JavaScript实现星座查询功能 附详细代码
目录
一、题目
二、代码
三、结果
四、总结
一、题目在文本框中输入一个生日值,点击按钮,可以显示此生日的对应星座。定义一个函数,该函数用来接收一个生日值(月日组成的4位字符串,比如“0210”,“1225”等),并根据该生日值提示属于的星座。
二、代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>星座查询</title>
</head>
<body>
<p align="center">
请输入一个生日值(如:0123):
<input type="text" id="t1">
<input type="button" value="显示星座" onclick="show()"/>
</p>
<script>
function show(){
var c1=document.getElementById("t1").value; //获取文本框中的值
//alert(c1);
var month=c1.substring(0,2);
var day=parseInt(c1.substring(2));
switch(month){
case "01":
if(day>19){alert("水瓶座")}
else alert("摩羯座");
break;
case "02":
if(day>18){alert("双鱼座")}
else alert("水瓶座");
break;
case "03":
if(day>20){alert("白羊座")}
else alert("双鱼座");
break;
case "04":
if(day>19){alert("金牛座")}
else alert("白羊座");
break;
case "05":
if(day>20){alert("双子座")}
else alert("金牛座");
break;
case "06":
if(day>21){alert("巨蟹座")}
else alert("双子座");
break;
case "07":
if(day>22){alert("狮子座")}
else alert("巨蟹座");
break;
case "08":
if(day>22){alert("处女座")}
else alert("狮子座");
break;
case "09":
if(day>22){alert("天秤座")}
else alert("处女座");
break;
case "10":
if(day>23){alert("天蝎座")}
else alert("天秤座");
break;
case "11":
if(day>20){alert("射手座")}
else alert("天蝎座");
break;
case "12":
if(day>21){alert("摩羯座")}
else alert("射手座");
break;
}
}
</script>
</body>
</html>
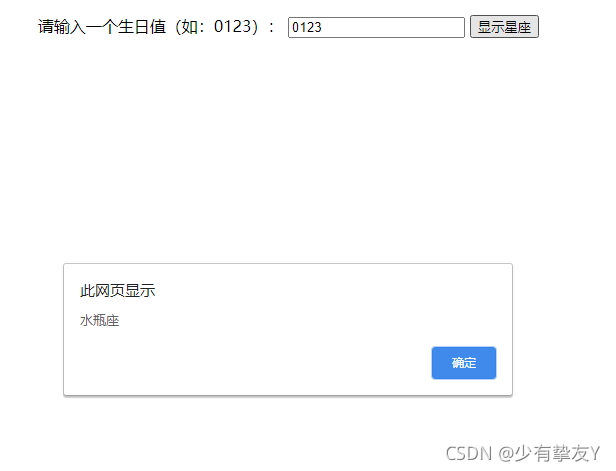
三、结果

1、首先要清楚星座与日期之间的对应的关系:

2、 substring(start,end)将返回一个包含从start到最后(不包括end)的子字符串的字符串;
parseInt()函数可解析一个字符串,并返回一个整数。
到此这篇关于JavaScript实现星座查询功能 附详细代码的文章就介绍到这了,更多相关js星座查询内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Peren
2021-07-23
Diane
2023-05-18
Kande
2023-05-18
Ula
2023-05-18
Rose
2023-05-18
Antonia
2023-05-18
Thalia
2023-05-18
Kefira
2023-05-18
Jacinthe
2023-05-18
Viridis
2023-05-18
Kohana
2023-07-20
Hellens
2023-07-20
Rayna
2023-07-20
Angie
2023-07-20
Edie
2023-07-20
Radinka
2023-07-20
Tesia
2023-07-20