vue组件的路由高亮问题解决方法
前言
之前我对于路由的高亮都是使用缓存,给他的所有路由遍历一遍,每点击一下的时候,给他的当前值高亮,赋值active。后来发现一刷新就不行,高亮的就变成默认值0了,这里主要是讲这个问题的解决办法。
第一种是通过这样的添加类:
.router{
font: 12px/40px '微软雅黑';
background: pink;
background: pink;
color: white;
cursor: pointer;
text-align: center;
display: inline-block;
width: 40px;
background: pink;
&.isActive{
background: blue;
color:red;
}
}
第二种是监听path:
原本的代码是这样的:
<template>
<div id="main">
<ul style="height:40px;background:pink;">
<li class="router" v-for="(item,index) in items" :key="index" style="float:left;" :class="item.isActive?'isActive':''" @click="routerTo(item,index)">
<span >{{item.name}}</span>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
data () {
return {
activeIndex2:'0',
items:[
{name:'twoPage',code:'twoPage',path:'/twoPage',defaultIcon:require('@/assets/icon/BehaviorRank-default.png'),
activeIcon:require('@/assets/icon/behaviorrank-active.png'),isActive:true},
{name:'three',code:'three',path: '/three',defaultIcon:require('@/assets/icon/ChannelAllocation-default.png'),
activeIcon:require('@/assets/icon/ChannelAllocation-active.png'),isActive:false},
{name:'four',code:'four',path:'/four',defaultIcon:require('@/assets/icon/myReport-default.png'),
activeIcon:require('@/assets/icon/myReport-active.png'),isActive:false},
],
}
},
methods:{
routerTo(item,index) {
for (let i = 0; i < this.items.length; i++) {
this.items[i].isActive=false
}
this.items[index].isActive=true
this.$router.push({name:item.name})
},
}
}
</script>
<style lang='less'>
#main{
.router{
font: 12px/40px '微软雅黑';
background: pink;
background: pink;
color: white;
cursor: pointer;
text-align: center;
display: inline-block;
width: 40px;
background: pink;
}
.isActive{
background: blue;
color:red;
}
}
</style>
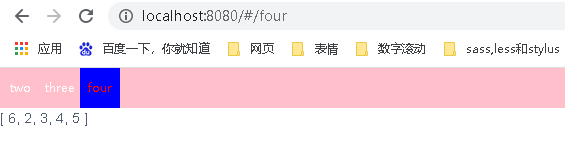
效果:

但如果点击刷新会这样:高亮的Index跑到了初始化0的位置。

如何解决这种问题
有一种方法是通过缓存sessionStorage。每次点击一下就存入缓存,刷新就从变量取值,变量没有值就从缓存取值。但一直存一直取可能有的人觉得麻烦。
还有一种方法就是初始化的时候获取路由,根据不同的路由激活对应的导航
created(){
// var path=window.location.hash.slice(2);//没有参数时这种写法也可以,不推荐
var path=this.$route.name//推荐这种
console.log(path)
if(path){
for (let i = 0; i < this.items.length; i++) {
this.items[i].isActive=false
}
switch(path){
case 'twoPage':
this.items[0].isActive=true;
break;
case 'three':
this.items[1].isActive=true;
break;
case 'four':
this.items[2].isActive=true;
break;
}
}
},
附:vue点击当前路由高亮的具体代码
功能展示:

组件代码:
标签上加exact
.router-link-active{
background: rgba(255,255,255,0.8);
color: gray;
}
<template>
<nav>
<ul>
<li>
<router-link to="/" exact>博客</router-link>
<router-link to="/AddBlog" exact>写博客</router-link>
</li>
</ul>
</nav>
</template>
<script>
export default {
name: "bolgheader"
}
</script>
<style scoped>
ul{
list-style-type: none;
text-align: center;
margin:0;
}
li{
display: inline-block;
margin:0 10px;
}
a{
color:rgb(102, 119, 204);
text-decoration: none;
padding:12px;
border-radius: 5px;
font-size:20px;
}
nav{
background: #eee;
padding: 30px 0;
margin-bottom: 40px;
}
.router-link-active{
background: rgba(255,255,255,0.8);
color: gray;
}
</style>
总结
到此这篇关于vue组件的路由高亮问题解决方法的文章就介绍到这了,更多相关vue组件的路由高亮内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Jewel
2021-01-26
Serwa
2020-03-20
Claire
2021-05-21
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Victoria
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08