HTML中的base标签使用详解
在requireJS中,有一个属性叫baseURL,通过设置baseURL,我们可以将需要加载的文件路径写成相对于项目的,而不是相对于当前页面的。
例如:假设我们的项目目录是/myproject/,里面有两个页面,一个是/myproject/one.html,另一个是/myproject/html/other.html,他们都要加载/myproject/js/some.js。如果我们将baseURL设置成/myproject/,则我们在加载该js的时候,这两个页面都可以使用相对于项目的路径./js/some,而不是因为页面的路径不同而使用不同的相对路径。
但是如果不使用requireJS,我们能不能实现类似于baseURL的功能呢?
base标签
其实,HTML中有一个base标签,可以产生类似的功能。举个例子:
代码如下:
<html>
<head>
<base href="http://static.cnblogs.com/" />
</head>
<body>
<img src="./images/logo_gray.gif" />
</body>
</html>
我们会发现,我们用相对路径./images/logo_gray.gif加载的图片,却变成了http://static.cnblogs.com/images/logo_gray.gif的图片。
base标签可以给页面的链接加上默认的路径,或者默认的打开方式。
下面是一个设置默认打开方式的例子:
代码如下:
<html>
<head>
<base target="_blank" />
</head></p>
<p><body>
<a href="http://www.cnblogs.com">这个页面会在新窗口打开</a>
<a href="http://justany.cnblogs.com">这个页面也会在新窗口打开</a>
</body>
</html>
一个BUG
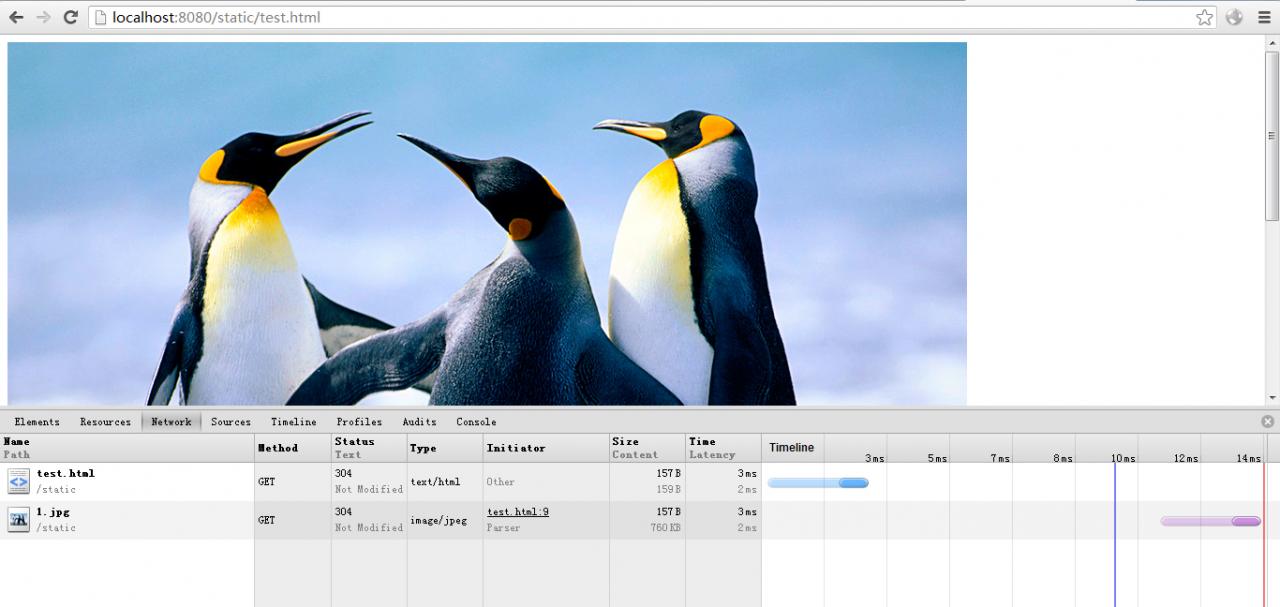
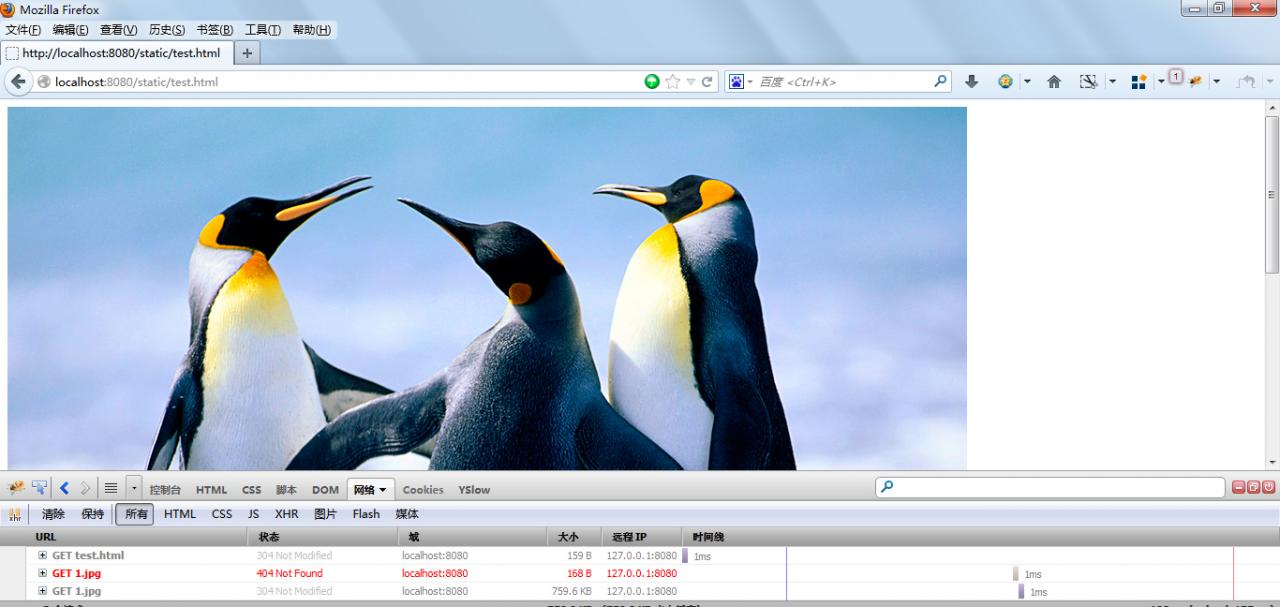
base标签最好不要动态写入,否则在Firefox和IE中会有一个小bug,比如对于页面http://localhost/static/test.html:
代码如下:
<html>
<head>
<script>
document.write('<base href="http://localhost/" />');
</script>
</head></p>
<p><body>
<img src="static/1.jpg" />
</body>
</html>
Firefox和IE中会先加载http://localhost/static/static/1.jpg,然后再加载http://localhost/static/1.jpg。也就是说,他们都先尝试用相对于当前页面的路径进行加载,然后再通过base标签设置的默认路径加载。

Chrome的加载正常。

Firefox的加载不正常。
Why?
这个我们并没有找到很好的解释,我们的分析是浏览器对资源加载进行了优化,导致动态插入base标签并未生效时,就预先去加载了,结果出错,然后base标签生效于是又加载正确的资源。
如何避免呢?不动态写入base标签那么就没有任何问题。如果需要动态写入base标签,那么页面所有引用的外部资源都需要通过Javascript动态加载。