公众号网页flexible与jquery-weui样式冲突
公众号网页flexible与jquery-weui样式冲突
正在写一个微信公众号内嵌H5,因为可能还要写支付宝的,所以用了jquery-weui,刚开始都用pt做的单位,之后发现横屏时还是以高度为准,所以元素都特别小,所以改用rem,就用了flexible.js。
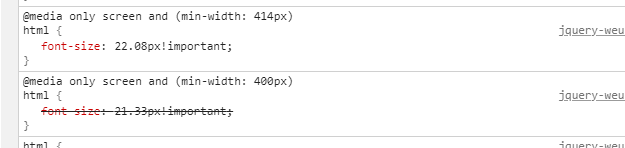
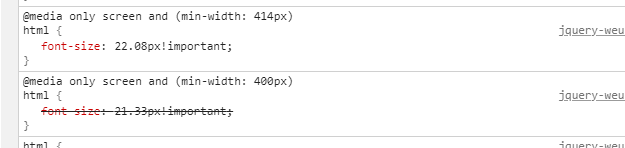
引入之后发现大部分都可以,但是有些机型中元素都特别小,后来发现jquery-weui会对有些分辨率做兼容,比如下图
 而且都是加了最大权重的,而flexible在给html动态加字体大小的时候,由于权重小,就会被覆盖。
所以怎么解决呢?
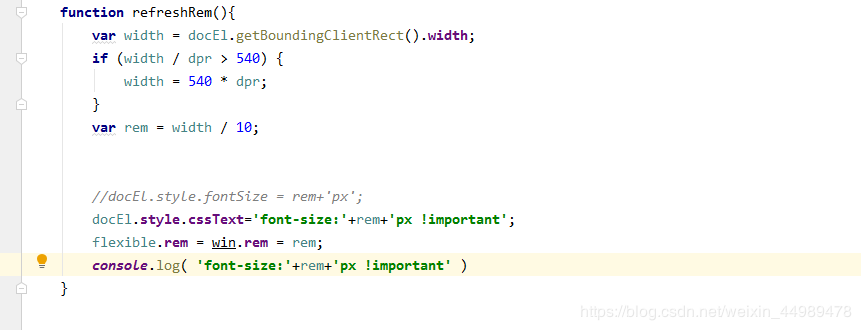
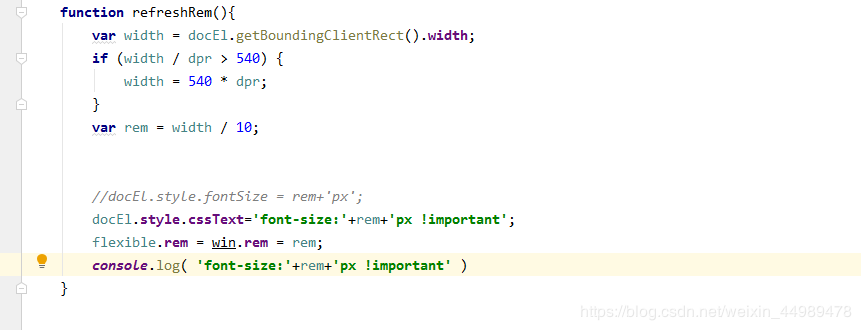
我是改了flexible的源码,在html没有样式时不会有影响,如果有所改变可以搜一下cssText很好解决的,最后上图
而且都是加了最大权重的,而flexible在给html动态加字体大小的时候,由于权重小,就会被覆盖。
所以怎么解决呢?
我是改了flexible的源码,在html没有样式时不会有影响,如果有所改变可以搜一下cssText很好解决的,最后上图
 在原码中docEl.style.fontSize = rem+‘px’;用这个动态改html的字体大小的,现在需要增加权重,所以可以改为docEl.style.cssText=‘font-size:’+rem+‘px !important’;(docEl.style.fontSize拼接!important是不生效的),之后就好了
作者:web-wjg
在原码中docEl.style.fontSize = rem+‘px’;用这个动态改html的字体大小的,现在需要增加权重,所以可以改为docEl.style.cssText=‘font-size:’+rem+‘px !important’;(docEl.style.fontSize拼接!important是不生效的),之后就好了
作者:web-wjg
 而且都是加了最大权重的,而flexible在给html动态加字体大小的时候,由于权重小,就会被覆盖。
所以怎么解决呢?
我是改了flexible的源码,在html没有样式时不会有影响,如果有所改变可以搜一下cssText很好解决的,最后上图
而且都是加了最大权重的,而flexible在给html动态加字体大小的时候,由于权重小,就会被覆盖。
所以怎么解决呢?
我是改了flexible的源码,在html没有样式时不会有影响,如果有所改变可以搜一下cssText很好解决的,最后上图
 在原码中docEl.style.fontSize = rem+‘px’;用这个动态改html的字体大小的,现在需要增加权重,所以可以改为docEl.style.cssText=‘font-size:’+rem+‘px !important’;(docEl.style.fontSize拼接!important是不生效的),之后就好了
作者:web-wjg
在原码中docEl.style.fontSize = rem+‘px’;用这个动态改html的字体大小的,现在需要增加权重,所以可以改为docEl.style.cssText=‘font-size:’+rem+‘px !important’;(docEl.style.fontSize拼接!important是不生效的),之后就好了
作者:web-wjg