javascript中的原型对象(prototype)和隐式原型(__proto__)
1.什么是原型对象(原型)?
每一个函数(除箭头函数外)天生自带一个prototype属性,该属性称之为原型对象(原型),是一个引用类型数据。
作用:保存将来使用该构造函数构造出来的属性和方法,构造出来的属性和方法可以被共享。
注意:在prototype身上添加的属性或方法不是给当前函数用的,而是给将来new函数之后得到的实例对象使用的。
prototype属性专属于函数。
作者:安然lanr
function Fn(){} //创建函数
var f = new Fn(); //实例化对象
Fn.prototype.name = "admin"; //在构造函数Fn的prototype属性身上添加的属性
Fn.prototype.show = function(){ //在构造函数Fn的prototype属性身上添加的属性
console.log("hello");
}
//实例对象使用上面所添加的属性和方法
console.log(f.name); //admin
f.show(); //hello
2.什么是原型链对象(隐式原型)?
每个对象天生自带一个__proto__属性,该属性称之为原型链对象(隐式原型),是一个引用类型数据。
一个对象的隐式原型__proto__指向构造该对象的构造函数的原型prototype属性。
作用:找父级,保证实例对象能够访问到在构造函数的原型属性中定义的属性和方法。
注意:__proto__属性专属于对象。
实例对象如何使用原型身上的内容?(利用__proto__属性)
function Fn(){}
var f = new Fn();
Fn.prototype.name = "admin";
Fn.prototype.show = function(){
console.log("hello");
}
console.log(f.__proto__.name); //admin
f.__proto__.show(); //hello
3.当前实例对象属性或方法的读写规则(就近原则)
读:
当访问实例对象 f 的属性或方法时,会先在当前实例对象 f 中查找,若对象本身有这个属性或方法,则直接返回结果, 若没有,则会顺着 __proto__找到实例对象 f 的父级,在父级中寻找,若有,则返回, 若没有,继续顺着 __proto__找到最顶头的Object,若有,则返回, 若没有,返回undefined写:
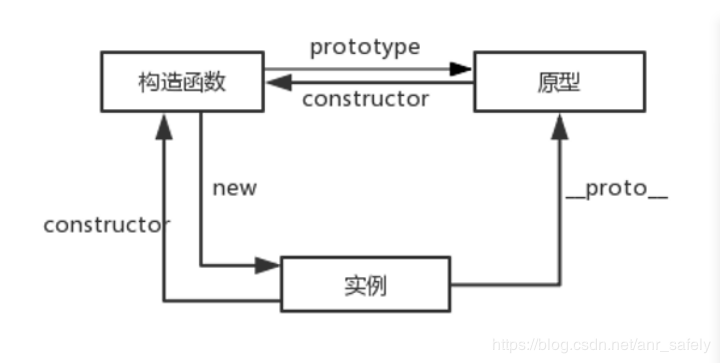
将属性或方法直接设置在当前实例对象 f 身上,不会向上(即父级)设置; 只能改写自身的属性或方法,不能改写父级的属性或方法。 4.构造函数、原型、实例对象之间的关系
console.log(Fn.prototype.constructor === Fn); //true
new函数之后得到实例对象f,实例对象 f 的__proto__属性指向构造函数Fn的原型prototype.
console.log(f.__proto__ === Fn.prototype); //true
因为实例对象 f 的__proto__指向构造函数Fn的原型prototype,所以实例对象 f 可以间接访问到Fn原型prototype的方法.
5.实例对象和原型关系的检测
isPrototypeOf()函数: 检测两个对象之间是否存在原型关系
//例如:查看Fn的原型对象是否为f的原型
console.log(Fn.prototype.isPrototypeOf(f)); //true
instanceOf运算符: 检测某个实例对象是否来自于某个构造函数
//例如:查看f对象是不是Fn的实例
console.log(f instanceof Fn); //true
//例如:查看f对象是不是Object的实例
console.log(f instanceof Object); //true
作者:安然lanr