使用HTML5 Canvas API绘制弧线的教程
绘制标准圆弧
在开始之前,我们优化一下我们的作图环境。灵感来自于上节课的纹理,如果不喜欢这个背景,我在images目录下还提供了其他的背景图,供大家选择。另外把所有的样式表都写在了<head>下。
JavaScript Code复制内容到剪贴板 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>新的画布</title> <style> body { background: url("./images/bg3.jpg") repeat; } #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; } </style> </head> <body> <div id="canvas-warp"> <canvas id="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 600; var context = canvas.getContext("2d"); context.fillStyle = "#FFF"; context.fillRect(0,0,800,600); } </script> </body> </html>运行结果:
之所以要绘制一个空白的矩形填满画布,是因为我们之前说过,canvas是透明的,如果不设置背景色,那么它就会被我设置的<body>纹理所覆盖,想要使其拥有背景色(白色),只有绘制矩形覆盖canvas这一个方法。
怎么样,是不是非常的酷?
使用arc()绘制圆弧
arc()的使用方法如下:
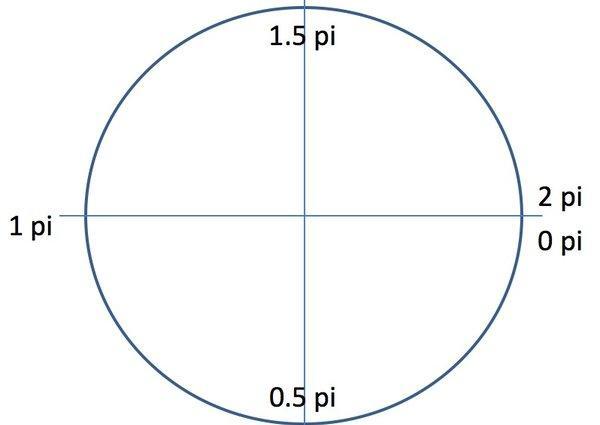
前面三个参数,分别是圆心坐标与圆半径。startAngle、endAngle使用的是弧度值,不是角度值。弧度的规定是绝对的,如下图。
anticlockwise表示绘制的方法,是顺时针还是逆时针绘制。它传入布尔值,true表示逆时针绘制,false表示顺时针绘制,缺省值为false。
