华为云服务器初体验--搭配vscode开发nodejs


哈哈哈,最近一直想弄一个国内服务器来玩一下,结果同学就跟我讲了这个活动。不过就算是79一年,还是挺香的,用来搭建一些小的网站算是够用了。
大家有兴趣可以去牛客网了解一下。里面有详细的步骤,所以我就直接从已经建好服务器那一步说起了。

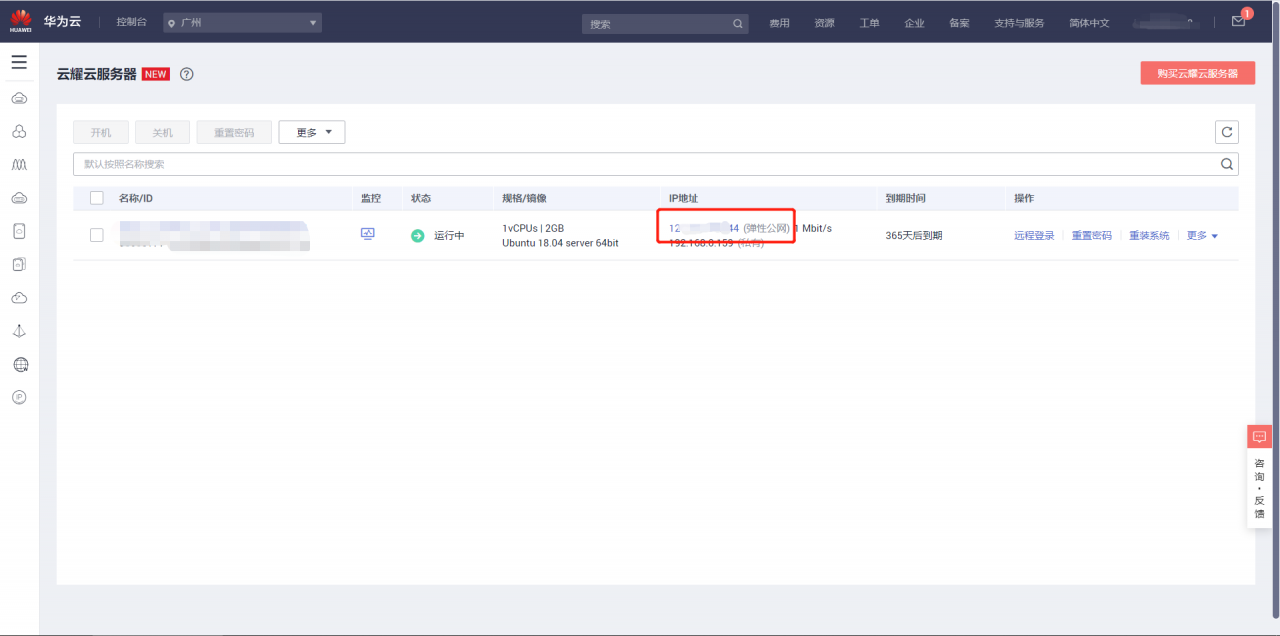
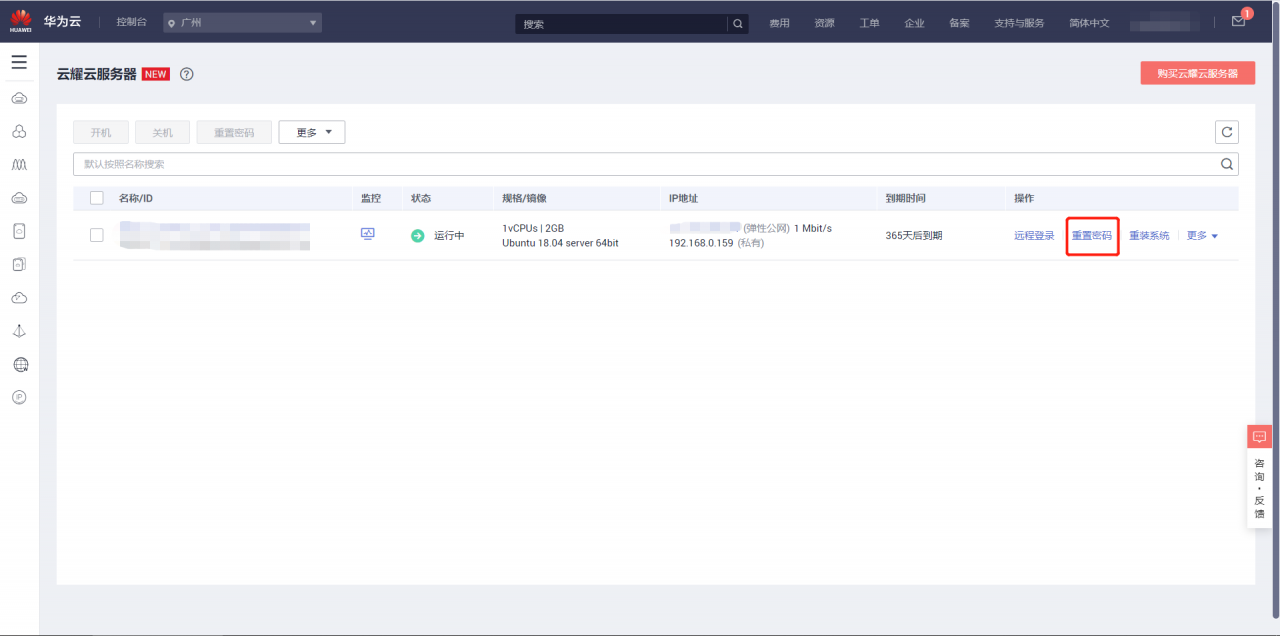
框内是分配的公网ip地址,我们通过这个ip去连接服务器。

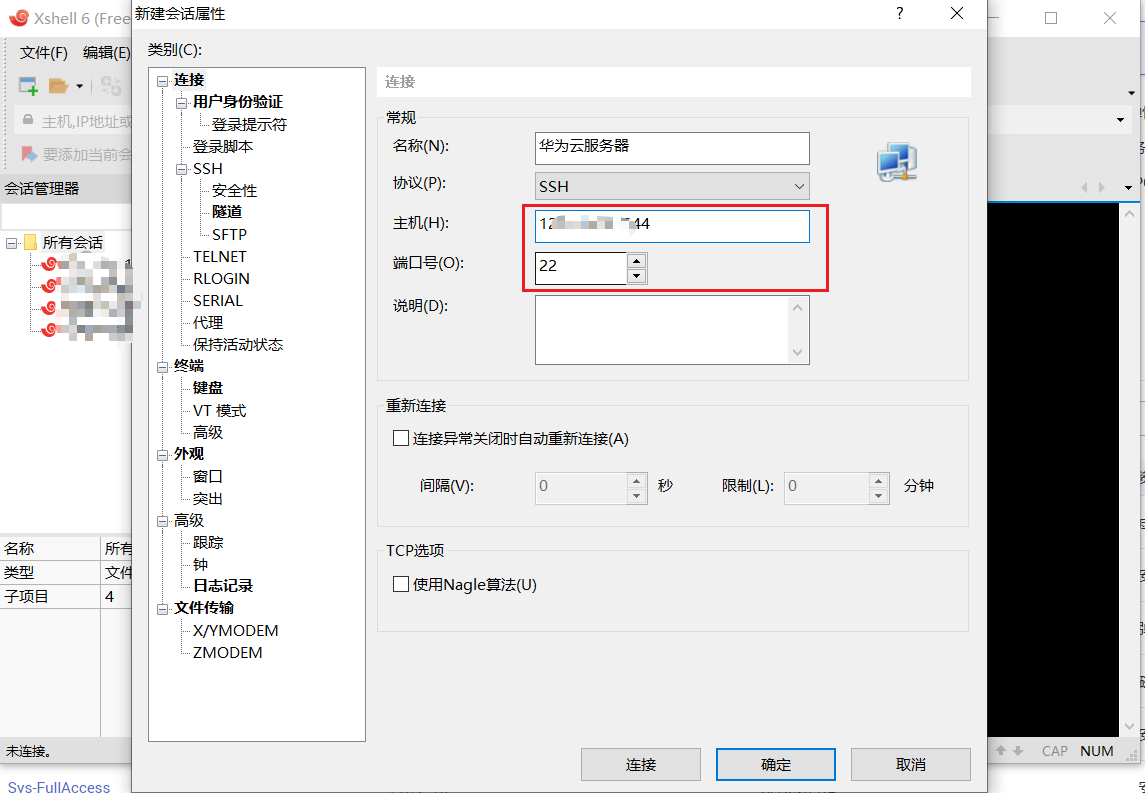
通过xshell连接服务器(红色框内为必填项,端口号一般情况下填22),其实我更习惯putty,可是经常要切换到各种内网,putty掉线不能直接重连,这点就很烦。
然后我们点击确定

