VUE中的自定义指令钩子函数讲解
自定义指令钩子函数
自定义指令
先上官方解释
小贴士
钩子函数运行顺序
自定义指令钩子函数 自定义指令除了VUE 内置指令外,VUE也支持我们自定义注册指令,分为局部和全局注册 但这些想必大家都不陌生,其中官方API也是写的明明白白 官方API点这里
而且自定义指令也会极大程度上帮助我们日常的编程,但这是很有意思的事情出现了,就是钩子函数,很多老铁都弄不明白这五个函数的具体区别
先上官方解释bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
之前有个朋友问我 每个字都认识 连起来就不明白了QAQ 因此这里给大家结合栗子来演示下 这五个过程
webpack 框架
App.vue
<template>
<div class="container">
<div class="row">
<div class="col-xs-12">
<!-局部这侧的组件->
<app-test v-if="btn" :text="text"></app-test>
<button @click="create">加载</button>
<button @click="update">更新</button>
<button @click="destory">关闭</button>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
btn:true,
text:'hello',
}
},
components: {
appTest: {
// v-test 就是自定义指令 具体在main.js中看
template: '<h1 v-test>{{text}}</h1>',
props: {
text: String
}
}
},
methods: {
//创建的方法
create(){
this.btn=true
},
//更新组件内容
update(){
this.text='hi'
},
//利用内部指令摧毁组件
destory(){
this.btn=false
}
},
}
</script>
main.js
import Vue from 'vue'
import App from './App.vue'
//全局注册自定义指令 在每个钩子函数输出相应内容
//其中为了区分bind ,inserted 还相应输出元素的父节点
//为了区本update,componentUpdated 还想赢输出元素内容
Vue.directive('test', {
bind: function (el) {
console.log('bind');
console.log(el.parentNode)
},
inserted: function (el) {
console.log('inserted');
console.log(el.parentNode)
},
update: function (el) {
console.log('update');
console.log(el.innerHTML)
},
componentUpdated: function (el) {
console.log('componentUpdated')
console.log(el.innerHTML)
},
unbind: function (el) {
console.log('unbind')
}
})
new Vue({
el: '#app',
render: h => h(App)
})
OK 运行 首先我们看到控制台输出
加载
bind
null
inserted
<div class="col-xs-12">…</div>
这时候我们可以判断首先加载时会经历这两个钩子函数,分别对应第一次绑定,和父元素加载完毕
按下更新按钮
updata
hello
componentUpdated
hi
这时候我们可以判断节点内容更新时会经历这两个钩子函数,分别对应更新前,和更新后
按下关闭
unbind
阶段销毁时经历unbind钩子函数
按下加载
bind
null
inserted
<div class="col-xs-12">…</div>
再次看下加载
小贴士这时我们应该可以弄明白钩子函数
但其实大多数情况 我们只希望节点在加载和更新时发生同样的事情,而忽略其它钩子函数,可以这么写
Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})
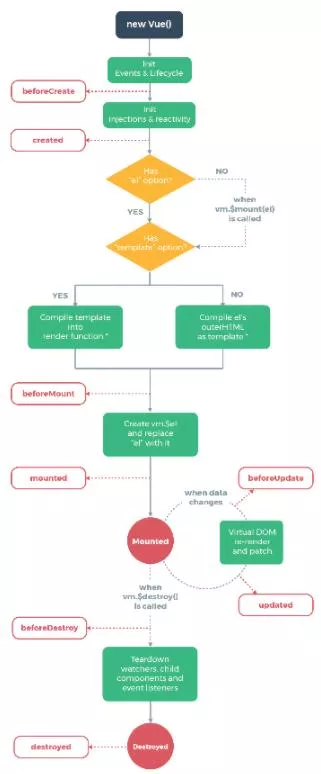
钩子函数运行顺序
在vue中,实例选项和钩子函数和{{}}表达式都是不需要手动调用就可以直接执行的。

在页面首次加载执行顺序有如下:
beforeCreate //在实例初始化之后、创建之前执行
created //实例创建后执行
beforeMounted //在挂载开始之前调用
filters //挂载前加载过滤器
computed //计算属性
directives-bind //只调用一次,在指令第一次绑定到元素时调用
directives-inserted //被绑定元素插入父节点时调用
activated //keek-alive组件被激活时调用,则在keep-alive包裹的嵌套的子组件中触发
mounted //挂载完成后调用
{{}} //mustache表达式渲染页面
修改页面input时,被自动调用的选项顺序如下:
watch //首先先监听到了改变事件
filters //过滤器没有添加在该input元素上,但是也被调用了
beforeUpdate //数据更新时调用,发生在虚拟dom打补丁前
directived-update //指令所在的组件的vNode更新时调用,但可能发生在其子vNode更新前
directives-componentUpdated//指令所在的组件的vNode及其子组件的vNode全部更新后调用
updated //组件dom已经更新
组件销毁时,执行顺序如下:
beforeDestroy //实例销毁之前调用
directives-unbind //指令与元素解绑时调用,只调用一次
deactivated //keep-alive组件停用时调用
destroyed //实例销毁之后调用
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。