值得收藏的HTML5资源(学习html5的朋友可以收藏下)
本文收集了 15 个非常值得收藏的 HTML5 资源,这些资源可以让你同 HTML5 的发展保持一致,并始终处于这门技术的最前沿。


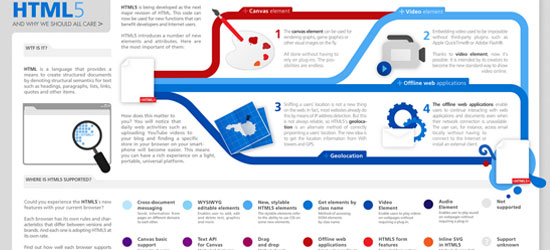
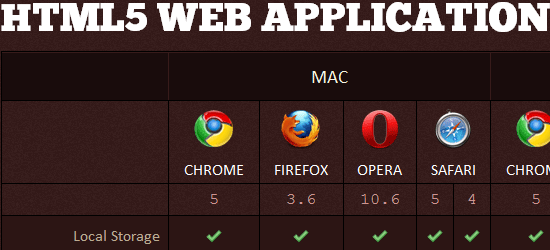
这是一个关于 HTML5 Infographics 的站点,包含诸如 HTML5 同 Flash 的对比,HTML5 不同浏览器支持情况,HTML5 最受欢迎的功能等资料。
2. Dive Into HTML 5
Mark Pilgrim 是知名软件开发师与博客作者,他在线编写了一本有关 HTML5 的书,侧重 HTML5 的编程方面的功能。
3. HTML5 Doctor
发布 HTML5 相关的文章,介绍目前我们可以借助 HTML5 实现的应用。站点中的一些文章和栏目,也是 HTML5 相应技术的最佳注解,如 dl element ,article element 以及 Q&As 部分。这个站点由一群在 Future of Web Design 大会相遇相识的开发人员共同创办。
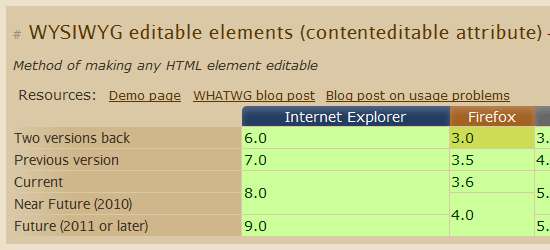
4. When Can I Use…
这个简单的单页式站点是一份 HTML5 各种功能同当前主流浏览器(以及它们的不同版本)的兼容清单。
5. HTML5 W3C Specifications (Editor’s Draft)
这是 HTML5 的最新的草案,由 W3C 起草,如果你想对 HTML5 的方方面面有个权威的了解,这是最好的资源。
6. Yes, You Can Use HTML 5 Today!
SitePoint 有一篇非常出色的文章,鼓励开发和设计者现在就开始部署使用 HTML5,还讲述了改如何编写代码,以适应那些尚不支持 HTML5 的浏览器,如 IE8。
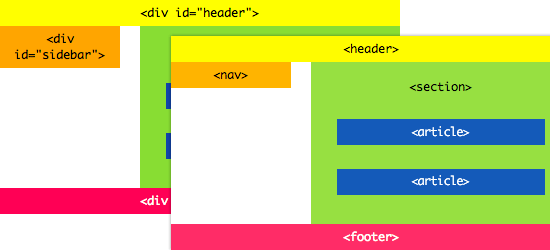
7. Coding A HTML 5 Layout from Scratch
这是来自 Smashing Magazine 的一篇文章,讲述了如何使用 HTML5 的新元素进行页面布局设计。
8. HTML5 presentation
这是一份关于 HTML5 的演示,是一份有关 HTML5 非常超前的资料,原本是为 Google Chrome用户 设计,因此,在某些浏览器上可能无法观看。
9. HTML5 Gallery
这是一个 HTML5 站点展示站点,定期推出一些基于 HTML5 的站点介绍,你可以藉此借鉴先行者们的技巧和经验。
10. A Web Developer’s Guide to HTML 5
这篇来自 W3C 的文章面向 Web 开发者,介绍了HTML5 的语法,API,术语以及各种开发者们关心的资源和技术。
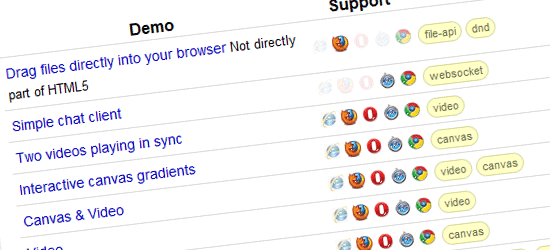
11. HTML5 Demos and Examples
Remy Sharp 是一位来自英国的 web 开发者,他编译了这套 HTML5 演示,包括简单的,基于浏览器的聊天程序,地理位置信息程序等等。
12. Web Designer’s Checklist: HTML5 Support Tables
一份非常全面的 HTML5 和 CSS3 浏览器兼容清单。
13. HTML 5 differences from HTML 4
HTML5 和 HTML4 到底有什么区别,这是 W3C 官方对比清单。
14. HTML5 – Wikipedia
维基百科上有关 HTML5 的词条,非常权威,文章下方还提供了大量 HTML5 的权威资源。
15. The HTML5 test
这个站点可以帮您测试你的浏览器对 HTML5 的支持情况,并为你打出分数。
原文作者
Jacob Gube 是著名 Web 技术博客 Six Revisions 的创办者及主编,他是一个 Web 前端开发设计师,同时从事 PHP 开发,他还是 MooTools 1.2 Beginner's Guide 一书的作者。他的 Twitter 账号是 sixrevisions 。
本文国际来源:sixrevisions.com The Only HTML5 Resources You Need for Getting Up to Speed
作者:Justin出处:http://justinw.cnblogs.com/