微信小程序和公众号实现签到页面
本文实例为大家分享了微信小程序和公众号实现签到页面的具体代码,供大家参考,具体内容如下
微信小程序之前做了一个酒庄的小程序签到,微信小程序和公众号一起的。
wxml:
<!--pages/Calendar/Calendar.wxml-->
<!-- 打卡日历页面 -->
<view class='all'>
<view class="bar">
<!-- 上一个月 -->
<view class="previous" bindtap="handleCalendar" data-handle="prev">
<image src='../../imgs/page_account/lt.png'></image>
</view>
<!-- 显示年月 -->
<view class="date">{{cur_year || "--"}} 年 {{cur_month || "--"}} 月</view>
<!-- 下一个月 -->
<view class="next" bindtap="handleCalendar" data-handle="next">
<image src='../../imgs/com_address/rt.png'></image>
</view>
</view>
<!-- 显示星期 -->
<view class="week">
<view wx:for="{{weeks_ch}}" wx:key="{{index}}" data-idx="{{index}}">{{item}}</view>
</view>
<view class='days'>
<!-- 列 -->
<view class="columns" wx:for="{{days.length/7}}" wx:for-index="i" wx:key="i">
<view wx:for="{{days}}" wx:for-index="j" wx:key="j">
<!-- 行 -->
<view class="rows" wx:if="{{j/7 == i}}">
<view class="rows" wx:for="{{7}}" wx:for-index="k" wx:key="k">
<!-- 每个月份的空的单元格 -->
<view class='cell' wx:if="{{days[j+k].date == null}}">
<text decode="{{true}}"> </text>
</view>
<!-- 每个月份的有数字的单元格 -->
<view class='cell' wx:else>
<!-- 当前日期已签到 -->
<view wx:if="{{days[j+k].isSign == true}}" style='background-color:#83C75D' class='cell'>
<text>{{days[j+k].date}}</text>
</view>
<!-- 当前日期未签到 -->
<view wx:else>
<text>{{days[j+k].date}}</text>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
<!-- 坚持打卡天数 -->
<view>
<view bindtap="getSignPoint" class="count1" style="{{qdStatus}}">
<view class="">立即签到</view>
</view>
<view class="reward">
<view class="jsqd">在本月连续签到可获取:</view>
<view class="jddetail">
<view class="redetail">
<view class="lxday">连续签到{{g_data.qd1.RES_NAME_SUB}}天</view>
<view class="point">可得{{g_data.qd1.RES_CODE}}积分</view>
</view>
<view class="redetail">
<view class="lxday">连续签到{{g_data.qd2.RES_NAME_SUB}}天</view>
<view class="point">可得{{g_data.qd2.RES_CODE}}积分</view>
</view>
<view class="redetail">
<view class="lxday">连续签到{{g_data.qd3.RES_NAME_SUB}}天</view>
<view class="point">可得{{g_data.qd3.RES_CODE}}积分</view>
</view>
</view>
</view>
</view>
<view class='count' style="{{tsStatus}}">
<text>截至目前,你已连续签到</text>
<view class='daynumber'>
<text class='number'>{{count}}</text>
<text class='day'>天</text>
</view>
</view>
</view>
/* pages/Calendar/Calendar.wxss */
/* 打卡日历 */
.all{
margin-top: 20rpx;
}
.all .bar{
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 30rpx 20rpx;
padding: 10rpx;
}
.all .bar image{
width: 50rpx;
height: 50rpx;
}
.all .week{
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 20px;
padding-left: 16px;
padding-right: 29rpx;
margin: 20rpx;
border-radius: 10px;
background-color: #F4A460;
}
.all .days{
margin: 20rpx;
padding: 10rpx;
border-radius: 10px;
background-color: #F4A460;
}
.all .columns{
display: flex;
flex-direction: column;
justify-content: space-between;
}
.all .columns .rows{
display: flex;
flex-direction: row;
justify-content: space-between;
}
.all .columns .rows .cell{
width: 84rpx;
height: 88rpx;
margin: 3rpx;
text-align: center;
border-radius: 50%;
display: flex;
flex-direction: column;
justify-content: center;
}
.count .daynumber{
display: flex;
flex-direction: row;
justify-content: center;
}
.count .daynumber .day{
margin-top: 50rpx;
}
