(sortablecurid).removeChild(getElement(nulitem.id));
nulitem.value=movitem.value;
itemArray[nulitemIndex]=nulitem;
itemArray.pop();
nullIndexArray.pop();
}
printItemArray();
return true;
}
待续……
1.Windows 8 Metro风格设计,实现网站或系统功能的导航
2.纯Javascript实现
3.支持所有IE、360、Chrome等常用浏览器
4.支持圆角、阴影、卡片切换等特效
5.支持卡片的放大、缩小、增加、删除等功能
6.可自定义卡片背景色、背景图片、卡片图片、卡片文字
7.卡片间可任意切换
Metro风格截图

Metro部分算法
卡片显示部分代码:
代码如下:
str='<li data-mode="flip" id="'+itemID+'" data-sizex="1" data-sizey="1" class="stylediv2" style="float:left;left:'+left+'px;top:'+top+'px;width: '+addwidth+'px; height: '+addheight+'px;background-color:'+backColor+';position:absolute;z-index:2; cursor:pointer;border-radius:5px;box-shadow:0 4px 10px rgba(0, 0, 0, .35); behavior: url('+imgBasePath+'js/ie.htc);" onMouseOver="showOption(this)" onMouseOut="hiddeOption(this)">';
str+='<div style="float:left;position:absolute;left:0px;top:0px;width: '+addwidth+'px; height: '+addheight+'px;background-color:orange;"></div>';
str+='<div style="float:left;position:absolute;left:0px;top:0px;width: '+addwidth+'px; height: '+addheight+'px;background-color:red;"></div>';
str+='</li>';
移动单元格JS脚本:
代码如下:
function moveItem(objid,indexList){
//判断是否有效移动.
var curItem=getCurItem(objid);
var curIndex=curItem.index;
for(var i=0;i<indexList.length;i++){
var miIndex=parseInt(indexList[i]);
if((curIndex+1)==miIndex&&(curIndex+1)%colSize==0){
alertInfo("最后一列不能调大!");
return false;
}
if(miIndex>=(rowSize*colSize)){
alertInfo("不能超过三行!");
return false;
}
var cellnum=getItemCellNum(miIndex);
if(cellnum!=1){
alertInfo("被移动单元格目前只支持1个单元格!");
return false;
}
}
//判断是否超过所规定显示区域
var nullnum=0;
var nullIndexArray=new Array();
for(var i=0;i<itemArray.length;i++){
var tmpItem=itemArray[i];
var objvalue=tmpItem.value;
if(itemvalueforspace==objvalue||itemvaluefornull==objvalue){
var isexitarea=false;
for(var j=0;j<indexList.length;j++){
var miIndex=parseInt(indexList[j]);
if(i==miIndex){
isexitarea=true;
break;
}
}
nullnum=nullnum+1;
if(!isexitarea){
nullIndexArray.push(i);
}
}
}
if((itemArray.length-nullnum+indexList.length)>(rowSize*colSize)){
alertInfo("调大单元格已超出所显示区域!");
return false;
}
//调整移动单元格的队列.
for(var i=0;i<indexList.length;i++){
var miIndex=parseInt(indexList[i]);
var moveItem=itemArray[miIndex];
if(moveItem==undefined){//不存在.
for(var j=itemArray.length;j<=miIndex;j++){
addNullItem("");
}
moveItem=itemArray[miIndex];
}
//undefined
var moveValue=moveItem.value;
moveItem.value=curItem.value;
itemArray[miIndex]=moveItem;
if(moveValue!=itemvalueforspace){//覆盖单元格中已有对象.
//覆盖单元格移到最后
var moveIndex=itemArray.length;
var col=moveIndex%colSize;
var row=(moveIndex-col)/colSize;
var moveLeft=splitspace+col*(initwidth+splitspace);
var moveTop=splitspace+row*(initheight+splitspace);
var moveCacheItem=new Object();
moveCacheItem.index=moveIndex;
moveCacheItem.id=itemPrefix+(moveIndex+1);
moveCacheItem.x=moveLeft;
moveCacheItem.y=moveTop;
moveCacheItem.value=moveValue;
itemArray.push(moveCacheItem);
var moveObj=document.getElementById(moveValue);
moveObj.style.top=moveTop+"px";
moveObj.style.left=moveLeft+"px";
}else{//null单元格,需要删除null单元格.
//del(moveItem.id);
}
}
//检查空缺单元格,如� �存在,就填充null对象.
for(var i=itemArray.length-1;i>=(rowSize*colSize);i--){
var movitem=itemArray[i];
var nulitemIndex=nullIndexArray[nullIndexArray.length-1];
var nulitem=itemArray[nulitemIndex];
var moveObj=document.getElementById(movitem.value);
//console.log("id="+movitem.id+"//value="+movitem.value+"//top="+nulitem.y+"//left="+nulitem.x);
moveObj.style.top=parseInt(nulitem.y)+"px";
moveObj.style.left=parseInt(nulitem.x)+"px";
//console.log("nullid="+nulitem.id+"//moveid="+movitem.id+"//value="+movitem.value+"//top="+nulitem.y+"//left="+nulitem.x);
getElement(sortablecurid).removeChild(getElement(nulitem.id));
nulitem.value=movitem.value;
itemArray[nulitemIndex]=nulitem;
itemArray.pop();
nullIndexArray.pop();
}
printItemArray();
return true;
}
待续……
相关文章
Valencia
2020-07-04
Emily
2020-06-12
Hellens
2023-07-20
Rayna
2023-07-20
Angie
2023-07-20
Edie
2023-07-20
Radinka
2023-07-20
Tesia
2023-07-20
Winola
2023-07-20
Maha
2023-07-20
Dabria
2023-07-21
Alanni
2023-07-21
Nyako
2023-07-21
Lida
2023-07-21
Grizelda
2023-07-21
Malinda
2023-08-08
Diane
2023-08-08
Kefira
2023-08-08