愣住.jpg
我密码呢[捂脸]好像是配置的时候忘记看了

问题不大,重置密码,然后重启一下服务器
然后重新连接,当你在命令行看到下面这句话的时候就代表你进去了:

接下来我们配置vscode来连接服务器(电脑需要预先安装openssh),在电脑输入ssh-keygen -t rsa生成密钥(vscode目前貌似只能通过密钥登陆服务器),将生成的id_rsa.pub文件复制到/root/目录中,输入cat ~/id_rsa.pub >> ~/.ssh/authorized_keys,接着进入vscode

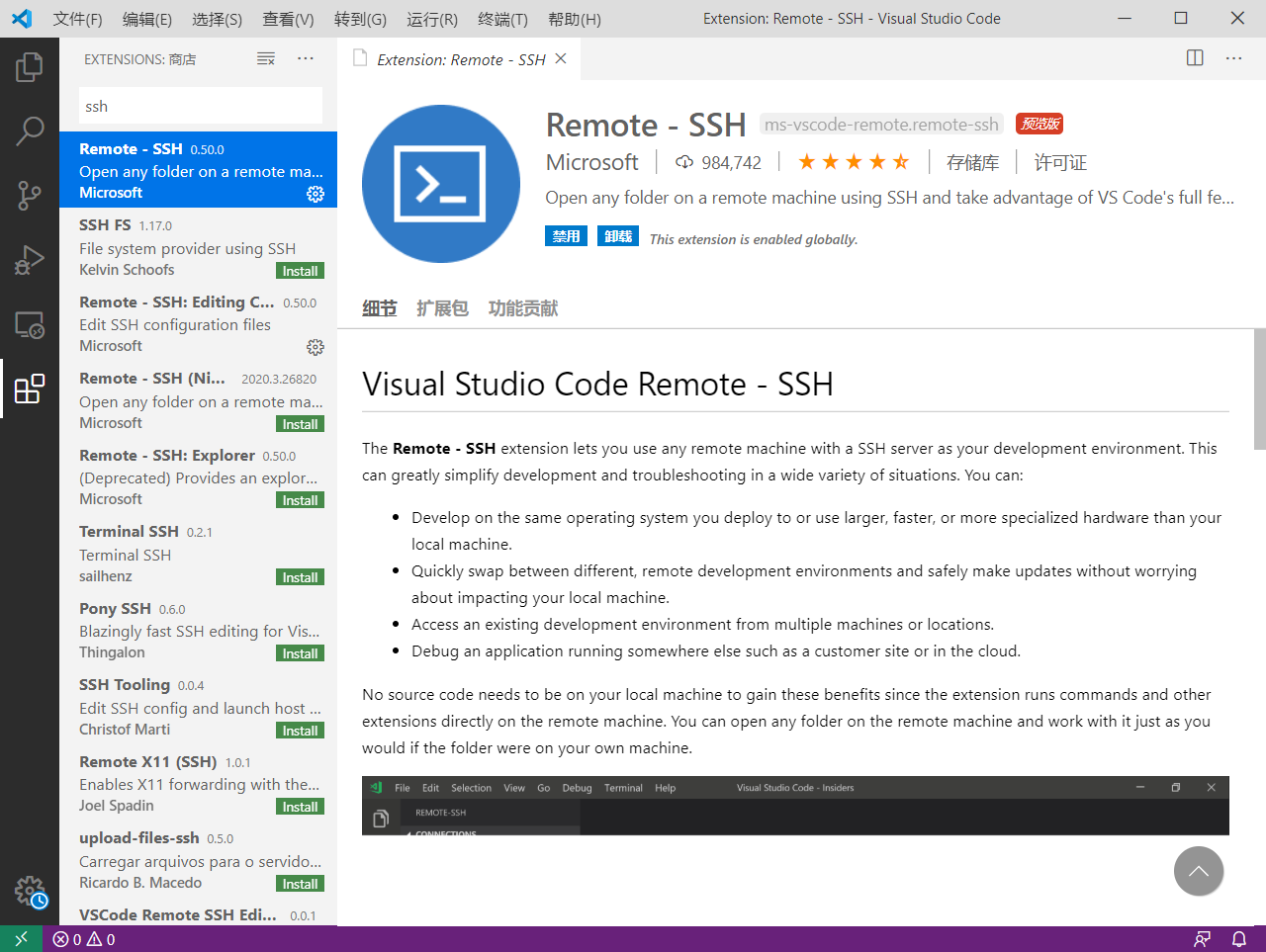
搜索Remote插件,然后安装上图那个插件

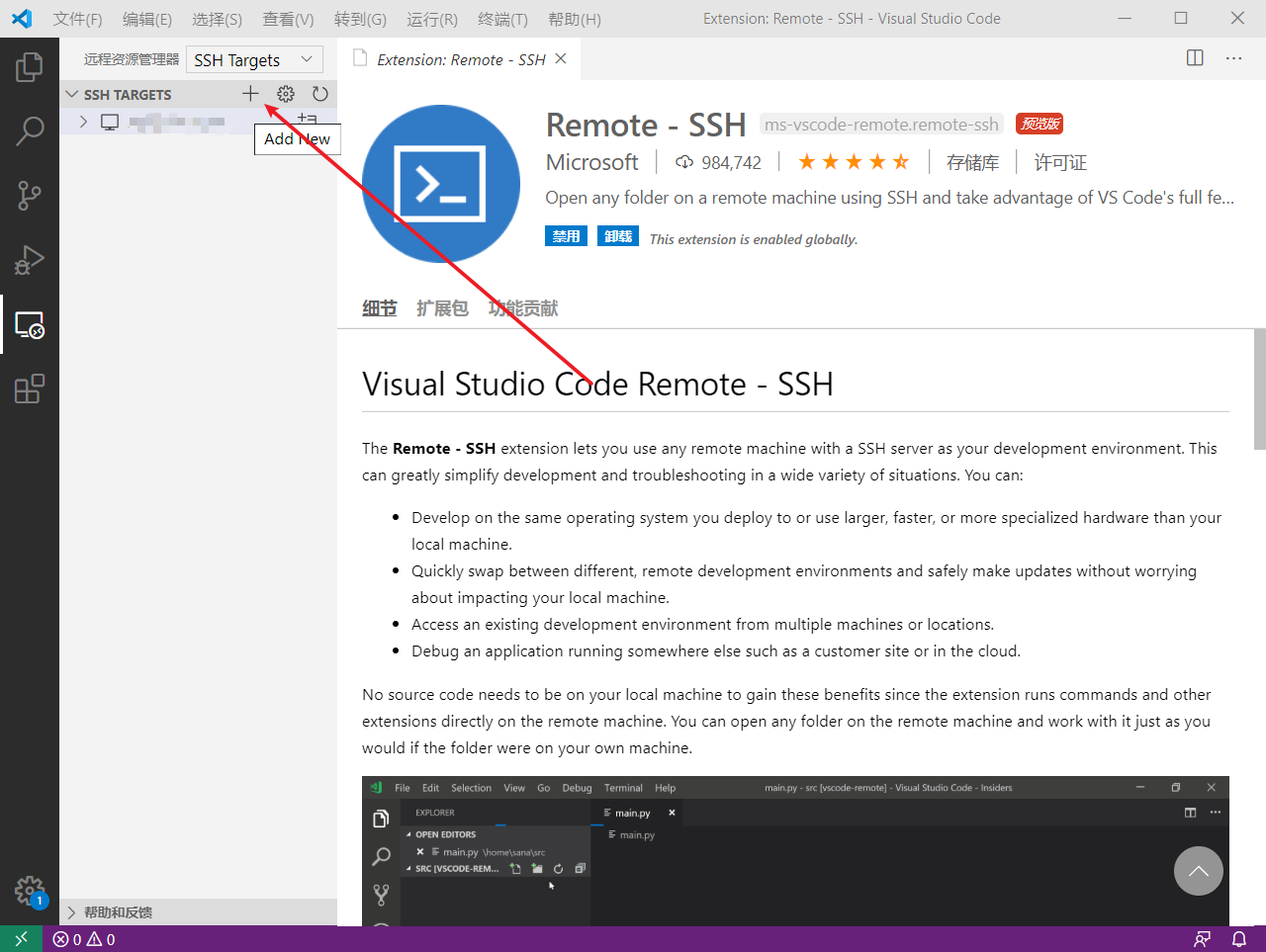
添加服务器,按照提示输入信息,应该就可以连接了

(不知道为什么中文语言包又掉了)
接下来安装nodejs:
apt install nodejs
终端输入node -v测试一下是否已经安装完成和查看版本