.count{
margin: 20rpx;
padding: 30rpx;
display: flex;
text-align: center;
border-radius: 10px;
flex-direction: column;
justify-content: center;
background-color: #F4A460;
align-items: center;
}
.count .number{
color: red;
font-size: 60rpx;
background-color: #fff;
width: 100rpx;
height: 100rpx;
border-radius: 50%;
display: flex;
flex-direction: column;
justify-content: center;
margin: 20rpx;
}
.count text{
margin: 10rpx;
}
.count1{
margin: 20rpx;
padding: 30rpx;
display: flex;
text-align: center;
border-radius: 10px;
flex-direction: column;
justify-content: center;
background-color: #F4A460;
align-items: center;
color:#fff;
}
.reward{
display:flex;
flex-direction: column;
margin-top:60rpx;
height:200rpx;
width:95%;
border:4rpx solid #F4A460;
margin:auto;
}
.redetail{
background-color:#FFE4B5;
width:29%;
margin-left:20rpx;
height:100rpx;
}
.lxday{
font-size:30rpx;
color:#D2691E;
}
.point{
margin-top:23rpx;
font-size:20rpx;
color:#D2691E;
}
.jsqd{
font-size:25rpx;
margin:25rpx;
color:#D2691E;
}
.jddetail{
display:flex;
flex-direction: row;
}
js:
import { IndexModel } from '../../routemodels/index.js'
import { DialogModel } from '../../routemodels/dialog.js'
const indexModel = new IndexModel()
const dialogModel = new DialogModel()
Page({
/**
* 页面的初始数据
*/
data: {
objectId: '',
days: [],
year: [],
month:[],
day:[],
cur_year: 0,
cur_month: 0,
count: 0,
g_data:Object,
qdStatus:"",
tsStatus:"",
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取当前积分签到信息
indexModel.getSignInfo().then(res=>{
if(res!=null){
this.setData({
g_data:res
})
}
})
//this.setData({ objectId: options.objectId });
//获取当前年月
const date = new Date();
const cur_year = date.getFullYear();
const cur_month = date.getMonth() + 1;
const weeks_ch = ['日', '一', '二', '三', '四', '五', '六'];
this.calculateEmptyGrids(cur_year, cur_month);
this.calculateDays(cur_year, cur_month);
//获取当前用户当前任务的签到状态
//this.onGetSignUp();
this.setData({
cur_year,
cur_month,
weeks_ch
})
this.getSignUp();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
indexModel.getSignToday().then(res => {
if (res.EXEC == "1") {
this.setData({
qdStatus: "display:none",
tsStatus: "display:block",
count: res.checkday,
})
} else {
this.setData({
qdStatus: "display:block",
tsStatus: "display:none",
})
}
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
// 获取当月共多少天
getThisMonthDays: function (year, month) {
return new Date(year, month, 0).getDate()
},
// 获取当月第一天星期几
getFirstDayOfWeek: function (year, month) {
return new Date(Date.UTC(year, month - 1, 1)).getDay();
},
// 计算当月1号前空了几个格子,把它填充在days数组的前面
calculateEmptyGrids: function (year, month) {
var that = this;
//计算每个月时要清零
that.setData({ days: [] });
const firstDayOfWeek = this.getFirstDayOfWeek(year, month);
if (firstDayOfWeek > 0) {
for (let i = 0; i < firstDayOfWeek; i++) {
var obj = {
date: null,
isSign: false
}
that.data.days.push(obj);
}
this.setData({
days: that.data.days
});
//清空
} else {
this.setData({
days: []
});
}
},
// 绘制当月天数占的格子,并把它放到days数组中
calculateDays: function (year, month) {
var that = this;
const thisMonthDays = this.getThisMonthDays(year, month);
for (let i = 1; i <= thisMonthDays; i++) {
var obj = {
date: i,
isSign: false
}
that.data.days.push(obj);
}
this.setData({
days: that.data.days
});
},
//匹配判断当月与当月哪些日子签到打卡
onJudgeSign: function () {
var that = this;
var signs = that.data.signUp;
var daysArr = that.data.days;
for (var i = 0; i < that.data.day.length; i++) {
var year = that.data.year[i];
var month = that.data.month[i];
var day = that.data.day[i];
day = parseInt(day);
for (var j = 0; j < daysArr.length; j++) {
//年月日相同并且已打卡
if (year == that.data.cur_year && month == that.data.cur_month && daysArr[j].date == day) {
daysArr[j].isSign = true;
}
}
}
that.setData({ days: daysArr });
},
// 切换控制年月,上一个月,下一个月
handleCalendar: function (e) {
const handle = e.currentTarget.dataset.handle;
const cur_year = this.data.cur_year;
const cur_month = this.data.cur_month;
if (handle === 'prev') {
let newMonth = cur_month - 1;
let newYear = cur_year;
if (newMonth < 1) {
newYear = cur_year - 1;
newMonth = 12;
}
this.calculateEmptyGrids(newYear, newMonth);
this.calculateDays(newYear, newMonth);
//this.onGetSignUp();
this.setData({
cur_year: newYear,
cur_month: newMonth
})
this.getSignUp();
} else {
let newMonth = cur_month + 1;
let newYear = cur_year;
if (newMonth > 12) {
newYear = cur_year + 1;
newMonth = 1;
}
this.calculateEmptyGrids(newYear, newMonth);
this.calculateDays(newYear, newMonth);
//this.onGetSignUp();
this.setData({
cur_year: newYear,
cur_month: newMonth
})
this.getSignUp();
}
},
//获取当前用户该任务的签到数组
onGetSignUp: function () {
var that = this;
var Task_User = Bmob.Object.extend("task_user");
var q = new Bmob.Query(Task_User);
q.get(that.data.objectId, {
success: function (result) {
that.setData({
signUp: result.get("signUp"),
});
//获取后就判断签到情况
that.onJudgeSign();
},
error: function (object, error) {
}
});
},
getSignUp:function(){
indexModel.getSignUp(this.data.cur_year,this.data.cur_month).then(res=>{
if(res!=null){
var arr1 = [];
var arr2 = [];
var arr3 = [];
for(var i=0;i<res.day.length;i++){
arr1[i] = res.day[i].YEAR;
arr2[i] = res.day[i].MONTH;
arr3[i] = res.day[i].DAYS;
}
this.setData({
year:arr1,
month:arr2,
day:arr3,
})
}
this.onJudgeSign();
})
},
getSignPoint:function(){
indexModel.getSignPoint().then(res=>{
if(res.returncode=="2"){
this.setData({
count: res.checkday,
qdStatus:"display:none",
tsStatus:"display:block",
})
this.getSignUp();
dialogModel.showToastS("100-00", res.result);
}else{
dialogModel.showToastS("100-00", "签到失败,请与管理员联系")
}
})
}
})
公众号
html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>签到</title>
<style>
* {margin: 0;padding: 0}
#calendar {width: 90%;margin: 100px auto;overflow: hidden;padding: 20px;position: relative;margin-bottom:0px}
#calendar h4 {text-align: center;margin-bottom: 10px}
#calendar .a1 {position: absolute;top: 30px;left: 20px;}
#calendar .a2 {position: absolute;top: 30px;right: 20px;}
#calendar .week {height: 120px;line-height: 110px;margin-bottom: 30px;background-color:#F4A460;font-size:50px;border-radius: 15px;}
#calendar .week li {float: left;width: 120px;height: 120px;text-align: center;list-style: none;}
#calendar .dateList {overflow: hidden;clear: both;background-color:#F4A460;border-radius:15px}
#calendar .dateList li {float: left;width: 120px;height: 120px;text-align: center;line-height: 110px;list-style: none;font-size:50px}
#calendar .dateList .ccc {}
#calendar .dateList .red {background: #83C75D;border-radius:50%;}
