element实现合并单元格通用方法
主要思路:
对数据进行处理,写了一个getSpanData通用方法。 用api中提供的span-method方法。span-method方法用法:
通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。
通用实例
demo.vue
<el-table
v-loading="loading"
ref="singleTable"
:data="tableData"
:span-method="handleObjectSpanMethod"
highlight-current-row
border
style="width: 100%;margin-top:10px;"
max-height="730"
>
JavaScript
// 查询列表
queryTableList() {
getNeeds().then(res => {
if (res.code === 0) {
// 表格数据
this.tableData = res.data
// 对表格数据进行处理,找出需要合并的单元格
this.getSpanData(this.tableData)
}
})
},
// 计算需要合并的单元格
getSpanData(data) {
// 存放计算好的合并单元格的规则
this.spanData = []
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.spanData.push(1)
this.pos = 0
} else {
// 判断当前元素与上一个元素是否相同
if (data[i].realOpenDate === data[i - 1].realOpenDate) {
this.spanData[this.pos] += 1
this.spanData.push(0)
} else {
this.spanData.push(1)
this.pos = i
}
}
}
}
// 合并单元格
handleObjectSpanMethod({ row, column, rowIndex, columnIndex }) {
// 需要合并的列
// [0, 1, 2].includes(columnIndex ), 表示合并前三列
if (columnIndex === 1) {
const _row = this.spanData[rowIndex]
const _col = _row > 0 ? 1 : 0
return {
rowspan: _row,
colspan: _col
}
}
}
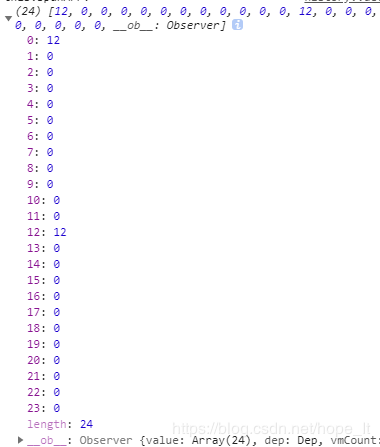
getSpanData中spanData处理后的结构:

数组中12的值表示需要合并的地方,很好理解,就是找到每行中columnIndex对应要合并的位置。
相关文章
Lana
2021-06-09
Serwa
2020-03-20
Lilac
2021-03-16
Rae
2023-07-22
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08