弧度的规定是绝对的,什么意思呢?就是指你要绘制什么样的圆弧,弧度直接按上面的那个标准填就行了。
比如你绘制 0.5pi ~ 1pi 的圆弧,如果顺时针画,就只是左下角那1/4个圆弧;如果逆时针画,就是与之互补的右上角的3/4圆弧。此处自己尝试,不再举例。
使用切点绘制圆弧
arcTo()介绍:
arcTo()方法接收5个参数,分别是两个切点的坐标和圆弧半径。这个方法是依据切线画弧线,即由两个切线确定一条弧线。
具体如下。
这个函数以给定的半径绘制一条弧线,圆弧的起点与当前路径的位置到(x1, y1)点的直线相切,圆弧的终点与(x1, y1)点到(x2, y2)的直线相切。因此其通常配合moveTo()或lineTo()使用。其能力是可以被更为简单的arc()替代的,其复杂就复杂在绘制方法上使用了切点。
使用切点绘制弧线:
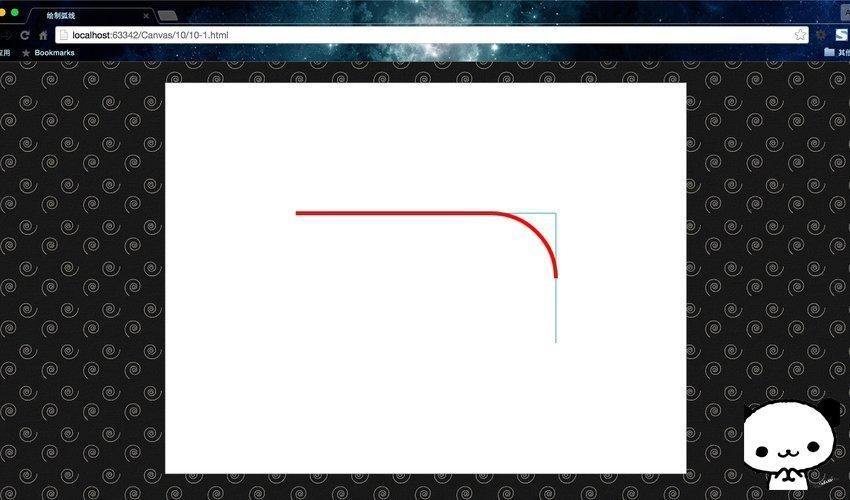
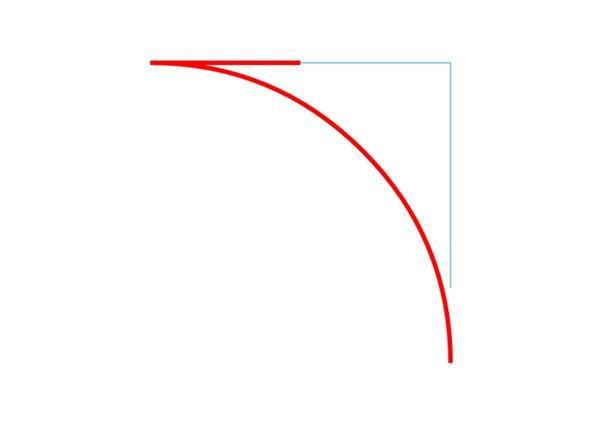
下面的案例我把切线也绘制出来了,看的更清楚一些。
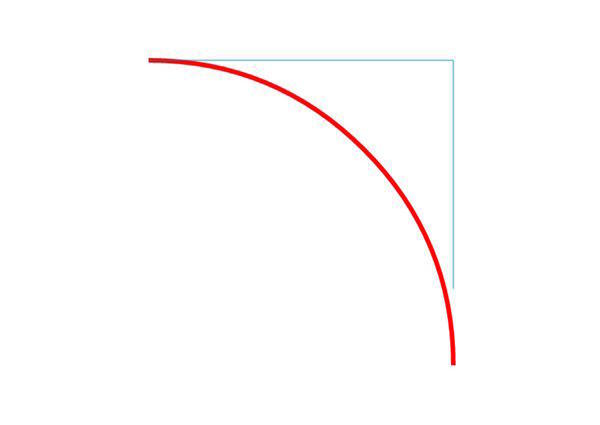
运行结果:
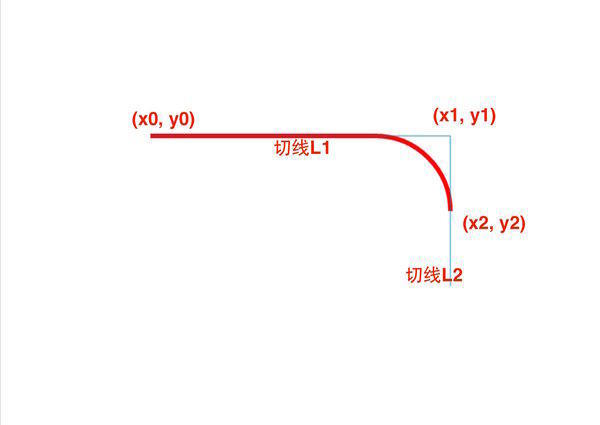
这个案例也很好说明了arcTo()的各个关键点的作用。为了更清楚的解释,我再标注一个分析图。
这里注意一下,arcTo()绘制的起点是(x0, y0),但(x0, y0)不一定是圆弧的切点。真正的arcTo()函数只传入(x1, y1)和(x2, y2)。其中(x1, y1)称为控制点,(x2, y2)是圆弧终点的切点,它不一定在圆弧上。但(x0, y0)一定在圆弧上。
有一点点绕,下面我们改变drawArcTo()函数的参数来试验一下。
(x2, y2)不一定在弧线上:

(x0, y0)一定在弧线上:

挺有意思的,它为了经过(x0, y0)直接将切点和(x0, y0)连接起来形成线段。好执着的弧线……