作为iOS开发者,测试是你的必修课
Perface(废话) 如果你已经有过一些开发经验,做过一些APP开发,那么你一定对下面的故事很熟悉 公司发布了一个新APP的开发计划.然后你开始收集功能点,分析具体需求,然后项目经理把需求文档拿给你,美工同学把精美的原型图发给你.接着,你使出洪荒之力,一目十行的把需求文档过了一遍,此时你胸中已有丘壑;下面是时候表现真正技术了,coding... 创建项目,然后开始对着功能点一步步实现功能,让一个APP从原型图变成一个真正的APP,这个过程中,你一定遇到过下面这样的情况: 你需要写一个表单提交,而这个表单位于导航栏的很深的层次,你一层层的写好以后,你觉得应该验证一下自己的代码,于是乎你开始疯狂的穿梭于代码和模拟器之间;第一次发现表单的第一行没有做非法验证,第二遍发现验证的覆盖面不够,第三遍发现没有做断网测试 第四遍… 第五遍… 第六… 遍... ... 每一遍你都从第一个界面开始手动点到你要到达的目的地,然后手动输入你要测试的数据,发现不通过,回头修改代码,然后重复上面的步骤... 如果你也曾经这么干过,请默默的点个赞... 如果你现在还在这么干,请默默的在评论区,抠1... 其实在iOS开发中,完全可以通过UI测试+单元测试,解决上面的问题,让机器代替你一遍遍的Command + R 创建单元测试和UI测试 给新的项目创建测试模块

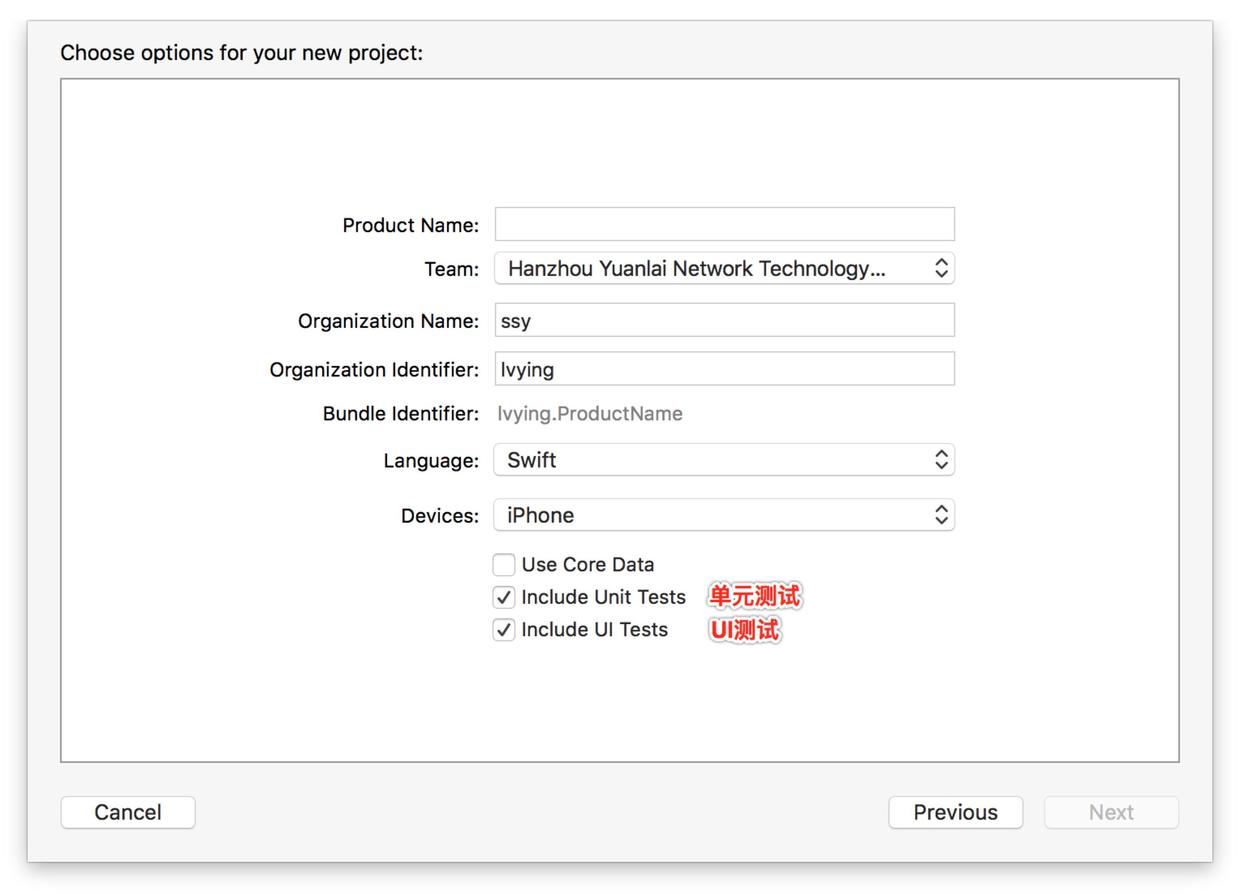
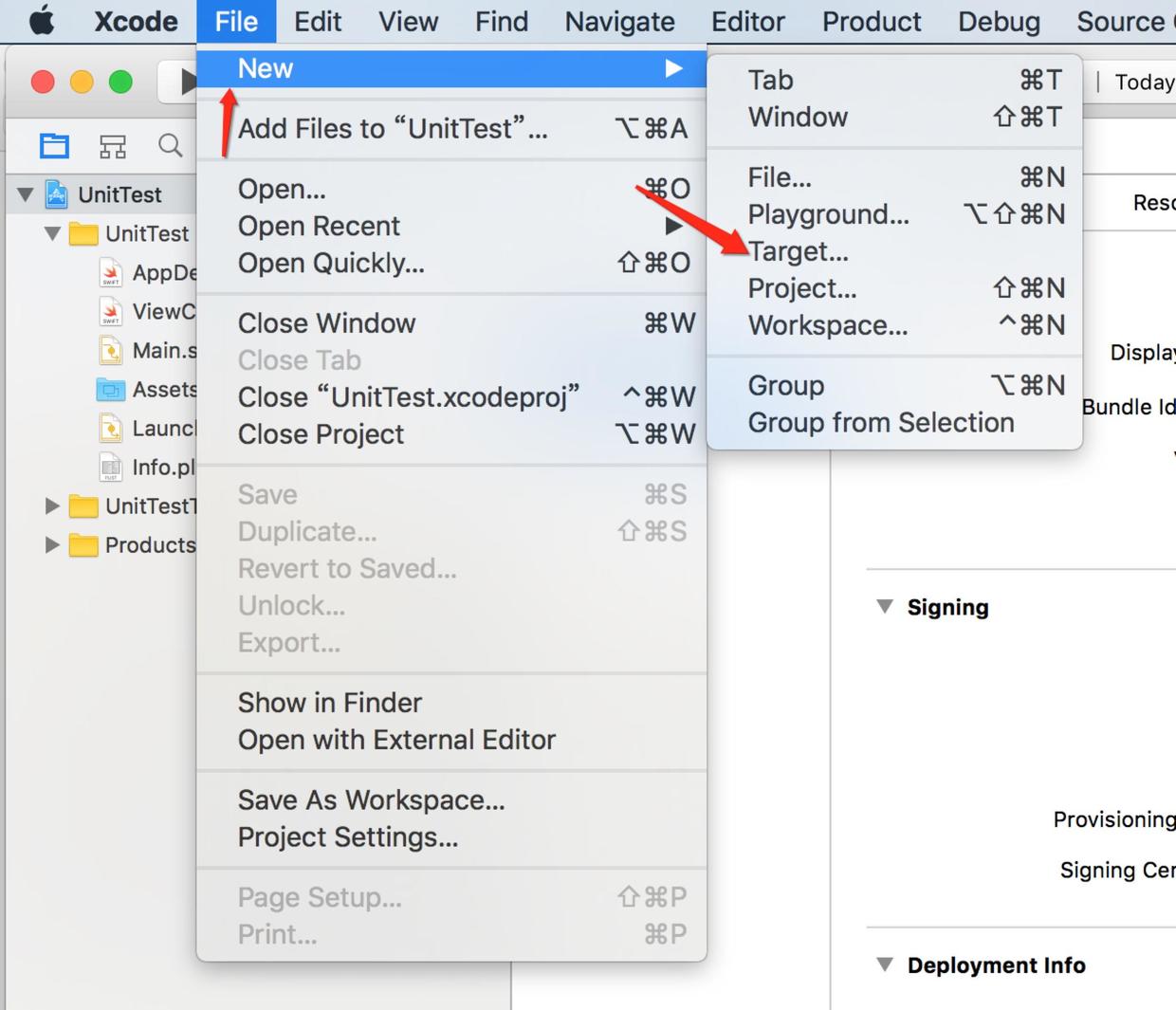
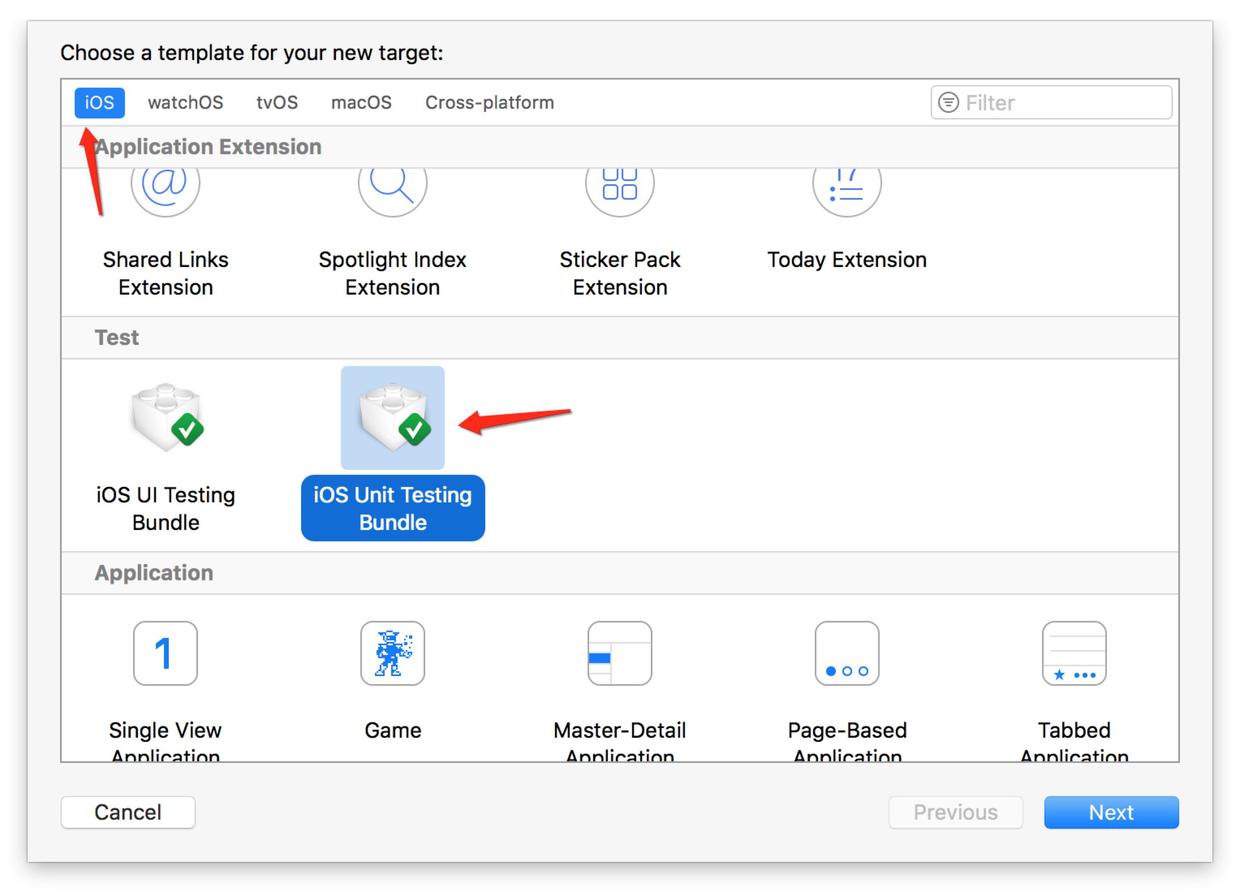
创建测试 如果你的项目在创建之时,没有勾上Include Tests选项,你还可以通过下面方式来为现有项目添加单元测试或UI测试


当你创建好单元测试以后,在你的项目目录里面会有一个以你的项目名为前缀,后面加一个Tests的文件夹,打开里面的一个默认文件,可以看到系统为你生成的测试代码.打开文件你能看到如下一段代码: import XCTest @testable import UnitTest // 这里是导入工程模块,使得整个工程中的代码在该测试用例中都可以引用到 class UnitTestTests: XCTestCase { override func setUp() { super.setUp() // 测试前要做的工作 } override func tearDown() { super.tearDown() // 测试结束后要做的工作 } func testExample() { // 测试代码 } func testPerformanceExample() { // This is an example of a performance test case. self.measure { // Put the code you want to measure the time of here. } } } 上面这段代码,有两个方法要注意: setUP() -> 在测试代码运行前调用 tearDown() -> 在测试代码运行结束后调用 而且,在测试代码中,测试方法一定要使用test开头来命名方法名,不然无法单独运行该测试方法,后面会讲如何单独运行测试方法 如何测试? UI Tests UI Tests是拿来做UI测试的(呃...这么解释似乎有点儿2) 而且使用方法相对比较简单,方法如下图:
