Pycharm 如何设置HTML文件自动补全代码或标签
在使用Pycharm编写Django模板时,要用到一些特殊的格式,比如
{{ … }},{% if %}等等,如果不设置Pycharm,只能一个符号一个符号的输入。
现在教大家如何设置自动补全这些东西。
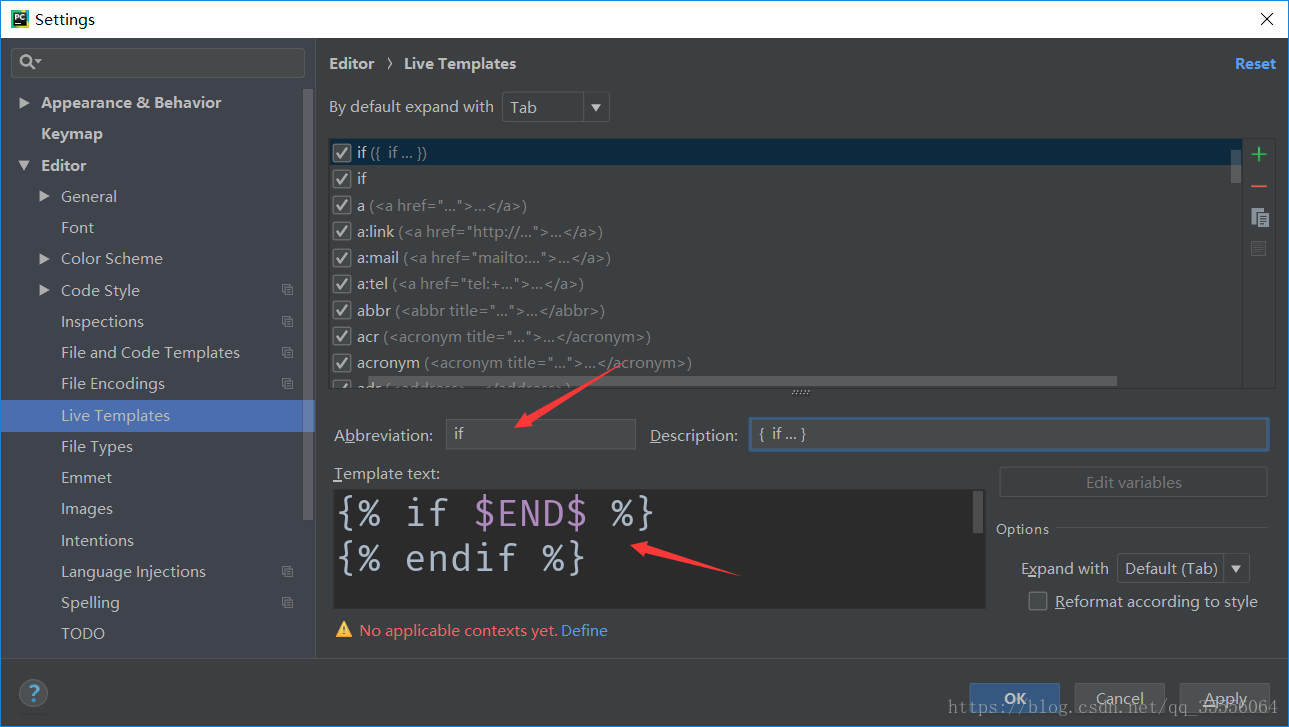
1、首先,打开Pycharm的Files–>Settings–>Editor–>Live Templates
点击最右边的添加按钮,选择Live Template
2、添加标签Abbreviation 处添加标签,比如 if
Description 是描述这个标签用途的,随便写。
Template text 就是补全的文本了。 $END$表示补全后光标移动到此处。

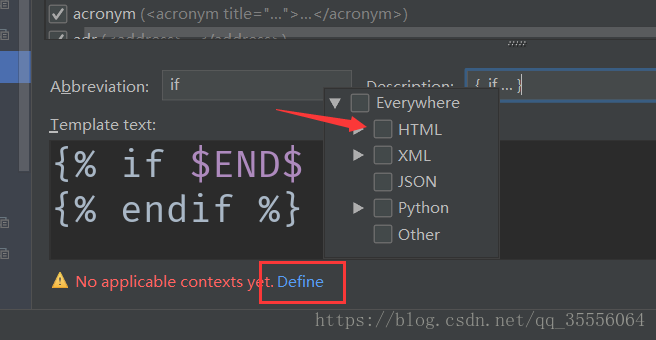
点击下面的Define,勾选HTML。点击 Apply

可以看到, 上面有一个 if 标签了,添加成功。
你也可以选择是按那个键补全,默认是TAB键。

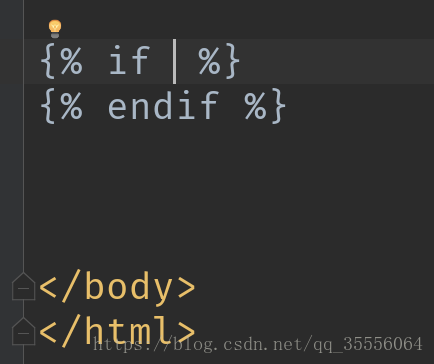
在HTML文件中输入 if 然后按TAB键就自动补全了。

是不是非常方便,按照此方法自己添加相应的标签吧,比如{% for %}等等。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Blossom
2020-08-06
Leona
2021-03-15
Velika
2021-07-10
Efia
2020-11-23
Abina
2021-05-24
Tani
2023-07-20
Kande
2023-07-20
Roselani
2023-07-20
Vivienne
2023-07-20
Summer
2023-07-20
Damara
2023-07-20
Lani
2023-07-20
Linnea
2023-07-20
Fronde
2023-07-20
Rayna
2023-07-20
Zada
2023-07-20
Nicole
2023-07-20
Maleah
2023-07-21