vue3.0Reactive数据更新页面没有刷新的问题
vue3.0 Reactive数据更新页面没有刷新
vue3.0中的reactive用法
在 reactive 使用基本类型参数
响应式代理 vs. 原始对象
总结
vue3.0 Reactive数据更新页面没有刷新vue 3.0 ref 和 Reactive 数据响应式,以及使用 Reactive 数据已更新但页面没有同步刷新异常
Vue 3.0 中我们使用 reactive() 定义的响应式数据的时候,当我们对象再次赋值,我们发现数据已经修改成功,但是页⾯并没有自动渲染成最新的数据;
这时我们可以改成 ref () 或者对 reactive() 绑定的数据类型下点功夫;
ref()
ref() 接受一个内部值并返回一个响应式且可变的 ref 对象。ref 对象仅有一个 .value property,指向该内部值
<template>
<div>
<button @click="changeMsg">更改数据</button>
<div>{{ message }}</div>
</div>
</template>
<script setup lang="ts">
import {ref} from 'vue'
/**
* ref() 基础用法
*/
let message = ref<string | number>("测试数据")
/**
* 更改 ref 数据
*/
const changeMsg = () => {
message.value = "更改测试数据"
}
</script>
reactive()
reactive() 主要时用来绑定一些复杂的数据类型,比如(对象、数组) ;它不可以绑定普通的数据类型,否则会报错;如果我们需要绑定普通的数据类型,建议使用上面的 ref()
<template>
<div>
<button @click="changeObj">更改数据</button>
<div> {{obj.data}} </div>
<div> {{obj.dataBoolean}} </div>
<div> {{obj.dataArr}} </div>
</div>
</template>
<script setup lang="ts">
import {reactive} from 'vue'
/**
* reactive() 基础用法
*/
const obj = reactive({
data: '',
dataBoolean: false,
dataArr: <number[]>[],
})
/**
* 更改 reactive() 数据
*/
const changeObj = () => {
obj .data = '测试数据'
obj .dataBoolean = true
obj .dataArr = [1, 2, 3, 4, 5, 6]
}
</script>
vue3.0中的reactive用法
reactive 是 Vue3 中提供的实现响应式数据的方法。
在 Vue2 中响应式数据是通过 defineProperty 来实现的,
在 Vue3 中响应式数据是通过 ES6 的 Proxy来实现的。
reactive 参数必须是对象 (json / arr)
如果给 reactive 传递了其它对象
默认情况下,修改对象无法实现界面的数据绑定更新。
如果需要更新,需要进行重新赋值。(即不允许直接操作数据,需要放个新的数据来替代原数据)
在 reactive 使用基本类型参数基本类型(数字、字符串、布尔值)在 reactive 中无法被创建成 proxy 对象,也就无法实现监听。
<template>
<div>
<p>{{msg}}</p>
<button @click="c">button</button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
let msg = reactive(0)
function c() {
console.log(msg);
msg ++;
}
return {
msg,
c
};
}
}
</script>

点击 button ,我们期望的结果是数字从 0 变成 1,然而实际上界面上的数字并没有发生任何改变。
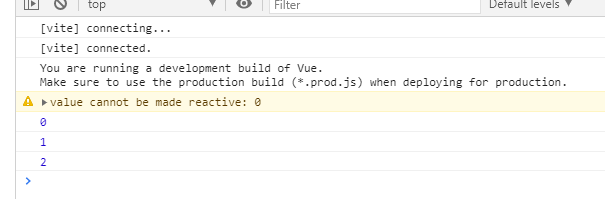
查看控制台,它的输出是这样的(我点了 3 次)

出现提示
value cannot be made reactive: 0
而输出的值确实发生了变化,只不过这种变化并没有反馈到界面上,也就是说并没有实现双向数据绑定。当然,如果是 ref 的话,就不存在这样的问题。而如果要使用 reactive ,我们需要将参数从 基本类型 转化为 对象。
<template>
<div>
<p>{{msg.num}}</p>
<button @click="c">button</button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
let msg = reactive({
num: 0
})
function c() {
console.log(msg);
msg.num ++;
}
return {
msg,
c
};
}
}
</script>
将参数替换成了对象 {num: 0},此时,点击按钮界面就会产生改变(我点了 3 次)。

