在火狐插件中使用socket编程与java进行通信
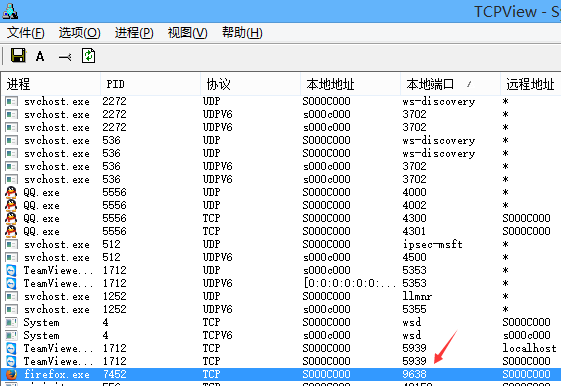
之所以要写这篇博文,是因为我在平时使用selenium这个组件的时候,关于浏览器tab页管理这个问题让我极为头痛,而且一直也没得到很好的解决。selenium这个组件非常强大,但它的这个浏览器窗口管理机制让它在我心目中直接从100分扣到80。因为这个问题,我学习了一下在firefox addon中使用socket监听我的java请求,然后由我自己来调用firefox的tabs api进行tab页的管理。有兴趣的朋友可以看下! 首先要熟悉几个socket相关的核心xpcom组件 nsiServerSocket 开启一个Socket服务 nsiServerSocketListener Socket请求监听器,它有两个接口方法onSocketAccepted和onStopListening。其中,onSocketAccepted用来处理socket请求及响应。onStopListening这个应该是在这个监听器被销毁时执行一些代码,没有实际测试过。 nsiTransport 这个组件提供了一些用来访问一个socket请求中的输入输出流的相关api,一般用来在nsiServerSocketListener的onSocketAccepted方法中读取socket请求的内容及将自定义的socket响应通过输出流回写给请求客户端。 有了这几个组件,可以开始编写一个以 firefox add-on为服务端,java为客户端的简单的socket通信实例,下面是有关这些组件的参考链接 https://developer.mozilla.org/en-US/docs/Mozilla/Tech/XPCOM/Reference/Interface/nsIServerSocket https://developer.mozilla.org/en-US/docs/Mozilla/Tech/XPCOM/Reference/Interface/nsIServerSocketListener https://developer.mozilla.org/en-US/docs/Mozilla/Tech/XPCOM/Reference/Interface/nsITransport https://github.com/icsi-berkeley/fathom/blob/master/src/firefox/modules/ServerSocket.jsm 这个链接是github上一个叫fathom项目的一块源码,初我不太理解nsiServerSocketListener这个组件,以为要像声明nsiServerSocket一样使用 Cc["@mozilla.org/network/server-socket;1"] .createInstance(Ci.nsiServerSocketListener ) 这种方式去声明它,结果报错了,这个源码里面有一个nsiServerSocketListener的使用实例。实际上是json对象,只要实现onSocketAccepted和onStopListening方法可以。 现在可以在你的火狐add-on main.js里面先创建一个socket服务 const {Cu,Cc,Ci} = require("chrome"); var serverSocket = Cc["@mozilla.org/network/server-socket;1"] .createInstance(Ci.nsIServerSocket); //创建一个socket服务<br>serverSocket.init(9638,false,-1); //监听9638端口 这时候运行 cfx run打开浏览器后,如果正常运行的话能看到9638端口已经被firefox.exe占用

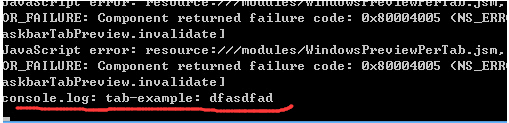
接下来处理socket请求 const nsIServerSocket = Ci.nsIServerSocket; const nsITransport = Ci.nsITransport; const nsIScriptableInputStream = Ci.nsIScriptableInputStream; //创建socket监听器 var listener = { onSocketAccepted : function(socket, transport) { //处理收到的数据 var input = transport.openInputStream(nsITransport.OPEN_BLOCKING,0,0); var sin = Cc["@mozilla.org/scriptableinputstream;1"].createInstance(nsIScriptableInputStream); sin.init(input); var resp = ""; do { resp = sin.read(512); } while (resp == ""); while (sin.available() > 0) resp += sin.read(512); console.log(resp); }, onStopListening : function(socket, status){ } }启动这个监听器 serverSocket.asyncListen(listener); 再写一个java来测试,代码很简单,新建一个socket请求然后发送一个字符串 try { Socket socket = new Socket("localhost", 9638); OutputStream outputStream = socket.getOutputStream(); outputStream.write("dfasdfad".getBytes()); outputStream.close(); socket.close(); } catch (IOException e) { e.printStackTrace(); } 后运行java程序之后,在火狐add-on sdk控制台里面可以看到

到这里一个简单的ff addon socket程序写好了,后面可以根据具体的需求做些其它的事情,比如说发送一个字符串 "open_new_tab"然后再带一个url地址给这个add-on,它会打开一个新的tab页并加载给定的url. 由于小学语文没学好,所以上面的例子各位新人朋友看的可能比较晕,所以好是先去学习一下基本的firefox-addon开发再来看这篇文章,不然cfx run是个啥意思都不知道的话看的很困难的