Android HorizontalScrollView内子控件横向拖拽实例代码
前言
网上ListView上下拖动的例子有,效果也很好,但是项目要横着拖的,只要硬着头皮自己写(主要是没找到合适的),参考文章1修改而来,分享一下。
正文
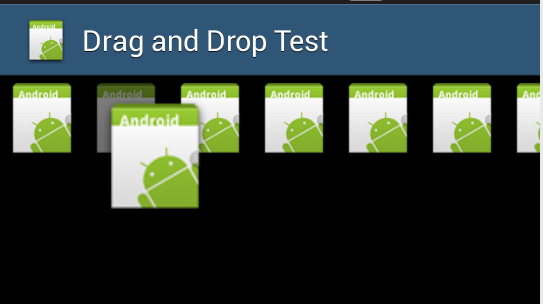
截图

实现代码:
public class HoDragActivity extends Activity {
private LinearLayout main;
private GestureDetector mGestureDetector;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_cc);
main = (LinearLayout) findViewById(R.id.main);
bindDrapListener(R.id.myimage1);
bindDrapListener(R.id.myimage2);
bindDrapListener(R.id.myimage3);
bindDrapListener(R.id.myimage4);
bindDrapListener(R.id.myimage5);
bindDrapListener(R.id.myimage6);
bindDrapListener(R.id.myimage7);
bindDrapListener(R.id.myimage8);
bindDrapListener(R.id.myimage9);
bindDrapListener(R.id.myimage10);
bindDrapListener(R.id.myimage11);
bindDrapListener(R.id.myimage12);
mGestureDetector = new GestureDetector(this, new DrapGestureListener());
}
private View mDrapView;
private void bindDrapListener(int id) {
View v = findViewById(id);
v.setOnTouchListener(mOnTouchListener);
v.setOnDragListener(mOnDragListener);
}
private OnTouchListener mOnTouchListener = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
mDrapView = v;
if (mGestureDetector.onTouchEvent(event))
return true;
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_UP:
break;
}
return false;
}
};
private OnDragListener mOnDragListener = new OnDragListener() {
@Override
public boolean onDrag(View v, DragEvent event) {
switch (event.getAction()) {
case DragEvent.ACTION_DRAG_STARTED:
// Do nothing
break;
case DragEvent.ACTION_DRAG_ENTERED:
v.setAlpha(0.5F);
break;
case DragEvent.ACTION_DRAG_EXITED:
v.setAlpha(1F);
break;
case DragEvent.ACTION_DROP:
View view = (View) event.getLocalState();
for (int i = 0, j = main.getChildCount(); i < j; i++) {
if (main.getChildAt(i) == v) {
// 当前位置
main.removeView(view);
main.addView(view, i);
break;
}
}
break;
case DragEvent.ACTION_DRAG_ENDED:
v.setAlpha(1F);
default:
break;
}
return true;
}
};
private class DrapGestureListener extends SimpleOnGestureListener {
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
return super.onSingleTapConfirmed(e);
}
@Override
public void onLongPress(MotionEvent e) {
super.onLongPress(e);
ClipData data = ClipData.newPlainText("", "");
MyDragShadowBuilder shadowBuilder = new MyDragShadowBuilder(
mDrapView);
mDrapView.startDrag(data, shadowBuilder, mDrapView, 0);
}
@Override
public boolean onDown(MotionEvent e) {
return true;
}
}
private class MyDragShadowBuilder extends View.DragShadowBuilder {
private final WeakReference<View> mView;
public MyDragShadowBuilder(View view) {
super(view);
mView = new WeakReference<View>(view);
}
@Override
public void onDrawShadow(Canvas canvas) {
canvas.scale(1.5F, 1.5F);
super.onDrawShadow(canvas);
}
@Override
public void onProvideShadowMetrics(Point shadowSize,
Point shadowTouchPoint) {
// super.onProvideShadowMetrics(shadowSize, shadowTouchPoint);
final View view = mView.get();
if (view != null) {
shadowSize.set((int) (view.getWidth() * 1.5F),
(int) (view.getHeight() * 1.5F));
shadowTouchPoint.set(shadowSize.x / 2, shadowSize.y / 2);
} else {
// Log.e(View.VIEW_LOG_TAG,
// "Asked for drag thumb metrics but no view");
}
}
}
}
代码说明
1、 MyDragShadowBuilder主要用于缩放拖拽的ImageView,这里放大了1.5倍,而又不至于影响原控件,这里是放大两倍
2、这里是通过长按来唤起拖拽操作,所以监听了onLongPress。
3、注意拖拽onDragListener是Android 3.0才新增的API。
以上就是Android HorizontalScrollView内子控件横向拖拽实例,欢迎交流,有需要参考下。
您可能感兴趣的文章:Android自定义HorizontalScrollView实现qq侧滑菜单Android HorizontalScrollView左右滑动效果Android UI系列-----ScrollView和HorizontalScrollView的详解Android利用HorizontalScrollView仿ViewPager设计简单相册Android自定义HorizontalScrollView打造超强Gallery效果Android中HorizontalScrollView使用方法详解Android使用自定义控件HorizontalScrollView打造史上最简单的侧滑菜单Android中实现多行、水平滚动的分页的Gridview实例源码android listview 水平滚动和垂直滚动的小例子HorizontalScrollView水平滚动控件使用方法详解
相关文章
Vala
2020-03-25
Fiorenza
2020-08-23
Camille
2023-07-21
Ianthe
2023-07-21
Kohana
2023-07-21
Bambi
2023-07-21
Hanna
2023-07-21
Laila
2023-07-21
Hasana
2023-07-21
Jacinda
2023-07-21
Tanya
2023-07-21
Ipo
2023-07-21
Ophelia
2023-07-21
Mora
2023-07-21
Bella
2023-07-21
Jacuqeline
2023-07-21
Bonnie
2023-07-21
Hana
2023-07-21