react native:在windows上搭建安卓环境并在虚拟机上启动Hello World
React Native 是Facebook开源的跨平台移动应用开发框架,熟悉前端开发的容易上手,学习一次便能很快进行双端移动App的开发。
一,环境搭建准备
windows系统(建议8G内存或以上)
Node
Python2
JDK1.8
Android Studio
二,JDK1.8安装盘配置(略)
三,安装配置Node
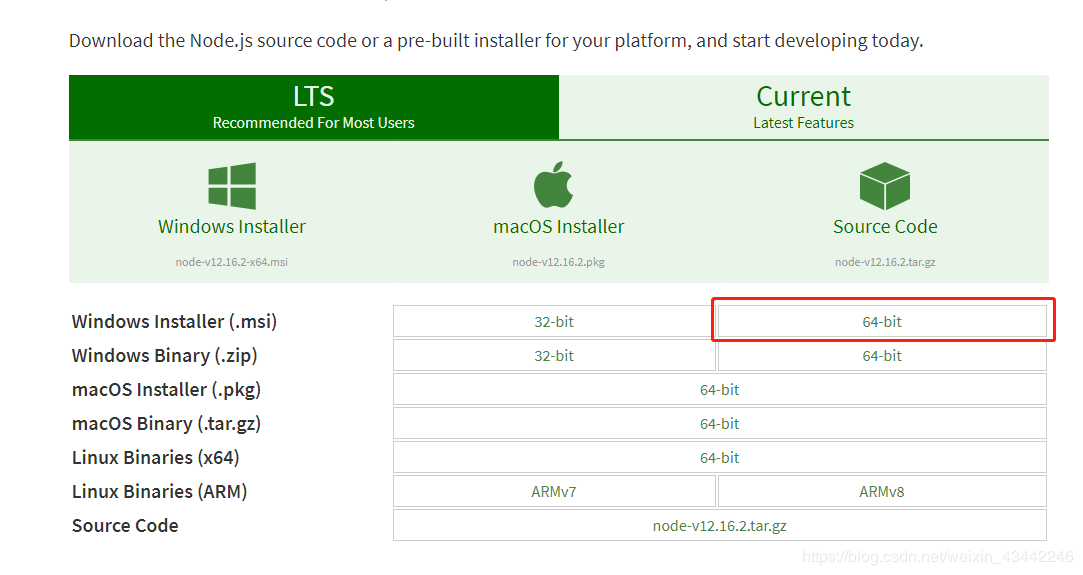
打开NodeJs的官网下载页面:https://nodejs.org/en/download/

根据系统选择安装包,我这里是windows64位
进行傻瓜安装即可
注意:默认安装位置在C盘/用户目录下,对以后的配置可能产生一些权限问题,所以我这里改成了安装在D盘,用起来感觉顺利一些。
安装完成后,配置npm
npm是nodejs内置的软件包管理器。毫无疑问,npm是用来管理软件包的,默认npm官方镜像在国外,下载速度肯定快不了,设置一下国内的淘宝镜像源。
打开cmd
输入
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --globa
配置yarn
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
输入
npm install -g yarn
安装完 yarn 后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
安装react-native-cli:Node.js的一个插件,可用于命令行执行React Native命令和RN应用启动时检查服务端js文件是否更新,以及进行打包服务
输入
npm install -g react-native-cli
四,安装配置python
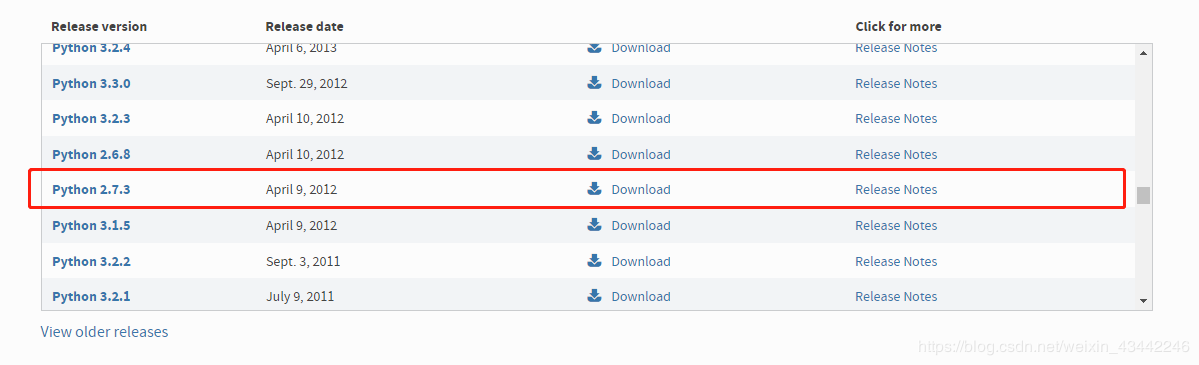
Python的版本必须是2.x系列的,Python的官网下载地址为:https://www.python.org/downloads/