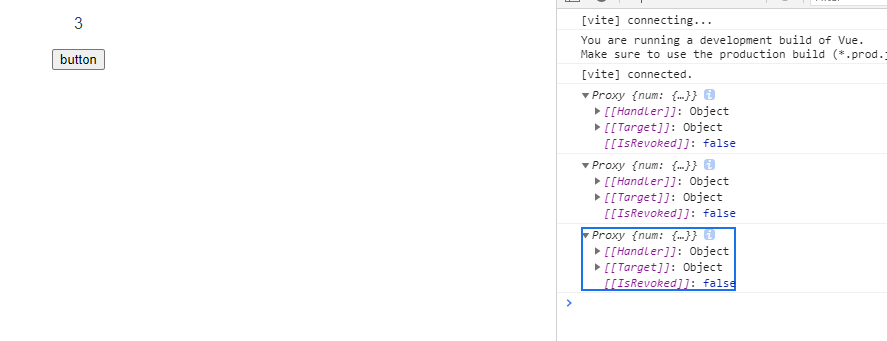
在控制台打印消息

可以看到,msg 成功被创建成了 proxy 对象,他通过劫持对象的 get 和 set 方法实现了对象的双向数据绑定。
深层的、对象内部的变化也能被察觉到(注意下面代码中的 inner )
<template>
<div>
<p>{{msg.num.inner}}</p>
<button @click="c">button</button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
let msg = reactive({
num: {
inner: 0
}
})
function c() {
console.log(msg);
msg.num.inner ++;
}
return {
msg,
c
};
}
}
</script>

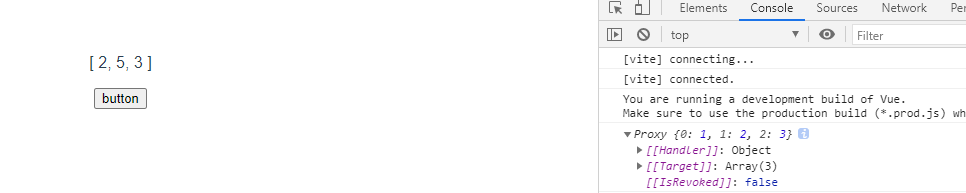
数组变化也不在话下。
<template>
<div>
<p>{{msg}}</p>
<button @click="c">button</button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
let msg = reactive([1, 2, 3])
function c() {
console.log(msg);
msg[0] += 1;
msg[1] = 5;
}
return {
msg,
c
};
}
}
</script>

在-reactive-使用-date-参数在 reactive 使用 Date 参数
如果参数不是数组、对象,而是稍微奇怪一点的数据类型,例如说 Date ,那么麻烦又来了。
<template>
<div>
<p>{{msg}}</p>
<button @click="c">button</button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
let msg = reactive(new Date())
function c() {
console.log(msg);
msg.setDate(msg.getDate() + 1);
console.log(msg);
}
return {
msg,
c
};
}
}
</script>!

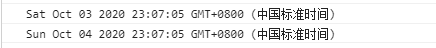
这里我先打印了 msg 两次,可以看到,点击一次 button ,msg 的数据是存在变化的,但界面并未发生变化,同时我们发现在控制台里,msg 并未被识别成 proxy。
就算我们把 Date 放在对象里,就像这样
<template>
<div>
<p>{{msg.date}}</p>
<button @click="c">button</button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
let msg = reactive({
date: new Date()
});
function c() {
console.log(msg);
msg.date.setDate(msg.date.getDate() + 1);
console.log(msg);
}
return {
msg,
c
};
}
}
</script>
也仍然不起效果。


显然,对于这种数据类型,我们需要做特殊处理。
这个特殊处理就是重新赋值(,而不是直接修改原来的值)。
<template>
<div>
<p>{{msg.date}}</p>
<button @click="c">button</button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
name: 'App',
setup() {
let msg = reactive({
date: new Date()
});
function c() {
console.log(msg);
msg.date.setDate((msg.date.getDate() + 1));
msg.date = new Date(msg.date);
console.log(msg);
}
return {
msg,
c
};
}
}
</script>
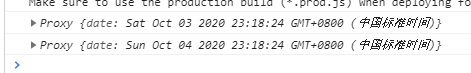
这里我采用了拷贝的方案重新赋值了 msg.date,界面成功发生了变化(日期 + 1)。

值得注意的是,reactive() 返回的是一个源对象的 Proxy,它和源对象是不相等的:
const raw = {}
const proxy = reactive(raw)
// 代理和原始对象不是全等的
console.log(proxy === raw) // false
只有代理是响应式的,更改原始的对象不会触发更新。因此,使用 Vue 的响应式系统的最佳实践是 仅使用代理作为状态。
为保证访问代理的一致性,对同一个对象调用 reactive() 会总是返回同样的代理,而对代理调用 reactive() 则会返回它自己:
// 在同一个对象上调用 reactive() 会返回相同的代理
console.log(reactive(raw) === proxy) // true
// 在一个代理上调用 reactive() 会返回它自己
console.log(reactive(proxy) === proxy) // true
这个规则对深层级的对象也适用。依靠深层响应性,响应式对象内的深层级对象依然是代理:
const proxy = reactive({})
const raw = {}
proxy.nested = raw
console.log(proxy.nested === raw) // false
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。