element upload 钩子函数的坑及解决
目录
element upload 钩子函数的坑
element-ui中组件函数钩子自带参数,不能添加参数问题
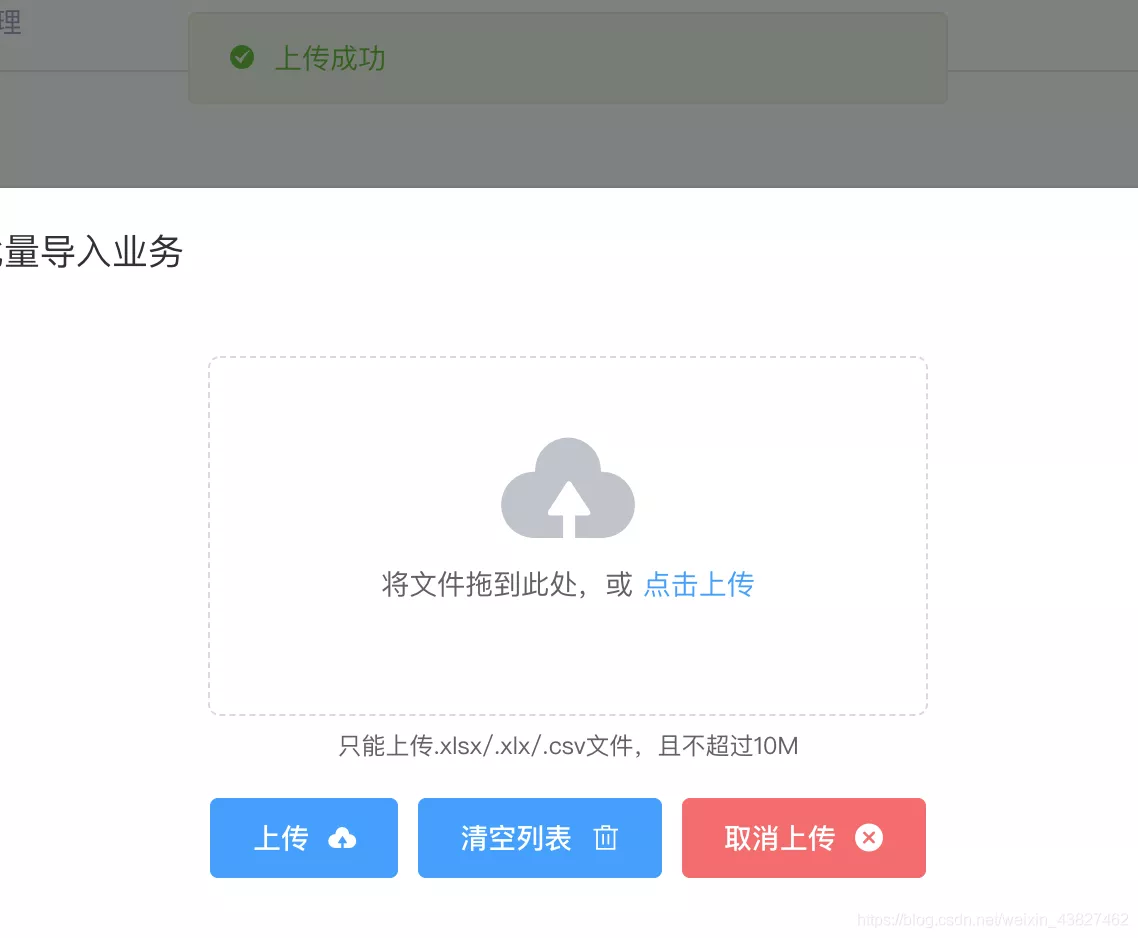
element upload 钩子函数的坑因为需求需要我将element 的upload组件放在了el-dialog中,但是坑就在这

看图片的上方是不是可以看到上传成功四个大字,但是它并不是真的在上传成功后显示出来的,只要页面加载成功,打开和关闭el-dialog都会出来这四个大字,来看代码
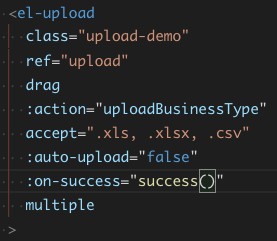
这是upload部分设置代码:

(请忽略方法名称的不规范,这里只做个演示)
on-success调用的方法
success () {
this.$message.success('上传成功')
}
以上可以看出我们并没有上传文件,但是却触发了上传成功的钩子,不仅仅on-success是这样,on-error也是会被这样触发。
所以最后我把代码改成了如下:
el-upload部分代码:
<el-upload
class="upload-demo"
ref="upload"
drag
:action="uploadBusinessType"
accept=".xls, .xlsx, .csv"
:auto-upload="false"
:on-success="handleAvatarSuccess"
multiple
>
方法的代码:
handleAvatarSuccess(...params) {
‘这里代码就不在表述'
}
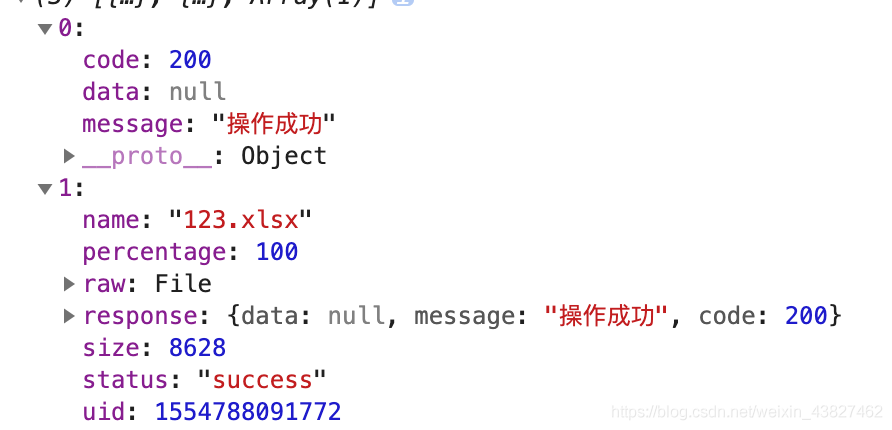
…params会返回一个数组,里边包含了这么一些东西

其中包含的有后端返回的请求成功的状态值,最终我是通过这个来判断是否上传成功,规避了在打开和关闭el-dialog就触发钩子的问题
element-ui中组件函数钩子自带参数,不能添加参数问题在element-ui中的组件函数钩子一般都是自带参数如:
//上传组件
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="**beforeRemove**"
multiple
:limit="3"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
API中解释:
on-remove 文件列表移除文件时的钩子 function(file, fileList)
也就是上面的beforeRemove函数自带file, fileList这两参数
beforeRemove(file, fileList){
//就这两参数
}
那么想要带自己的参数呢,,尤其一般在表格中的上传,肯定要携带当前一行的参数(动态参数)时;
我们对before-remove属性修改
//上传组件
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="(file,fileList)=>{
return beforeRemove(file,fileList,data)
}"
multiple
:limit="3"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
在before-remove上在return 一个函数,并携带data(自己想要的参数)
这样在函数beforeRemove中就可以拿到data了
beforeRemove(file,fileList,data){
debugger
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。