我这里用的是2.7.3,安装完后配置python环境变量
在系统变量path中添加python安装位置,我这里是C:\Python27
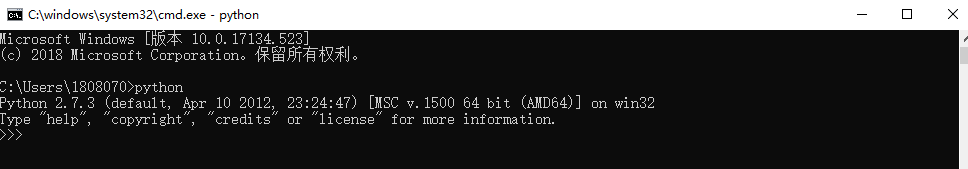
验证是否安装成功
打开cmd,输入python,如图所示:

五,android环境安装
首先下载android studio,国内用户访问http://www.android-studio.org/,下载速度很快

点击下载即可
下载完成进入安装,安装过程中让选择sdk,没有的话直接取消就行

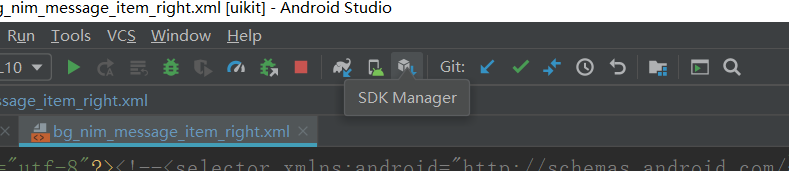
进入android studio开发界面,打开SDK Manager

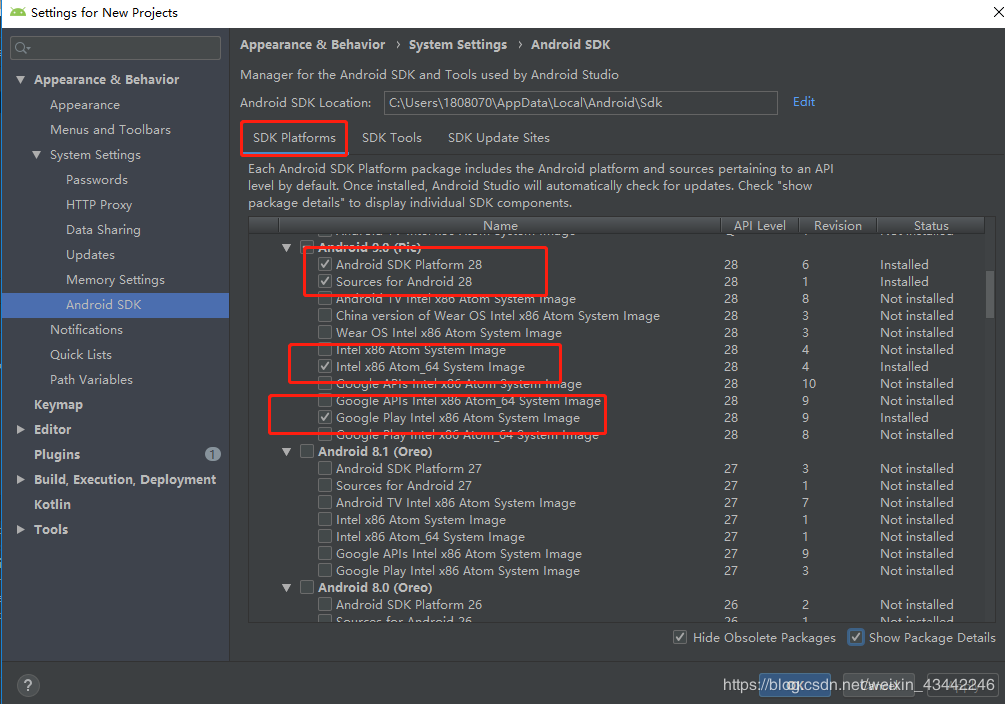
列表中展开android9pie,如图所示:

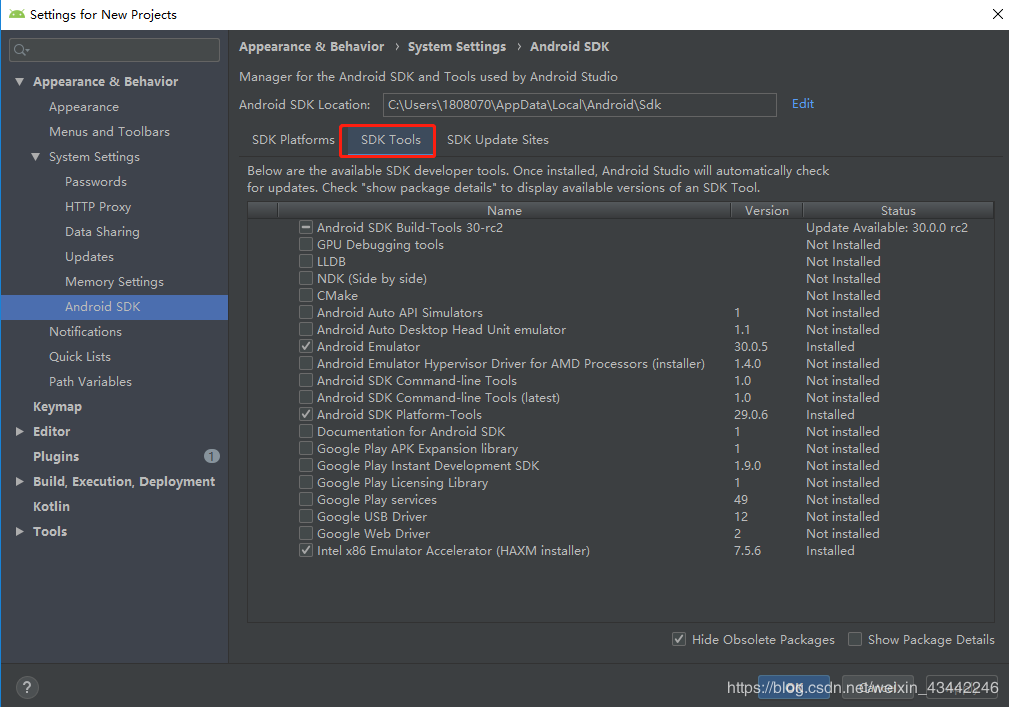
在SDK Platforms选中这几项,然后展开SDK Tools,如图所示:

选中图中打对号的选项,点击下一步就行下载,这些东西比较大,多等会。
完成后配置环境变量
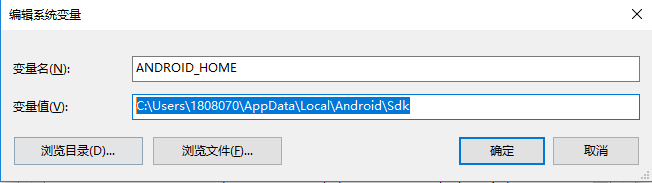
新建ANDROID_HOME,指项SDK,我这里是C:\Users\1808070\AppData\Local\Android\Sdk