#calendar .dateList .sun {}
.all {margin:20px;}
.ny {text-align:center;margin-bottom:20px;font-size:50px;}
.count1 {margin:50px;padding:30px;display:flex;text-align:center;border-radius:15px;flex-direction:column;justify-content:center;background-color:#F4A460;align-items:center;color:#fff;font-size:50px;margin-top:10px;}
.reward {display:flex;flex-direction:column;margin-top:30px;height:220px;width:95%;border:3px solid #F4A460;margin:auto;}
.redetail {background-color:#FFE4B5;width:29%;margin-left:30px;height:100px;}
.lxday {font-size:25px;color:#D2691E;}
.point {margin-top:20px;font-size:25px;color:#D2691E;}
.jsqd {font-size:25px;margin:24px;color:#D2691E}
.jddetail{display:flex;flex-direction:row;}
.count {margin:30px;padding:30px;display:flex;text-align:center;border-radius:15px;flex-direction:column;jsutify-content:center;background-color:#F4A460;align-items:center;}
.number{ color: red;font-size: 40px;background-color: #fff;width: 100px;height: 100px;border-radius: 50%;display: flex;flex-direction: column;justify-content: center;margin: 20px;}
.daynumber {display:flex;flex-direction:row;justify-content:center;}
.day{margin-top:40px;font-size:40px;}
.return{
position: absolute;
margin-top: 0.15rem;
}
.return img{
width: 80px;
}
.head{
letter-spacing: 0.1rem;
font-weight: bold;
font-size: 50px;
padding: 10px;
text-align: center;
background: #F5F5F5;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../../../../vendor/layer/layer.js"></script>
<script type="text/javascript" src="../../js/public.js"></script>
<script type="text/javascript" src="js/calendar.js"></script>
</head>
<body>
<div class="return">
<a href="../index.html" rel="external nofollow" >
<img src="../../image/lt.png">
</a>
</div>
<div class="head">
<p>签到</p>
</div>
<div class="all">
<div id="calendar">
<div id="ny" class="ny">2013年10月</div>
<a href="##" rel="external nofollow" rel="external nofollow" class="a1"><img style="width:50px;height:50px" src="../../image/lt.png"></img></a>
<a href="##" rel="external nofollow" rel="external nofollow" class="a2"><img style="wdith:50px;height:50px" src="../../image/rt.png"></img></a>
<ul class="week">
<li>日</li>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li>六</li>
</ul>
<ul class="dateList"></ul>
</div>
<div>
<div id="ljqd">
<div class="count1" onclick="getSignPoint()">
<div>立即签到</div>
</div>
</div>
</div>
<div id="reward" class="reward">
<div class="jsqd">在本月连续签到可获取:</div>
<div class="jddetail">
<div class="redetail">
<div id="lxqd1" class="lxday">连续签到7天</div>
<div id="lxjf1" class="point">可得30积分</div>
</div>
<div class="redetail">
<div id="lxqd2" class="lxday">连续签到7天</div>
<div id="lxjf2" class="point">可得30积分</div>
</div>
<div class="redetail">
<div id="lxqd3" class="lxday">连续签到7天</div>
<div id="lxjf3" class="point">可得30积分</div>
</div>
</div>
</div>
<div id="jzmq" style="display:none" class="count">
<div style="font-size:40px;">截至目前,你已经连续签到</div>
<div class="daynumber">
<div id="pcount" class="number"></div>
<div class="day">天</div>
</div>
</div>
</div>
</body>
</html>
js:
var arr1 = [];
var arr2 = [];
var arr3 = [];
var iNow = 0;
$(function() {
initUI();// 初始化控件
initData();// 初始化数据
// 必要的数据
// 今天的年 月 日 ;本月的总天数;本月第一天是周几???
