小白都能看得懂的教程 一本教你如何在前端实现富文本编辑器
小白都能看得懂的教程 一本教你如何在前端实现富文本编辑器
作者:亓官劼
更多优质博文地址:
第一讲:小白都能看懂的实战教程 手把手教你Python Web全栈开发 第一讲
Flask基本语法:Flask学习(一)博客地址
Bootstrap用法:一文教会你Bootstrap,让你也可以快速建站
白嫖开发环境(IDEA/Pycharm/Clion):一文教你如何白嫖JetBrains全家桶(IDEA/PtChram/CLion)免费正版
小白都能看懂的实战教程 手把手教你Python Web全栈开发 第二讲:[小白都能看懂的实战教程 手把手教你Python Web全栈开发 第二讲]
这里我们可以使用UEDitor,是一个开源的富文本编辑器,简单易用。我们去可以UEDitor官网去下载他的任意版本都可以。
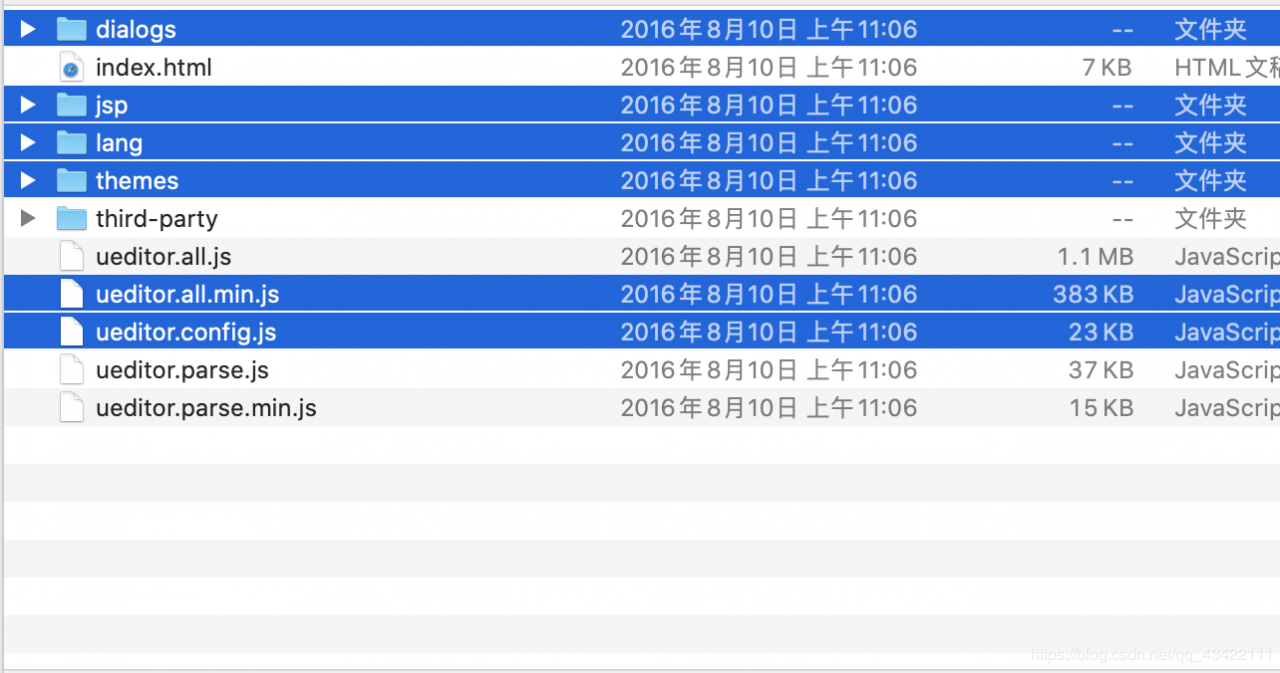
官网只有PHP,ASP和JSP的版本,没有Python 版本,不过没关系,我们任意下载一个就好了。然后我们创建一个UEDitor文件夹,将下面几项拖入到文件夹中即可使用。
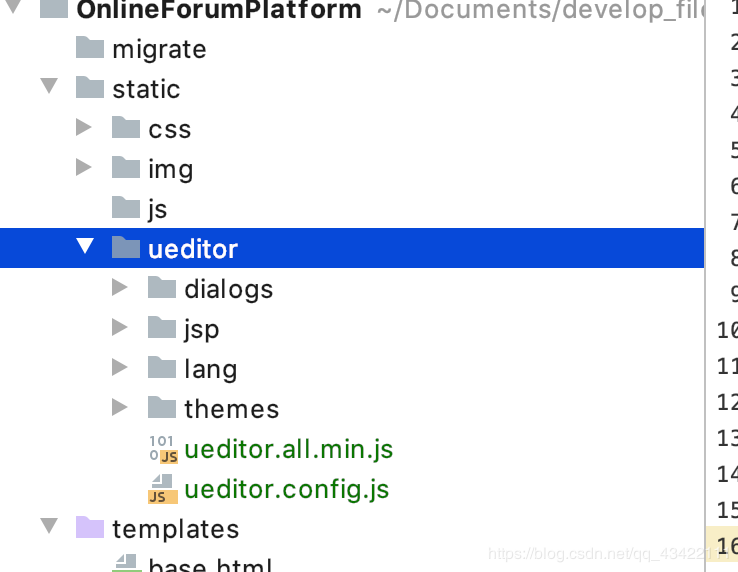
这里拿目前正在开发的在线论坛系统为例,我将它放在了/static/ueditor/中
