JavaScript ES6模块导入和导出的方法
目录
前言:
1.默认导入导出
2.按需导入导出
第一种情况,age is not defined
第二种情况,sex is not defined
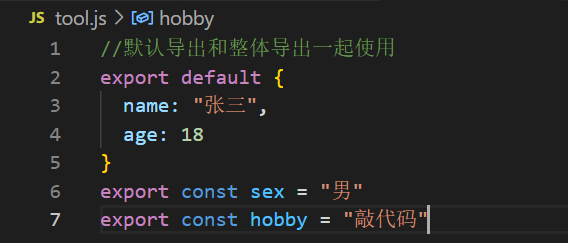
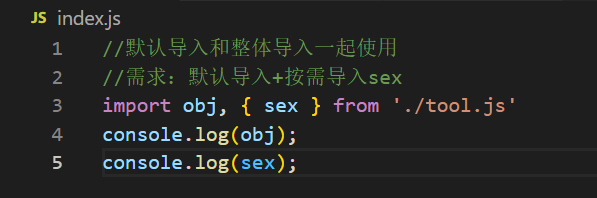
3.默认导出和整体导出一起使用
总结
前言:ES6模块化导入与导出有三种方式,1默认导入导出,2按需导入导出,3默认导出和整体导出一起使用。接下来我们分别使用下这三种方式
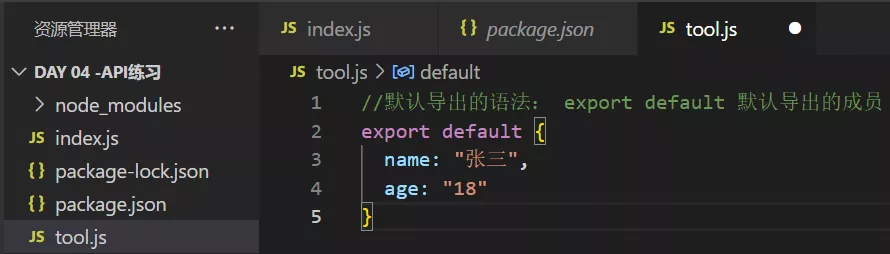
1.默认导入导出默认导出的语法: export default 默认导出的成员
默认导入的语法: import 接收名称 from '模块路径



按需导出的语法: export const s1 = 10
按需导入的语法: import { 按需导入的名称 } from '模块路径'
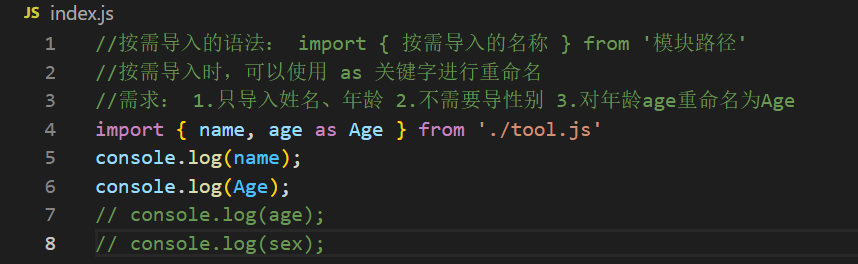
例如,我现在只想导入name 和 age


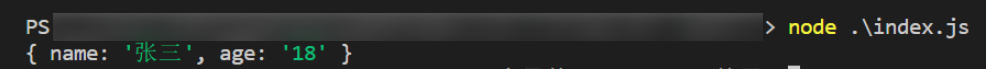
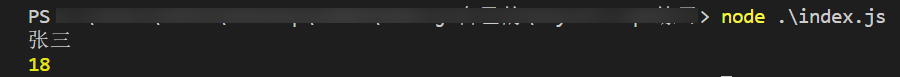
成功导入 张三、18

注意:1.我们这里是把age重命名为Age了,如果我们继续以age去console.log(),会报错
2.我们在导入的时候并没有导入sex,也会报错
第一种情况,age is not defined






到此这篇关于JavaScript ES6模块导入和导出的文章就介绍到这了,更多相关ES6模块导入导出内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Serwa
2020-03-20
Lana
2020-03-12
Ophelia
2021-03-03
Rae
2023-07-22
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08