getSignToday();
getSignInfo(0);
run(0);
$(".a1").click(function() {
iNow--;
getSignInfo(iNow);
});
$(".a2").click(function() {
iNow++;
getSignInfo(iNow);
})
});
function getSignInfo(n) {
$.wh_h5ajax({
url : "/api/SignIn/getSignInfo",
type : "post",
data : {
},
dataType : "json",
success : function(json) {
if (json != null) {
html1 = "连续签到" + json.qd1.RES_NAME_SUB + "天";
html2 = "连续签到" + json.qd2.RES_NAME_SUB + "天";
html3 = "连续签到" + json.qd3.RES_NAME_SUB + "天";
html4 = "可得" + json.qd1.RES_CODE + "积分";
html5 = "可得" + json.qd2.RES_CODE + "积分";
html6 = "可得" + json.qd3.RES_CODE + "积分";
$("#lxqd1").html(html1);
$("#lxqd2").html(html2);
$("#lxqd3").html(html3);
$("#lxjf1").html(html4);
$("#lxjf2").html(html5);
$("#lxjf3").html(html6);
}
var oDate = new Date(); // 定义时间
oDate.setMonth(oDate.getMonth(n));
var year = oDate.getFullYear();
var month = oDate.getMonth();
getSignUp(year, month + 1);
},
error : function(e) {
console.log(e);
}
});
}
function getSignUp(year, month) {
$.wh_h5ajax({
url : "/api/SignIn/getSignUp",
type : "post",
data : {
year : "" + year,
month : "" + month
},
dataType : "json",
success : function(json) {
if (json != null) {
arr1 = [];
arr2 = [];
arr3 = [];
for (var i = 0; i < json.day.length; i++) {
arr1[i] = json.day[i].YEAR;
arr2[i] = json.day[i].MONTH;
arr3[i] = json.day[i].DAYS;
}
}
run(iNow);
}
})
}
function initUI() {
}
// 初始化数据
function initData() {
}
function run(n) {
var oDate = new Date(); // 定义时间
oDate.setMonth(oDate.getMonth() + n);// 设置月份
var year = oDate.getFullYear(); // 年
var month = oDate.getMonth(); // 月
var today = oDate.getDate(); // 日
var alength = arr1.length;
// 计算本月有多少天
var allDay = [ 31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31 ][month];
// 判断闰年
if (month == 1) {
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
allDay = 29;
}
}
// 判断本月第一天是星期几
oDate.setDate(1); // 时间调整到本月第一天
var week = oDate.getDay(); // 读取本月第一天是星期几
// console.log(week);
$(".dateList").empty();// 每次清空
// 插入空白
for (var i = 0; i < week; i++) {
$(".dateList").append("<li></li>");
}
// 日期插入到dateList
for (var i = 1; i <= allDay; i++) {
$(".dateList").append("<li>" + i + "</li>");
}
// 标记颜色=====================
for(var t=0;t<alength;t++){
if(arr1[t]==year&arr2[t]==month+1){
$(".dateList li").each(function(i, elm){
//console.log(index,elm);
var val = $(this).text();
//console.log(val);
if(val==arr3[t]){
$(this).addClass('red')
}
});
}
}
/*
* for(var t=0;t<arr1.length;t++){ if(arr1[t]==year&&arr2[t]==month+1){
* $(".dateList li").each(function(i, elm){ var val = $(this).text();
* if(arr3[t]==val){ $(this).addClass('red'); } }); }
* }
*/
// 定义标题日期
$("#ny").text(year + "年" + (month + 1) + "月");
}
function getSignPoint(){
$.wh_h5ajax({
url : "/api/SignIn/getPoint",
type : "post",
data : {
},
dataType : "json",
success : function(json) {
if(json.returncode=="2"){
document.getElementById("ljqd").style = "display:none";
document.getElementById("reward").style = "";
document.getElementById("jzmq").style = "";
$("#pcount").html(json.checkday)
getSignInfo();
$.wh_layermsg(json.result);
}else{
$.wh_layermsg("签到失败,请与管理员联系");
}
}
})
}
function getSignToday(){
$.wh_h5ajax({
url : "/api/SignIn/getSignToday",
type : "post",
data : {
},
dataType : "json",
success : function(json) {
if (json.EXEC == "1") {
document.getElementById("ljqd").style = "display:none";
document.getElementById("reward").style = "";
document.getElementById("jzmq").style = "";
$("#pcount").html(json.checkday)
} else {
document.getElementById("ljqd").style = "";
document.getElementById("reward").style = "";
document.getElementById("jzmq").style = "display:none";
}
}
})
}

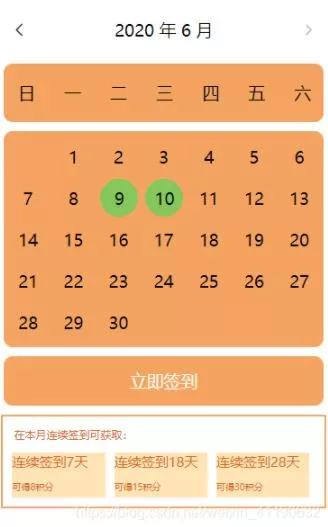
大概是这个样子
代码还有很多需要修改,先在这放一下吧。