然后我们创建一个demo.html文件,来将uedior的配置文件引入进去,然后设置一个 这里将会显示在编辑器的初始化中! 这个会被初始化为一个富文本编辑器,然后我们再将它实例化即可 var editor = UE.getEditor('editor'); 实例化里面的名称就是上面的id。
全部的代码为:
Title
这里将会显示在编辑器的初始化中!
var editor = UE.getEditor('editor');
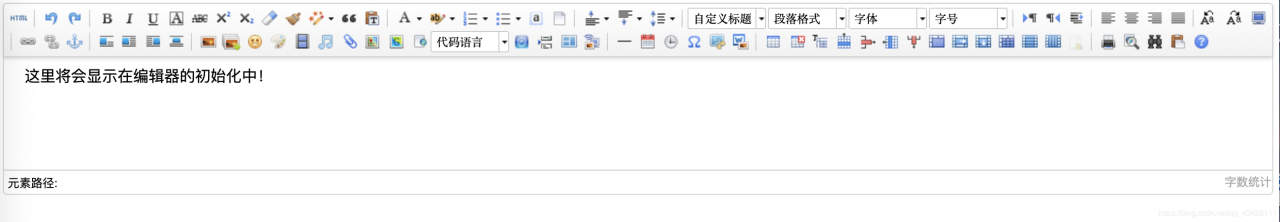
运行效果为:
这样一个富文本编辑器就成功的嵌入到了我们的页面中。其中初试显示的内容就是这里将会显示在编辑器的初始化中!中在之间显示的内容。
在前端实现富文本编辑器你学会了吗?本文到这里就结束了,是不是很简答?如果有帮助给博主一个赞吧~
作者:亓官劼
相关文章
Kara
2021-05-30
Opal
2021-03-21
Neysa
2021-05-04
Honoria
2021-07-13
Rosine
2021-08-05
Malina
2023-07-21
Tia
2023-07-21
Lida
2023-07-21
Olive
2023-07-21
Bonnie
2023-07-21
Tia
2023-07-21
Lala
2023-07-21
Tallulah
2023-07-21
Crystal
2023-07-21
Kersen
2023-07-21
Bonnie
2023-07-21
Jacuqeline
2023-07-21
Echo
2023-07-22