JavaScript DOM节点操作实例小结(新建,删除HTML元素)
本文实例讲述了JavaScript DOM节点操作方法。分享给大家供大家参考,具体如下:
使用DOM可以新建HTML元素,也可以删除已有的HTML元素。
(一)新建元素:
<script>
//创建新的 <p> 元素
var newEle=document.createElement("p");
//创建文本节点
var node=document.createTextNode("这是使用Javascript创建的新段落。");
//将文本节点添加到新创建的 <p> 元素中
newEle.appendChild(node);
var div1_ele=document.getElementById("div1");
//将新创建的元素添加到已有的元素中
div1_ele.appendChild(newEle);
</script>
(二)删除HTML元素
<script>
//删除一个元素时,必须首先获取到它的父元素
function deleteEle(){
var parent = document.getElementById("div_02");
var child = document.getElementById("div_02_p2");
parent.removeChild(child);
}
//使用代码获取元素的父元素
function deleteEle3(){
var child = document.getElementById("div_02_p3");
child.parentNode.removeChild(child);
}
</script>
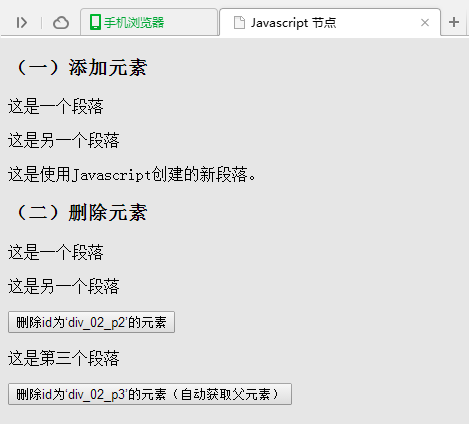
效果图:

示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>Javascript 节点</title>
<head>
<style>
body {background-color:#e6e6e6}
</style>
</head>
<body>
<h3>(一)添加元素</h3>
<div id="div1">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
//创建新的 <p> 元素
var newEle=document.createElement("p");
//创建文本节点
var node=document.createTextNode("这是使用Javascript创建的新段落。");
//将文本节点添加到新创建的 <p> 元素中
newEle.appendChild(node);
var div1_ele=document.getElementById("div1");
//将新创建的元素添加到已有的元素中
div1_ele.appendChild(newEle);
</script>
<h3>(二)删除元素</h3>
<div id="div_02">
<p id="div_02_p1">这是一个段落</p>
<p id="div_02_p2">这是另一个段落</p>
<button onclick="deleteEle()">删除id为‘div_02_p2'的元素</button><br/>
<p id="div_02_p3">这是第三个段落</p>
<button onclick="deleteEle3()">删除id为‘div_02_p3'的元素(自动获取父元素)</button>
<script>
//删除一个元素时,必须首先获取到它的父元素
function deleteEle(){
var parent = document.getElementById("div_02");
var child = document.getElementById("div_02_p2");
parent.removeChild(child);
}
//使用代码获取元素的父元素
function deleteEle3(){
var child = document.getElementById("div_02_p3");
child.parentNode.removeChild(child);
}
</script>
</div>
</body>
</html>
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript替换操作技巧总结》、《javascript编码操作技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
相关文章
Efia
2020-11-23
Madeleine
2021-06-10
Orenda
2021-07-13
Gamila
2023-07-20
Mora
2023-07-20
Pelagia
2023-07-20
Glory
2023-07-20
Kohana
2023-07-20
Hellens
2023-07-20
Rayna
2023-07-20
Angie
2023-07-20
Edie
2023-07-20
Radinka
2023-07-20
Zada
2023-07-20
Tesia
2023-07-20
Winola
2023-07-20
Maha
2023-07-20