在path中添加
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
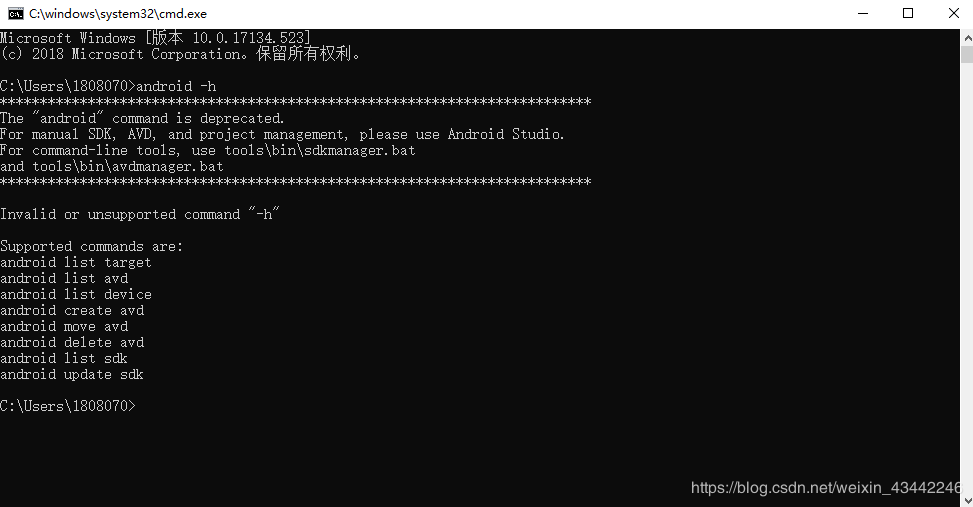
验证sdk是否安装成功,打开cmd

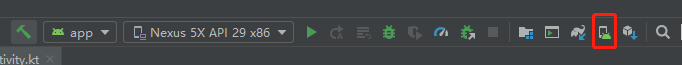
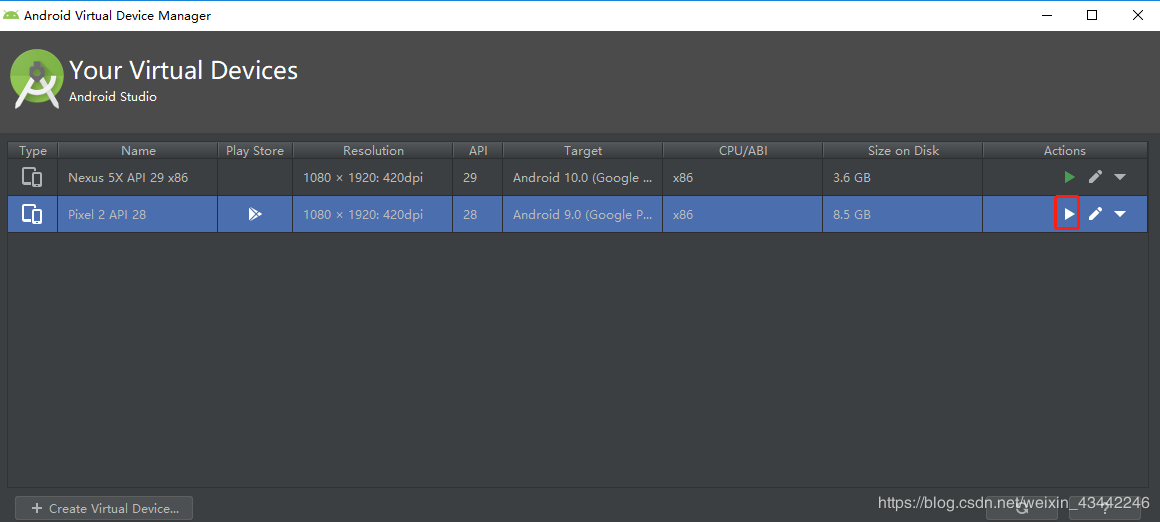
完成后创建一个9.0的模拟机,一会项目备用,点击虚拟机管理:

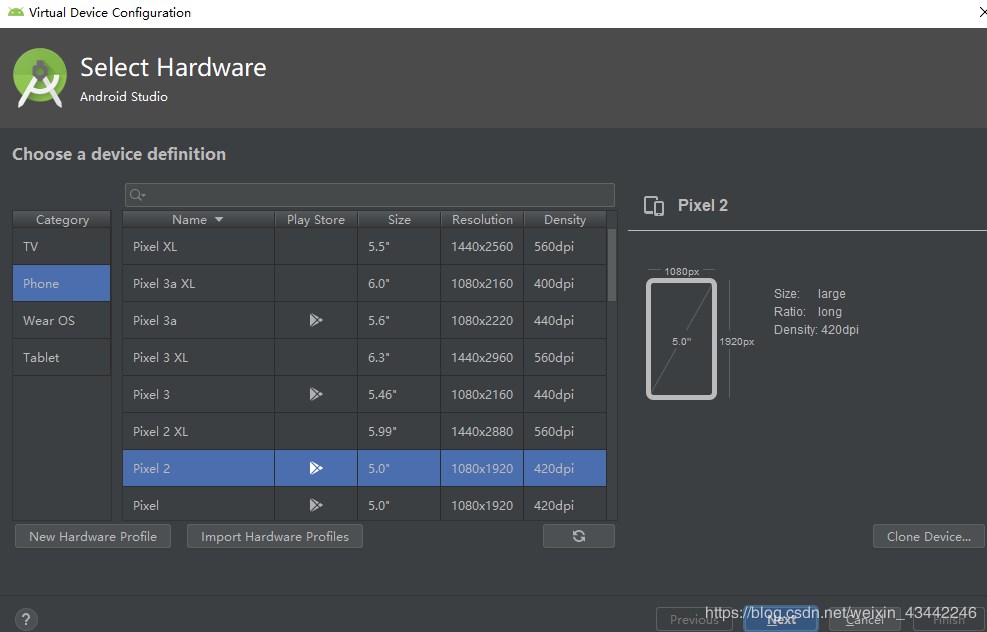
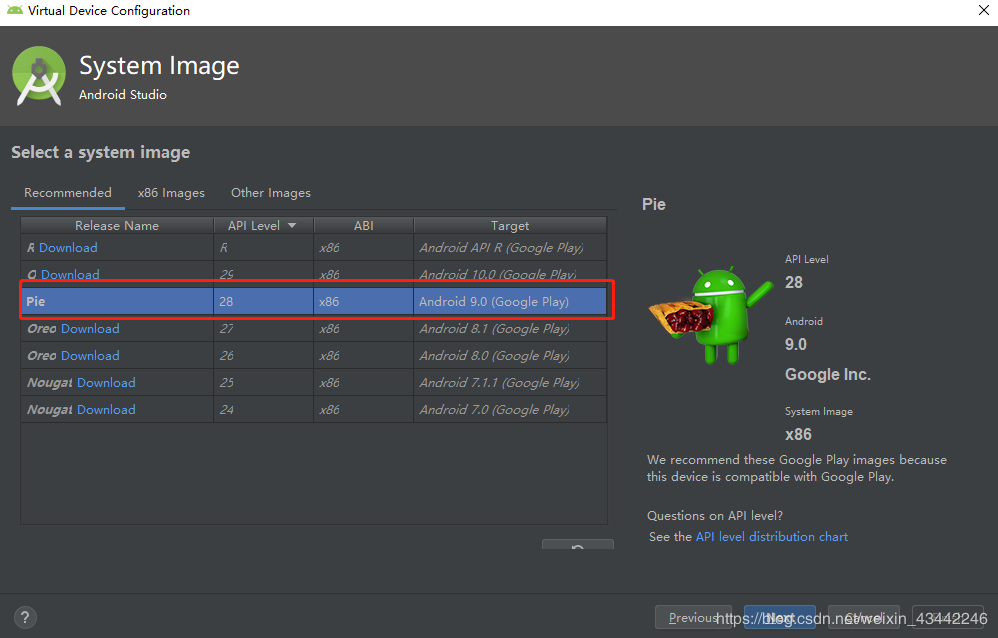
打开后点击左下角的Create Virtual Device…,随意选择一个机型,点击下一步:

选择pie进行下载,我这里已经下载好了

六,初始化项目及运行
确保环境安装成功后,打开命令行,进入D盘(项目所在目录)
输入npx react-native init AwesomeProject(项目名)
等待联网初始化,这一步我试了很多次才成功,中间很多次提示重试,然后就失败了,各种换镜像也不行(官网文档说要翻墙,我这里没有,只能凑合了),正烦的不行的时候偶然成功了,网速很关键啊。
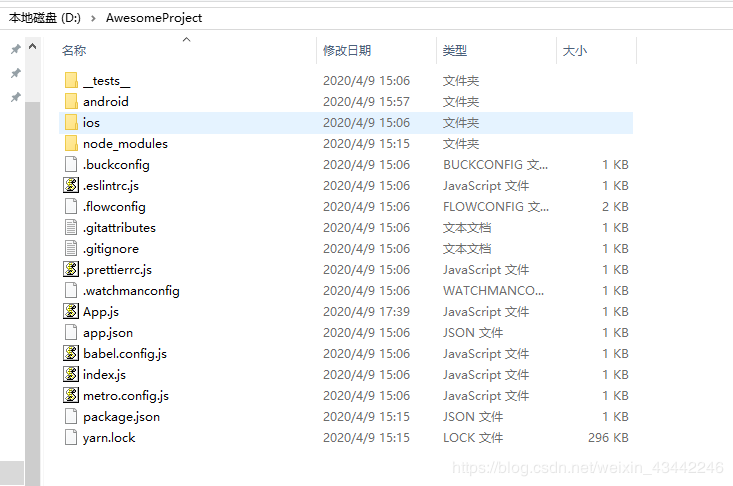
成功后项目结构如下:

里边有个App.js,就是这个项目的App的首页!了解ES2015的一看就明白了。
打开andorid studio,启动刚才安装的虚拟机

成功后如图所示:

将项目目录下的App.js内容替换成:
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
Hello, world!
);
}
}
打开命令行,进入项目根目录,输入
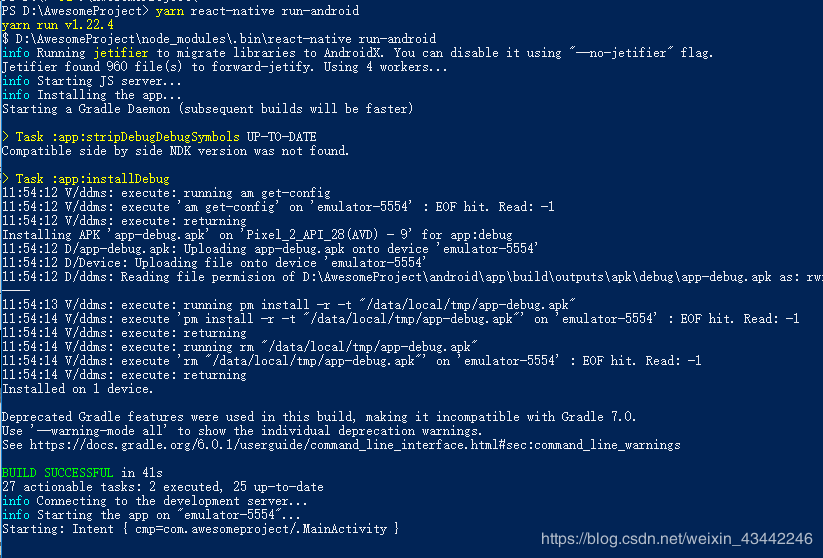
yarn react-native run-android
启动过程如图所示:

第一次加载启动比较慢,耐心等一会,虚拟机出现Hello world界面表示成功,以后可以在虚拟机上开发测试了!

作者:王中义