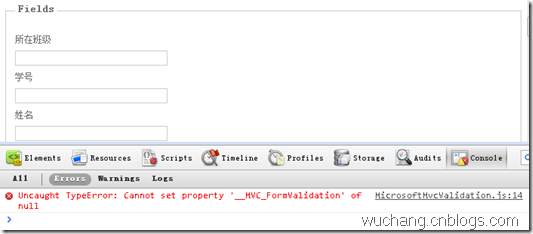
ASP.NET MVC运行出现Uncaught TypeError: Cannot set property __MVC_FormValidation of null的解决方法
Chrome提示:

确定相关JS已经包含在页面中,(用的是MasterPage,二个页面包含的js文件完全相同),排除了js引用路径不正确的问题。
页面上生成的mvcClientValidationMetadata也没问题,但客户端验证就是不起作用。
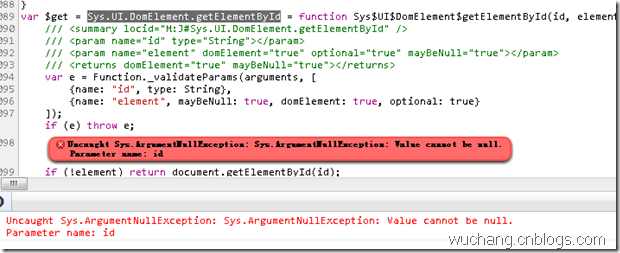
将MicrosoftAjax.js替换成MicrosoftAjax.debug.js。在Chrome调试工具中看到此异常在Sys.UI.DomElement.getElementById函数中抛出

在394行加个断点,刷新页面,一步步跟踪,

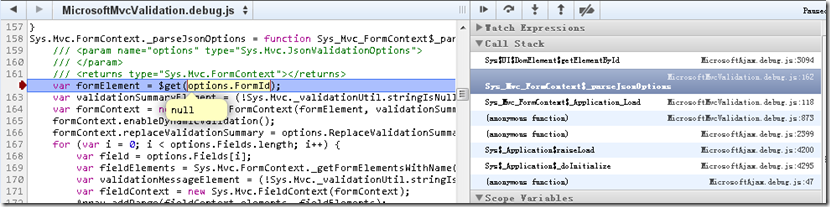
162行,根据ID获取某个DOM对象,在这里看到optionsFormID为null。(Chrome的js调试功能很强),再看到CallStack的上一步。

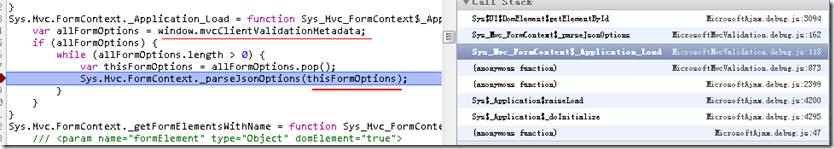
这里是在页面加载完成后处理客户端验证的mvcClientValidationMetadata 数据。
跟到这里大概能就猜出问题在哪里了。
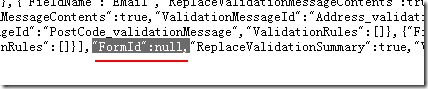
查看页面源码,在</form>节点后的脚本中看到生成的验证代码如下:

表单的ID为null!
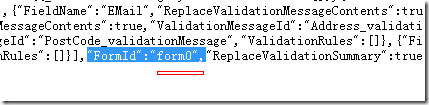
然后我再打开难进行客户端验证的页面:

看到差别了,就是因为FormID为null。
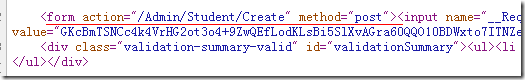
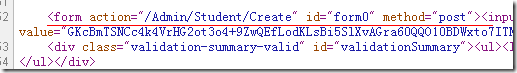
并且他们生成的表单也有所不同:

不能进行客户端验证的Form

能进行客户端验证的Form
有id的Form能进行客户端验证!
可是二个视图中都是用using (Html.BeginForm()){}生成表单的,没有特意去设置Form ID属性,为何一个有id另一个没id?
杯具!
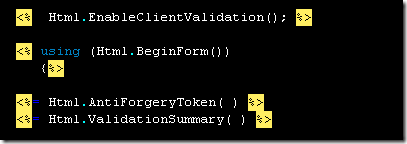
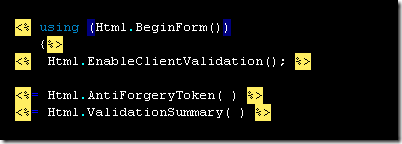
打开二个视图页面,一个一个排查,最后发现二个视图的差别在这一点:


前都是在BeginForm()之前调用Html.EnableClientValidation();,后BeginForm之后才调用 Html.EnableClientValidation();
记住了,想要用mvc client side validation,请在BeginForm()之前调用Html.EnableClientValidation();
您可能感兴趣的文章:mvc中form表单提交的三种方式(推荐)SpringMVC处理Form表单实例asp.net 4.0+ webform程序中集成mvc4ASP.NET在MVC控制器中获取Form表单值的方法springMVC结合AjaxForm上传文件jquery.form.js框架实现文件上传功能案例解析(springmvc)使用jQuery.form.js/springmvc框架实现文件上传功能适用于WebForm Mvc的Pager分页组件C#实现详解ASP.NET MVC Form表单验证mvc form表单提交的几种形式整理总结