HTML5中的postMessage API基本使用教程
关于postMessage
window.postMessage虽然说是html5的功能,但是支持IE8+,假如你的网站不需要支持IE6和IE7,那么可以使用window.postMessage。关于window.postMessage,很多朋友说他可以支持跨域,不错,window.postMessage是客户端和客户端直接的数据传递,既可以跨域传递,也可以同域传递。
应用场景
我只是简单的举一个应用场景,当然,这个功能很多地方可以使用。
假如你有一个页面,页面中拿到部分用户信息,点击进入另外一个页面,另外的页面默认是取不到用户信息的,你可以通过window.postMessage把部分用户信息传到这个页面中。(当然,你要考虑安全性等方面。)
代码举例
发送信息:
JavaScript Code复制内容到剪贴板 //弹出一个新窗口 var domain = 'http://haorooms.com'; var myPopup = window.open(domain + '/windowPostMessageListener.html','myWindow'); //周期性的发送消息 setTimeout(function(){ //var message = '当前时间是 ' + (new Date().getTime()); var message = {name:"站点",sex:"男"}; //你在这里也可以传递一些数据,obj等 console.log('传递的数据是 ' + message); myPopup.postMessage(message,domain); },1000);要延迟一下,我们一般用计时器setTimeout延迟再发用。
接受的页面
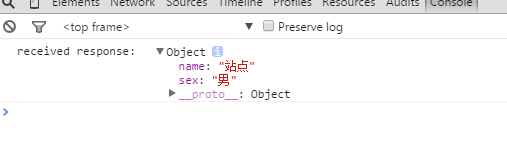
JavaScript Code复制内容到剪贴板 //监听消息反馈 window.addEventListener('message',function(event) { if(event.origin !== 'http://haorooms.com') return; //这个判断一下是不是我这个域名跳转过来的 console.log('received response: ',event.data); },false);如下图,接受页面得到数据
如果是使用iframe,代码应该这样写:
JavaScript Code复制内容到剪贴板 //捕获iframe var domain = 'http://haorooms.com'; var iframe = document.getElementById('myIFrame').contentWindow; //发送消息 setTimeout(function(){ //var message = '当前时间是 ' + (new Date().getTime()); var message = {name:"站点",sex:"男"}; //你在这里也可以传递一些数据,obj等 console.log('传递的数据是: ' + message); //send the message and target URI iframe.postMessage(message,domain); },1000);接受数据
JavaScript Code复制内容到剪贴板 //响应事件 window.addEventListener('message',function(event) { if(event.origin !== 'http://haorooms.com') return; console.log('message received: ' + event.data,event); event.source.postMessage('holla back youngin!',event.origin); },false);上面的代码片段是往消息源反馈信息,确认消息已经收到。下面是几个比较重要的事件属性:
source – 消息源,消息的发送窗口/iframe。
origin – 消息源的URI(可能包含协议、域名和端口),用来验证数据源。
data – 发送方发送给接收方的数据。
调用实例
1. 主线程中创建 Worker 实例,并监听 onmessage 事件
在客户端的 compute.js 中,只是简单的重复多次加和操作,最后通过 postMessage 方法把结果返回给主线程,目的就是等待一段时间。而在这段时间内,主线程不应该被阻塞,用户可以通过拖拽浏览器,变大缩小浏览器窗口等操作测试这一现象。这个非阻塞主线程的结果就是 Web Workers 想达到的目的。
2. compute.js 中调用 postMessage 方法返回计算结果