然后新建一个js文件,输入
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8888);
console.log('Server running");
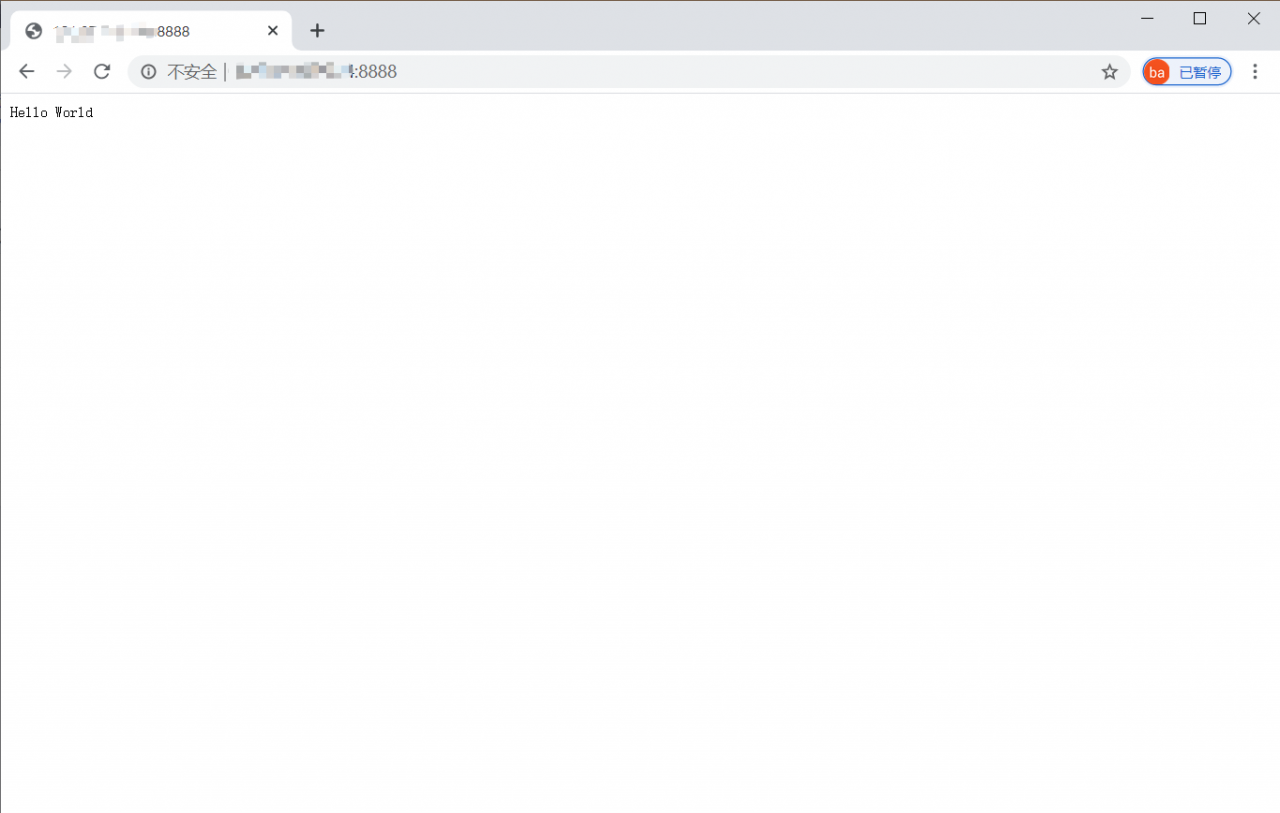
按下f5,接下来在浏览器中输入你的ip地址:8888,如123.123.123.123:8888,然后就。。什么都没有
