JavaScript之BOMlocation对象+navigator对象+history对象
一、location对象
1、URL
2、location 对象的属性
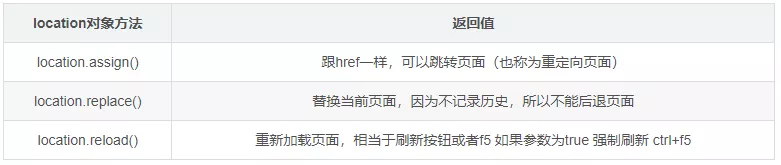
3、location 对象的方法
二、navigator对象
三、history对象
前言:
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
接下来我们就具体的看一下。
1、URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link


我们可以通过这些属性得到地址栏中对应的信息,举个例子:
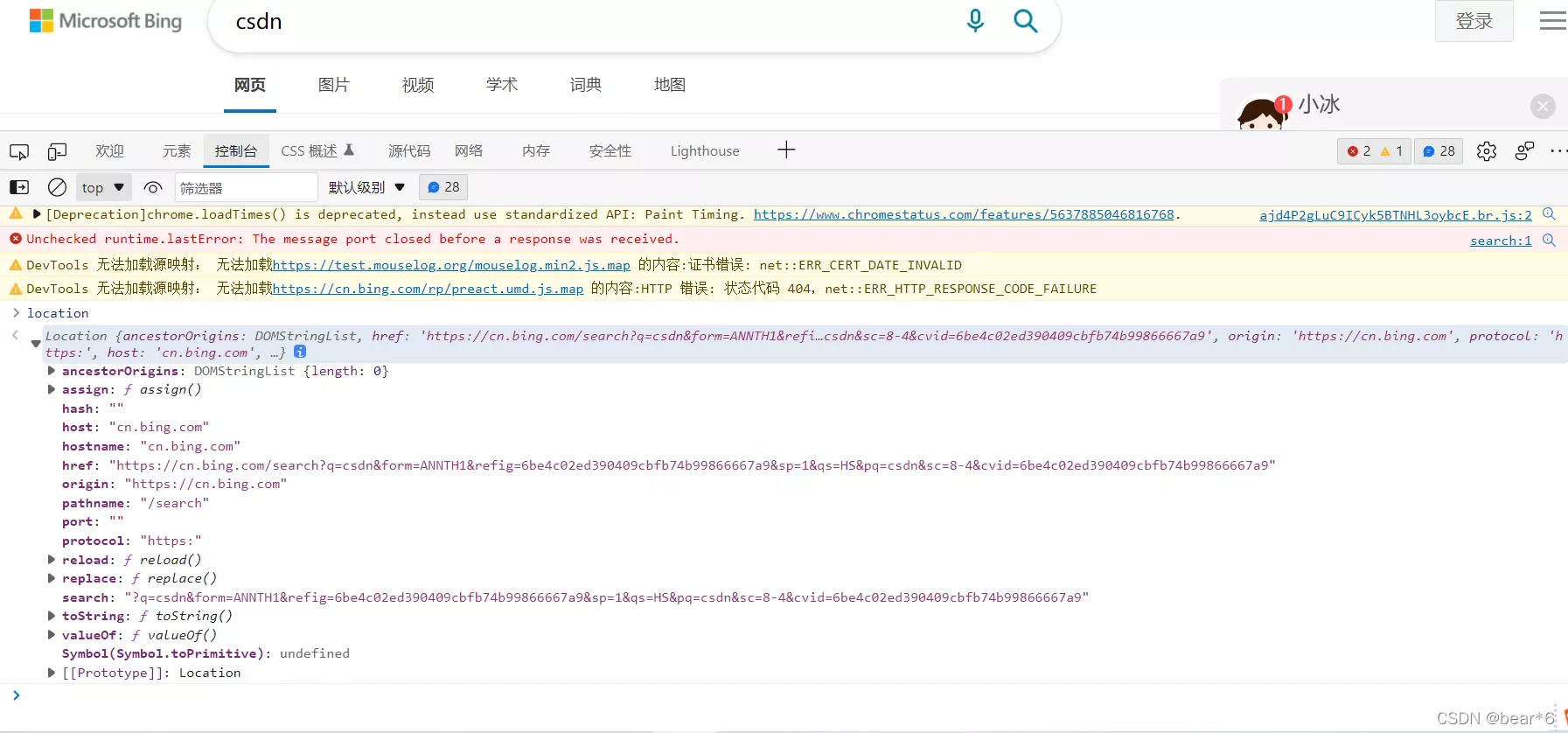
比如:在csdn首页,打开我们的开发者工具–>控制台,输入location,就会出现location对象的很多属性和返回值:

或者我们直接在控制台输入对应的属性,就可以拿到对应的返回值。

比如我们现在做一个点击按钮跳转页面的效果:
<body>
<button>跳转</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
var timer = 5;
btn.addEventListener('click',function(){
time()
})
var time = setInterval(function(){
if(timer == 0) {
this.location.href = 'https://www.baidu.com'
}
else{
div.innerHTML = '页面将在'+timer+'秒后跳转'
timer--;
}
},1000);
</script>
</body>
运行结果为:


例如,我们也可以通过使用location对象方法来实现跳转页面:
<button>点击跳转</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
location.assign('https://www.baidu.com')
})
</script>

location.assign() 这种方法实现的跳转是可以后退页面,但是 location.replace() 因为不记录历史,所以不能后退页面。
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
三、history对象window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的 URL。
它最常用的方法有以下三个:
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能 参数如果是1,前进一个页面 如果是-1 后退一个页面 |
比如我们现在有连个页面,想要通过一个按钮实现前进后退功能,可以分别给两个页面的按钮绑定forward方法和history方法,如下所示:
<body>
<a href="list.html" rel="external nofollow" >去到列表页面</a>
<button>前进</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
history.forward()
})
</script>
</body>
<body>
<a href="index.html" rel="external nofollow" >返回主页面</a>
<button>后退</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
history.back()
})
</script>
</body>
实现效果为:

或者我们也可以使用history.go(1)实现前进功能;用history.go(1)实现后退功能。
到此这篇关于JavaScript之BOM location对象+navigator对象+history 对象的文章就介绍到这了,更多相关 location对象+navigator对象+history 对象内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!