HTML清除浮动的其中两种方式
一、清除浮动的方式一
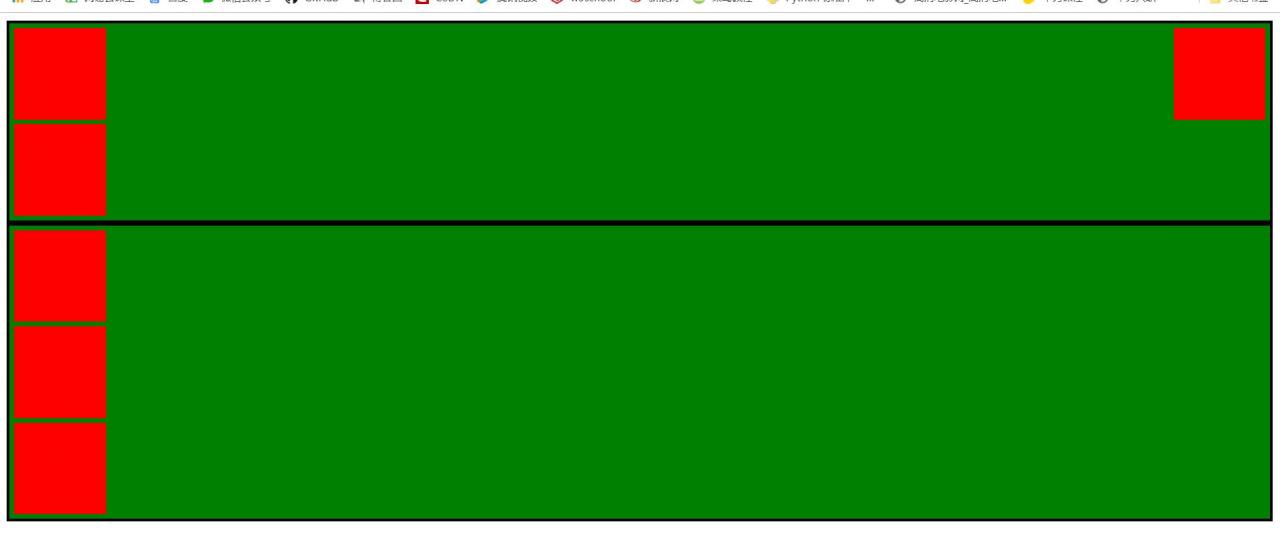
给前面一个父元素设置高度,注意:企业开发中能不写高度就不写高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D131_ClearFloat</title>
<style>
.smallbox1{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
float:right;
}
.smallbox2{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox3{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox4{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox5{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.smallbox6{
width:100px;
height:100px;
background-color: red;
boder:3px solid black;
margin:5px;
}
.bigbox1,.bigbox2{
/*width:400px;*/
/*width:400px;*/
background-color: green;
border:3px black solid;
}
</style>
</head>
<body>
<div class="bigbox1">
<div class="smallbox1"></div>
<div class="smallbox2"></div>
<div class="smallbox3"></div>
</div>
<div class="bigbox2">
<div class="smallbox4"></div>
<div class="smallbox5"></div>
<div class="smallbox6"></div>
</div>
</body>
</html>

二、清除浮动的第二种方式
给后面的属性添加clear属性
clear属性取值:
none:默认取值,按照浮动元素的排序规则进行排序(左浮动找左浮动,右浮动找右浮动)
left:不要找前面的左浮动元素
right:不要找前面的右浮动元素
both:不要找前面的左浮动和有浮动元素
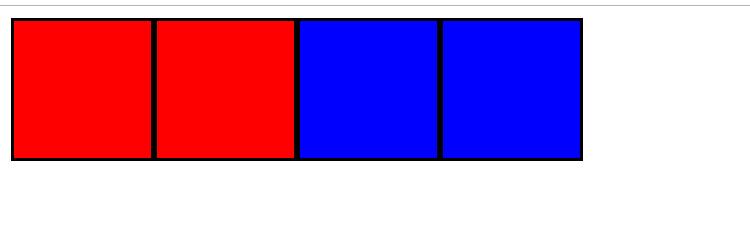
例如:我们不设置大盒子的宽高,小盒子会把大盒子撑起来,但是两个大盒子会因此而在一行上
.smallbox1{
width:100px;
height: 100px;
float:left;
background-color: red;
border:2px solid black;
}
.smallbox2{
width:100px;
height: 100px;
float:left;
background-color: red;
border:2px solid black;
}
.smallbox3{
width:100px;
height: 100px;
float:left;
background-color:blue;
border:2px solid black;
}
.smallbox4{
width:100px;
height: 100px;
float:left;
background-color: blue;
border:2px solid black;
}
</style>
</head>
<body>
<div class="bigbox1">
<div class="smallbox1"></div>
<div class="smallbox2"></div>
</div>
<div class="bigbox2">
<div class="smallbox3"></div>
<div class="smallbox4"></div>
</div>
</body>

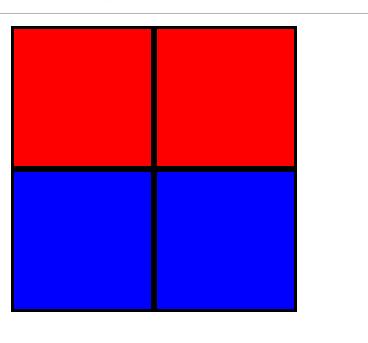
我们使用clear属性在第三个小盒子上,这样就可以另起一行了(第四个就不用,因为我们就想让第三个挨着第四个),只需要第三个小盒子的代码修改代码
.smallbox3{
clear:left;
width:100px;
height: 100px;
float:left;
background-color:blue;
border:2px solid black;
}

注意点:margin属性失效了,不失效的方式我们下次再说。
三、源码:
D131_ClearFloat.html
D132_CLearAttribute.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D131_ClearFloat.html
https://github.com/ruigege66/HTML_learning/blob/master/D132_CLearAttribute.html
总结
以上所述是小编给大家介绍的HTML清除浮动的其中两种方式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!