一文了解JavaScript用ElementTraversal新属性遍历子元素
1、childNodes属性遍历
2、Element系列属性遍历
之前遍历子元素可以用childNodes属性或者firstChild进行遍历,但是要判断子元素是否是ELement元素。
后来W3C通过Element Traversal规定定义了一组新的属性来进行遍历,就不用判断了,非常方便。
遍历子元素通常是通过childNodes属性进行遍历,但是这个属性会包含空白节点,如果只是要遍历Element元素就特别不方便。
请看如下代码示例:
<div class="article">
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
</div>
<script type="text/javascript">
let childList = document.querySelector(".article").childNodes;
console.log(childList);
// 控制台输出:
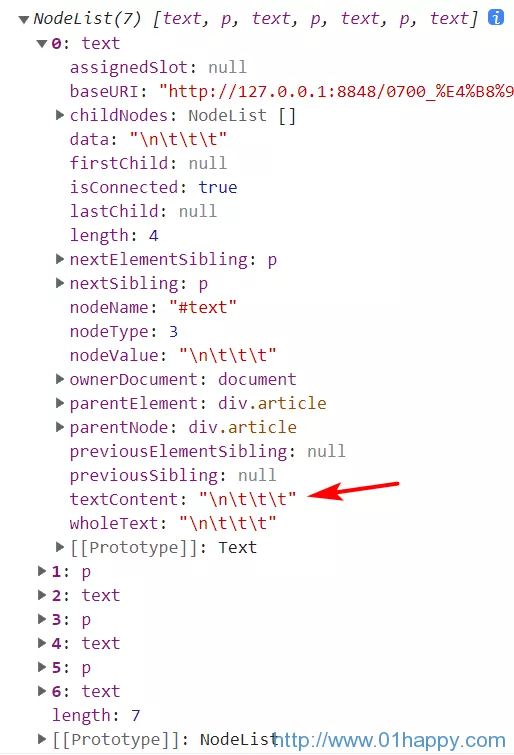
// NodeList(7) 1
</script>
控制台查看效果:
遍历子元素空白节点:

获取到的子元素包含了空白的text节点,这些节点就是一些换行、缩进、空格等。
如果要遍历 childList 中p元素,实务中也经常是这样,
那么需要判断子元素为Element类型:
let childList = document.querySelector(".article").childNodes;
// 遍历子元素
childList.forEach((item, index) => {
if (item.nodeType == 1) { // 判断是Element类型
console.log(item);
}
});
// 控制台输出:
// 3个p元素
2、Element系列属性遍历
Element Traversal为DOM元素添加了5个属性:
1. childElementCount 子元素的个数(nodeType=1)。
2. firstElementChilde 指向第一个Element类型的子元素。
3. lastElementChilde 指向最后一个Element类型的子元素。
4. previousElementSibling 指向上一个同胞Element类型的元素。
5. nextElementSibling 指向下一个同胞Element类型的元素。
通过这些新属性,遍历Element元素起来就方便多了,
还是以上面为例:
// 获取第一个元素
let currentElement = document.querySelector(".article").firstElementChild;
// 遍历子元素
while (currentElement) {
console.log(currentElement);
// 获取下一个元素
currentElement = currentElement.nextElementSibling;
}
这样处理起来就更加简洁了。
目前IE9及以上版本,以及所有现代浏览器都支持这些属性。
到此这篇关于一文了解JavaScript用Element Traversal新属性遍历子元素的文章就介绍到这了,更多相关 浅谈JavaScript用Element Traversal新属性遍历子元素内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!