JavaScript Canvas实现噪点滤镜回忆童年电视雪花屏
引言
正文
初始化渲染
雪花屏动画
帧动画播放
引言相信很多人80,90后的同学对童年里电视机的突然出现刺啦刺啦的雪花屏记忆犹新,本期将用 pixi.js 来完成一个电视机播放动漫然后突然出现雪花屏的动画,里面主要讲解了如何使用pixi.js播放帧动画和如何用噪点滤镜制造雪花屏。
正文 初始化渲染import * as PIXI from "pixi.js"
const GAME_WIDTH = 800;
const GAME_HEIGHT = 600;
export default class Game {
constructor(el) {
this.isOpen = false;
return this.init(el)
}
init(el) {
this.app = new PIXI.Application({
width: GAME_WIDTH,
height: GAME_HEIGHT,
backgroundColor: 0x000000,
antialias: true,
clearBeforeRender: true,
antialias: true,
autoDensity: true,
resolution: window.devicePixelRatio || 1,
});
el.appendChild(this.app.view);
this.loader = new PIXI.Loader();
this.loader
.add("tv", "./assets/SnowflakeScreen/TV.png")
.load(this.render.bind(this))
return this;
}
render(loader, resources) {
// 渲染
this.resources = resources;
// 创建容器
this.container = new PIXI.Container();
this.container.interactive = true;
this.container.buttonMode = true;
this.app.stage.addChild(this.container);
this.tv = this.drawTV();
this.container.addChild(this.tv);
}
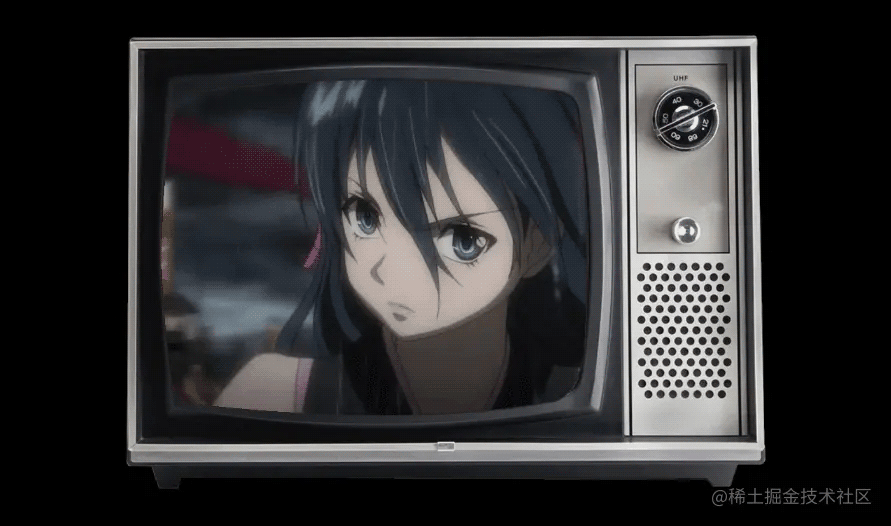
drawTV() {
// 绘制电视机
let tv = PIXI.Sprite.from(this.resources.tv.texture);
tv.anchor.set(0.5);
tv.position.set(GAME_WIDTH / 2, GAME_HEIGHT / 2)
tv.scale.set(.7, .7)
tv.zIndex = 9;
return tv;
}
}
初始化就是创建 pixi.js 应用,然后把生成后的视图追加到要传入的 el 元素节点上。这里我们还要先加载一张电视机png格式的图片。加载完这张图后,我们才会执行 render 方法进行渲染。先创建主容器 container 并添加到场景舞台中,同时开启 interactive 为了可以给他下面的元素设置 zIndex 来改变图层优先级。 然后就用刚加载的电视机图片的纹理图变成图片精灵添加到主容器中,就这样电视机就绘制到屏幕中央了。

实现雪花屏动画之前先来绘制一个电视屏幕:
export default class Game {
render(loader, resources) {
// 渲染
// ...
this.noise = this.drawNoise()
this.noise.visible = true
this.container.addChild(this.noise);
}
drawNoise() {
let noise = new PIXI.Graphics()
noise.beginFill(0xffffff, .55)
noise.drawRect(105, 100, 450, 360)
noise.zIndex = 1
return noise;
}
}
其实就是一个简单的白色透明矩形矩形放置在电视机之下。

然后,接下来就是在这个半透明矩形上用噪点滤镜,就可以出现雪花效果:
this.noise.filters = [new PIXI.filters.NoiseFilter(.6, Math.random())]
里面可以传两个值,第一个值代表了噪声强度应为范围[0,1],第二个值则是用于噪声生成的随机量,感兴趣的可以看它具体的 shader 实现。
当然,现在画面虽然是雪花,但是它还不会动,非常简单,我们只要在每次渲染时改变它就好了。
export default class Game {
render(loader, resources) {
// 渲染
// ...
this.noise.filters = []
this.app.ticker.add(this.step.bind(this));
}
step() {
this.noise.filters = [new PIXI.filters.NoiseFilter(.6, Math.random())]
}
}

先要准备好播放的帧动画图片:

export default class Game {
render(loader, resources) {
// 渲染
// ...
this.video = this.drawVideo()
this.container.addChild(this.video);
}
drawVideo() {
let textureList = []
for (let i = 1; i <= 28; i++) {
let texture = PIXI.Texture.from(`assets/SnowflakeScreen/video/ezgif-frame-${(i + "").padStart(3, 0)}.jpg`);
textureList.push(texture);
};
const video = new PIXI.AnimatedSprite(textureList);
video.anchor.set(.5, .5)
video.position.set(GAME_WIDTH / 2, GAME_HEIGHT / 2 - 10)
video.scale.set(.48, .48)
video.loop = false;
video.animationSpeed = .16
return video;
}
}
我们把这28张图片先生成纹理图,按照顺序保存到一个数组里面,然后可以把这个数组传入一个实例化的 AnimatedSprite 类中,里面可以控制它的大小位置是否循环或者播放速度等信息,添加到容器里就可以自动播放啦。

export default class Game {
render(loader, resources) {
// 渲染
// ...
this.video.visible = false;
this.video.onComplete = () => {
this.video.visible = false;
this.noise.visible = true
}
this.container.on('pointerdown', (e) => {
if(!this.isOpen){
this.isOpen = true;
this.video.visible = true;
this.noise.visible = false
this.video.gotoAndPlay(0)
}
else{
this.isOpen = false;
this.noise.filters.length = 0
this.video.visible = false;
this.noise.visible = true;
}
})
}
step() {
if(!this.isOpen) return;
this.noise.filters = [new PIXI.filters.NoiseFilter(.6, Math.random())]
}
}
最后加入一些逻辑比如播放完开启雪花屏,容器点击后播放动画等,非常快速的就可以实现这个电视机播放动漫然后突然出现雪花屏的动画效果了。

以上就是JavaScript Canvas实现噪点滤镜回忆童年电视雪花屏的详细内容,更多关于JavaScript Canvas 噪点滤镜的资料请关注软件开发网其它相关文章!