关于type="file"的input框样式修改小结
这个是啥我觉得没必要再说了,反正大家都知道,然后在现在有各种手机的时代,还可以通过直接拍照的方式来上传,反正比以前好玩多了。
并且以前是只能上传一个文件,现在的话,只要增加multiple属性就可以上传多个文件,并且还有很多的文件格式支持,废话不多说,具体请看http://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC.A0.E7.8A.B6.E6.80.81
上传按钮的样式调整玩过CSS的人朋友都知道,在HTML元素中,表单控件元素的样式修改是最痛苦的,很多控件的样式是跟着系统主题来改变的,想要去修改的话,只能模拟来实现,尤其尤其是在IE浏览器中。
对于type="file"这个上传按钮,曾经我们修改他的样式,有人用过模拟的方式,但据说用模拟的方式有可能会出现什么所谓的安全性问题,好吧,这对于我这样的一个页面仔,切图仔而言,不懂,就算懂了也不知道怎么去处理。那就不模拟吧……
可是不模拟的话,又要怎么修改样式呢?
图片定位叠加方案之前的之前,我所知道的方法,其实大家也都知道的方法,就是通过将type="file"这个上传按钮透明后,然后叠加在一个图片上,这样就可以让人感觉是通过点击上传图片后实现的,也不用看那个原生的上传按钮了。
代码如下:<input type="file" id="upfile" ><span ></span>.up_icon,.up_input {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;z-index: 2}.up_icon {overflow: hidden;font-size: 0;line-height: 99em;background: url(http://sfault-image.b0.upaiyun.com/346/967/3469672357-54250d7235406_articlex) no-repeat 0 0;z-index: 1;}
看一下demo:http://jsbin.com/qacijusihivi/1/
在这个demo中应该很清晰可以看到实现的方式,通过定位的方式将上传按钮定位在图片之上,图片可以作为一个空标签的背景图片,然后把上传按钮的opacity透明度设置为0之后就看不到这个按钮了,但是实际是存在的,然后……然后……就没有然后了,效果就有了……
针对webkit的方案这个针对webkit内核的方案其实有点扯,没多少实际用处,因为只有对webkit内核有效,如果不支持带-webkit-前缀的写法,就没任何效果了,所以各位看官就当娱乐一下看看吧。
代码如下:<input type="file" id="upfile">input[type="file"]::-webkit-file-upload-button {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;overflow: hidden;line-height: 99em;background:url(http://sfault-image.b0.upaiyun.com/346/967/3469672357-54250d7235406_articlex) no-repeat 0 0;border: 0 none;z-index: 2;}
先看demo:http://jsbin.com/wicihihabifi/1/
在这个demo中的HTML结构很简单,就一个[input标签就可以了,比前面看到的方法简洁多了,但是对于兼容性而言肯定是差多了,不晓得在手机端是怎么样,现在手机端大部分都是webkit内核的浏览器,算了,且当娱乐,看之乐之吧~
简单的HTML结构修改样式完全是依赖于::-webkit-file-upload-button这个伪元素,针对这个伪元素的样式做相对应的修改即可了,因为这个是一个普通的按钮元素而已。这个按钮元素如果通过展示shadow DOM的方式来查看的话,我们会更清晰。

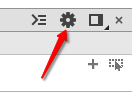
这是chrome开发者工具中看到的DOM树,一般而言,我们如果没开启查看shadow DOM的话,是看不到一个type="file"的input中还包含这么多内容。开启的方式很简单,点击开发者工具右上角的齿轮 ,然后在弹出的层中把这个勾打上就可以了。
,然后在弹出的层中把这个勾打上就可以了。

现在各位看官可以自行查看一下其他input标签了,如果有shadow DOM的话,必然可以展开。然后在HTML5新的标签中,有一些也是有的……
最后对于type="file"的input标签,目前来说,我所知道的可以修改样式方法就这两个,然后针对webkit的方案也很有局限,但对于手机端来说应该没什么问题。或许有人说,那其他浏览器怎么办啊,是啊,怎么办呢,我也不知道。
在Firefox浏览器中,虽然有一个选择符input type="file" > button[type="button"]存在与forms.css中,但是不知道为什么,我在自己的样式添加这个选择符后,还是没看到任何效果,所以就没再继续玩下去了。
PS:对于form.css这个文件,如果是Firefox浏览器的粉丝,必然知道resource://gre-resources/forms.css这个路径的存在。
哦了,到这里就结束了,还有一个opera浏览器呢,我在mac里玩的时候,-webkit-这个前缀的样式直接被继承了……
附件:上传按钮图片: