HTML中的表单Form实现居中效果
之前碰到一个作业,给了一张图片,让按照图片样式做一个表单,但在所有功能都实现后,发现无法让表单居中,一直缩在左上角,看起来很难看。在经过了各种修改后,终于成功将表单居中,下面分享一下我所经历过程中的错误与最终结果。(因为做这部分作业的时候还没有学 css,所以没用)
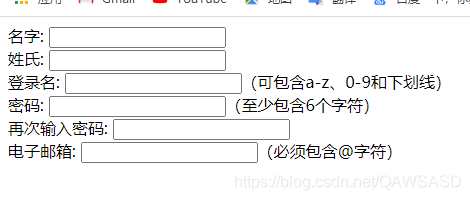
1、刚做出来的样子

<form>
<label for="firstname">名字:</label>
<input type="text" name="firstname" id="firstname" required="required" value="" /><br />
<label for="lastname">姓氏:</label>
<input type="text" name="lastname" id="lastname" required="required" value="" /><br />
<label for="login name">登录名:</label>
<input type="text" name="login name" required="required" pattern="^\w{4,8}$" id="login name" value="" />(可包含a-z、0-9和下划线)<br />
<label for="password">密码:</label>
<input type="password" name="password" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password" value="" />(至少包含6个字符)<br />
<label for="password2">再次输入密码:</label>
<input type="password" name="password2" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password2" value="" /><br />
<label for="myEmail">电子邮箱:</label>
<input type="email" name="myEmail" id="myEmail" value="" />(必须包含@字符)
</form>
看起来很别扭,所以要继续改进一下。。。
2、经过修改后

看起来好像更别扭了,但是实现了居中,到这里时,我也不知道自己用的 < center> 对不对。。。
<center>
<form>
`````
`````
</ form>
</ center>
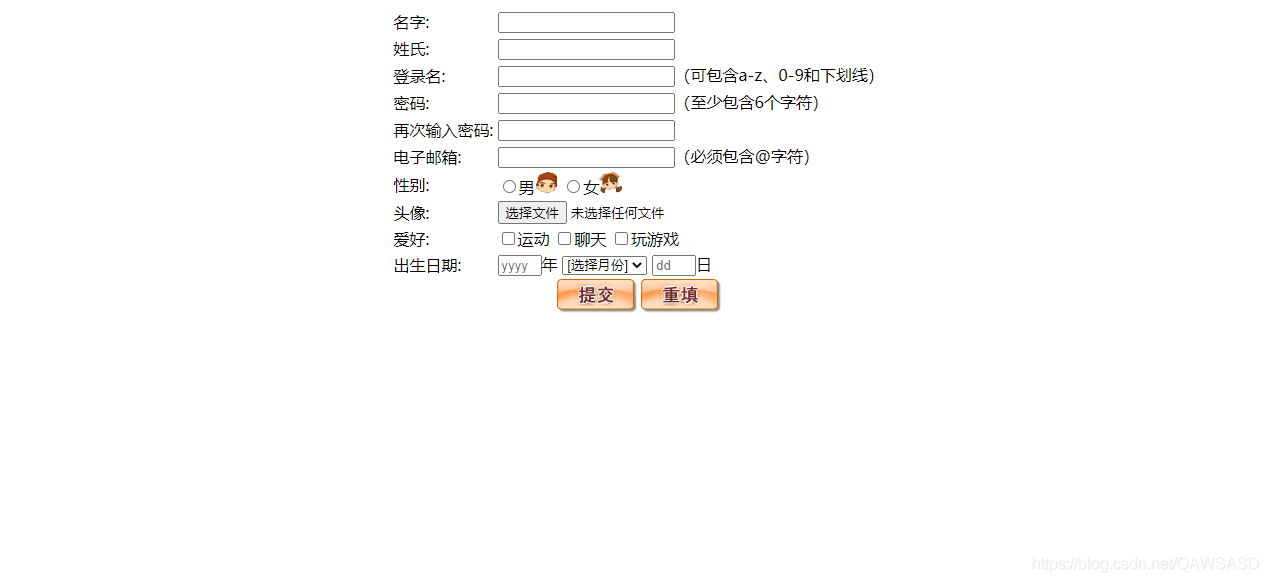
3、使用表格布局后

这就是在经过了一晚上的修改后,最终呈现的结果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="icon" type="text/css" href="./img/favicon.png"/>
<title></title>
</head>
<body>
<center>
<form action="Success.html" target="_blank" method="get">
<table border="0" cellspacing="" cellpadding="">
<tr>
<td><label for="firstname">名字:</label></td>
<td><input type="text" name="firstname" id="firstname" required="required" value="" /></td>
</tr>
<tr>
<td><label for="lastname">姓氏:</label></td>
<td><input type="text" name="lastname" id="lastname" required="required" value="" /></td>
</tr>
<tr>
<td><label for="login name">登录名:</label></td>
<td><input type="text" name="login name" required="required" pattern="^\w{4,8}$" id="login name" value="" />(可包含a-z、0-9和下划线)</td>
</tr>
<tr>
<td><label for="password">密码:</label></td>
<td><input type="password" name="password" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password" value="" />(至少包含6个字符)</td>
</tr>
<tr>
<td><label for="password2">再次输入密码:</label></td>
<td><input type="password" name="password2" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password2" value="" /></td>
</tr>
<tr>
<td><label for="myEmail">电子邮箱:</label></td>
<td><input type="email" name="myEmail" id="myEmail" value="" />(必须包含@字符)</td>
</tr>
<tr>
<td><label>性别:</label></td>
<td>
<input type="radio" name="sex" id="" value="male" />男<img src="./img/Male.gif" >
<input type="radio" name="sex" id="" value="female" />女<img src="./img/Female.gif" >
</td>
</tr>
<tr>
<td><label>头像:</label></td>
<td><input type="file" name="myFile" /></td>
</tr>
<tr>
<td><label>爱好:</label></td>
<td>
<input type="checkbox" name="hobby" id="" value="运动" />运动
<input type="checkbox" name="hobby" id="" value="聊天" />聊天
<input type="checkbox" name="hobby" id="" value="玩游戏" />玩游戏
</td>
</tr>
<tr>
<td><label>出生日期:</label></td>
<td>
<input type="text" size="1" name="year"placeholder="yyyy" id="" value="" />年
<select name="month">
<option value ="0">[选择月份]</option>
<option value ="1">1月</option>
<option value ="2">2月</option>
<option value ="3">3月</option>
<option value ="4">4月</option>
<option value ="5">5月</option>
<option value ="6">6月</option>
<option value ="7">7月</option>
<option value ="8">8月</option>
<option value ="9">9月</option>
<option value ="10">10月</option>
<option value ="11">11月</option>
<option value ="12">12月</option>
</select>
<input type="text" size="1" name="day" placeholder="dd"/>日
</td>
</tr>
</table>
<input type="image" src="img/submit.gif" value="提交" />
<input type="image" src="img/reset.gif" onclick="reset();return false;" value="重填" />
</form>
</center>
</body>
</html>
若觉得左边的标签左对齐不好看,也可以在 < td >标签中加入align=“right”,使文字右对齐
<td align="right"><label for="firstname">名字:</label></td>

到此这篇关于HTML中的表单Form实现居中效果的文章就介绍到这了,更多相关HTML表单Form居中内容请搜索软件开发网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持软件开发网!