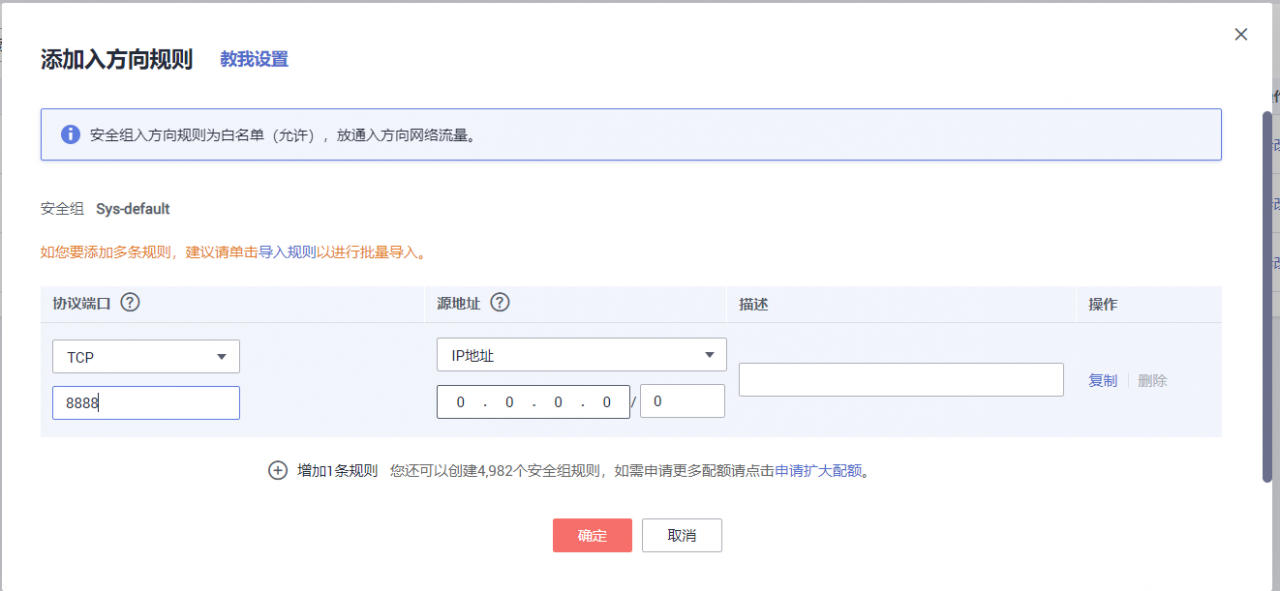
开个玩笑,因为我们访问的是8888端口,而华为云的默认安全组是不开放8888端口的,所以我们去控制台添加一条规则,开放8888端口:

接下来就可以看到我们的web了

总结,华为云的重置密码功能还是挺方便的,哈哈哈
目前的计划是搭建一个学习用的物联网服务器,所以这台性能已经完全足够,还便宜(这个重点,圈出来),另外控制台那里功能还挺完善的,有兴趣的同学可以多去了解一下
作者:baidu_39495469