JavaScript实现像素鸟小游戏
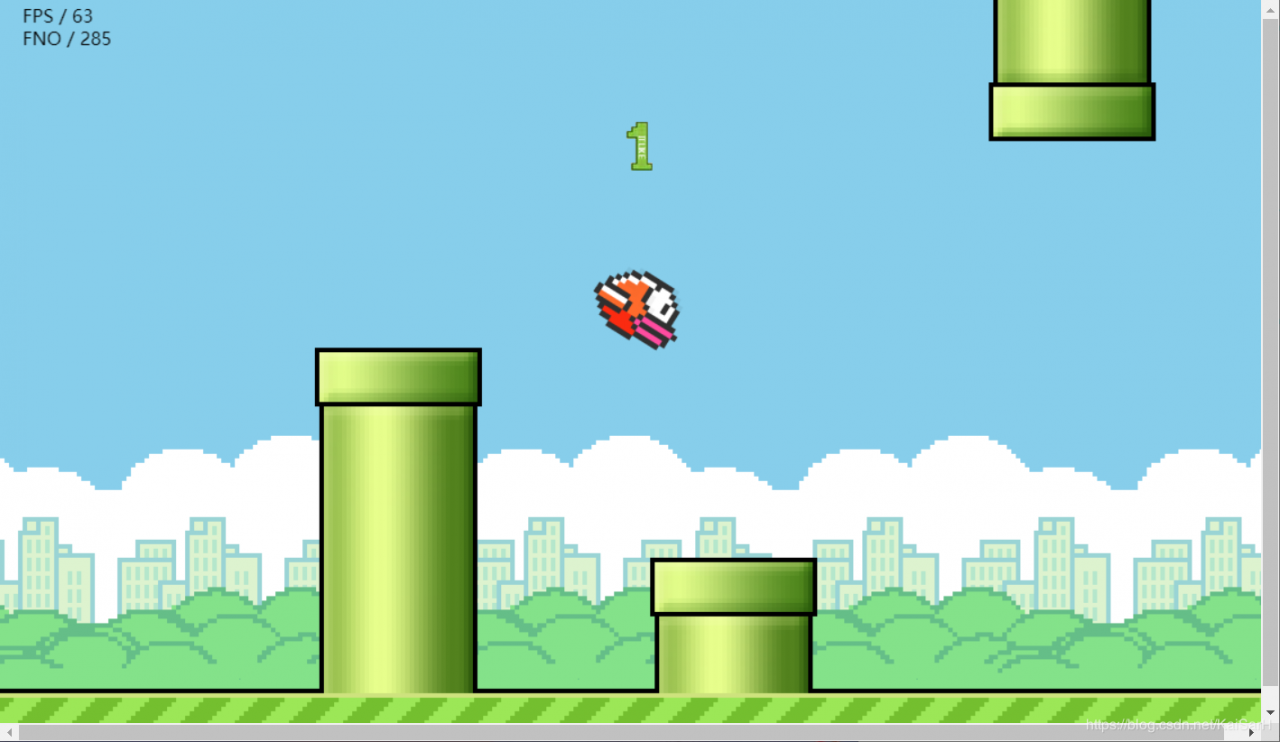
运行效果
FNO 记录当前走过总帧数
封装获取帧率工具:帧率类 在每一次canvas绘制之前,都要进行清屏操作。
封装资源加载工具:资源加载 图片绘制,背景类BackGround.js,用来绘制背景。
通过图片的移动实现游戏的移动。
图片的移动即不断改变图片的X坐标,不断绘制。
图片的无缝移动:绘制图片的两倍,当全部图片宽度走完的时候,将图片X重新改为0.
背景图的速度设置,事物离得越近速度越快,越远速度越慢。 取整、字符串转数字:
管道的高度、位置要随机生成。
但要有最小高度与最大高度。
需要一个管道数组来保存所有的管道。
当管道移出画布,需要将管道从管道数组中移除。 用gameEnd来标志游戏是否结束。 鸟的绘制,鸟类bird.js,用来绘制鸟。
根据帧率不断煽动翅膀。 模拟重力加速度,利用dY,不断更新鸟的y值。导致鸟的下落越来越快。 鸟的旋转。利用save和restore保存和恢复画布的状态。
利用translate旋转画布的x、y轴,旋转鸟恢复。 鼠标点击事件,在鸟的上升过程中,固定值模拟阻力。 边界检测。上边界ycanvas.height - 地板高度 - 鸟高度 碰撞检测。利用管道进行检测。首先判断鸟有没有进到管道竖着的区域,再判断鸟是在空白天空区域还是管道区域,从而进行检测。 小鸟死亡,在死亡的地方绘制鲜血。鲜血撒完游戏结束。 分数类。根据几位判断分数显示基准线。判断小鸟是否飞到管道竖着的部分,如果飞过,则分数加一。 求一个数字有几位。
作者:KaiSarH

class Class(){
constructor(params){
// 属性
}
function1(){
// 方法
}
function1(){
// 方法
}
}
FPS (每秒传输帧数(Frames Per Second)) 刷新率FNO 记录当前走过总帧数
封装获取帧率工具:帧率类 在每一次canvas绘制之前,都要进行清屏操作。
ctx.clearRect(0, 0, canvas.width, canvas.height);
资源加载。通过AJAX加载资源。静态资源类StaticResourceUtil.js用来加载本地图片。封装资源加载工具:资源加载 图片绘制,背景类BackGround.js,用来绘制背景。
通过图片的移动实现游戏的移动。
图片的移动即不断改变图片的X坐标,不断绘制。
图片的无缝移动:绘制图片的两倍,当全部图片宽度走完的时候,将图片X重新改为0.
背景图的速度设置,事物离得越近速度越快,越远速度越慢。 取整、字符串转数字:
parseInt(txt);
管道绘制,管道类Pipe.js,用来绘制管道。管道的高度、位置要随机生成。
但要有最小高度与最大高度。
需要一个管道数组来保存所有的管道。
当管道移出画布,需要将管道从管道数组中移除。 用gameEnd来标志游戏是否结束。 鸟的绘制,鸟类bird.js,用来绘制鸟。
根据帧率不断煽动翅膀。 模拟重力加速度,利用dY,不断更新鸟的y值。导致鸟的下落越来越快。 鸟的旋转。利用save和restore保存和恢复画布的状态。
利用translate旋转画布的x、y轴,旋转鸟恢复。 鼠标点击事件,在鸟的上升过程中,固定值模拟阻力。 边界检测。上边界ycanvas.height - 地板高度 - 鸟高度 碰撞检测。利用管道进行检测。首先判断鸟有没有进到管道竖着的区域,再判断鸟是在空白天空区域还是管道区域,从而进行检测。 小鸟死亡,在死亡的地方绘制鲜血。鲜血撒完游戏结束。 分数类。根据几位判断分数显示基准线。判断小鸟是否飞到管道竖着的部分,如果飞过,则分数加一。 求一个数字有几位。
num.toString().length
游戏初始化。设置背景及图片,点击开始后div隐藏。
作者:KaiSarH
相关文章
Thalia
2020-10-30
Novia
2021-05-24
Kande
2023-05-18
Ula
2023-05-18
Rose
2023-05-18
Antonia
2023-05-18
Thalia
2023-05-18
Kefira
2023-05-18
Jacinthe
2023-05-18
Viridis
2023-05-18
Kohana
2023-07-20
Hellens
2023-07-20
Rayna
2023-07-20
Angie
2023-07-20
Edie
2023-07-20
Radinka
2023-07-20
Tesia
2023-07-20