javascript网页随机点名实现过程解析
主要知识点涉及if选择结构判断语句、数组的定义、定时器、清除定时器、日期对象的使用。
1.HTML结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>随机点名</title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
border: 1px solid red;
}
#uname{
width: 100px;
height: 50px;
background: pink;
/* 设置div块 水平居中*/
margin: 0 auto;
margin-top: 30px;
text-align: center; /* 设置文本水平居中 */
line-height: 50px; /* 设置文本垂直居中 */
font-weight: bold; /* 字体加粗 */
font-size: 20px; /* 设置字体大小 */
}
button{
display: block; /* 将元素转换成行内块元素 */
margin: 10px auto;
}
</style>
</head>
<body>
<div class="box">
<div id="uname">姓名</div>
<button>开始</button>
</div>
</body>
</html>
页面如下图所示:

2.js代码
1)在开始按钮和结束按钮之间相互转换
点击 开始 按钮,将按钮中的内容修改为 结束
<body>
<script type="text/javascript">
// 获取按钮对象
var btn = document.getElementsByTagName("button")[0];
// 给按钮添加单击事件
btn.onclick = function(){
btn.innerHTML="结束"
};
</script>
</body>

点击结束按钮 ,按钮变成开始按钮
切换按钮:判断按钮状态,如果按钮为开始按钮,将按钮变成结束按钮;
如果按钮为结束按钮,将按钮变成开始按钮。
<body>
<script type="text/javascript">
// 获取按钮对象
var btn = document.getElementsByTagName("button")[0];
// 给按钮添加单击事件
btn.onclick = function(){
if(btn.innerText=="开始"){
btn.innerHTML="结束"
}else{
btn.innerHTML="开始"
}
};
</script>
</body>
定义一个数组用来存储人名,点击开始按钮,随机选择人名;
点击停止按钮,页面不再发生变化。
<body>
<div class="box">
<div id="uname">姓名</div>
<button>开始</button>
</div>
<script type="text/javascript">
// 定义数组 存储人名
var arr = ['李白','杜甫','韩愈','柳宗元','欧阳修','苏洵','苏轼','苏辙','王安石','曾巩','陶渊明','辛弃疾','李贺','陆游'];
// 获取id="uname"的元素对象
var Uname = document.getElementById("uname");
var flag = null; // 给定时器添加一个标识符
// 获取按钮对象
var btn = document.getElementsByTagName("button")[0];
// 给按钮添加单击事件
btn.onclick = function(){
if(btn.innerText=="开始"){
btn.innerHTML="结束";
// 添加多次定时器
flag = setInterval(function(){
var num = rand(0,arr.length-1); //随机获取数组的索引
// 通过索引获取人名
var uname = arr[num];
// 将取出来的人名 写入到页面当中
Uname.innerHTML=uname;
},100)
}else{
btn.innerHTML="开始";
// 清除多次定时器
clearInterval(flag);
}
};
// 封装一个随机函数
function rand(n,m){
return Math.floor(Math.random()*(m-n+1));
}
</script>
</body>
页面最终显示如下图所示:

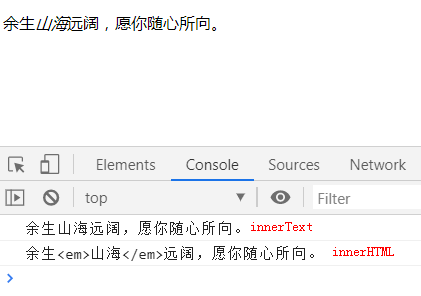
3.innerText( )和innerHTML( )之间的区别
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
<p>余生<em>山海</em>远阔,愿你随心所向。</p>
<script type="text/javascript">
// 获取元素对象
var cont = document.getElementsByTagName("p")[0];
// 获取元素内容
console.log(cont.innerText);
console.log(cont.innerHTML);
</script>
</body>
</html>

-------------------------------------------------------------------------------------------
innerText、innerHTML 向指定元素添加内容
innerHTML :设置元素内容,包括标签和文本 一般用于修改元素对象,获取文本内容和标签
innerText:设置元素文本,只能设置文本 一般用于获取元素对象,只能获取到文本内容,
相关文章
Diane
2023-05-18
Kande
2023-05-18
Ula
2023-05-18
Rose
2023-05-18
Antonia
2023-05-18
Thalia
2023-05-18
Kefira
2023-05-18
Jacinthe
2023-05-18
Viridis
2023-05-18
Kohana
2023-07-20
Hellens
2023-07-20
Rayna
2023-07-20
Angie
2023-07-20
Edie
2023-07-20
Radinka
2023-07-20
Tesia
2023-07-20
Winola
2023-07-20