详解Vue里循环form表单项实例
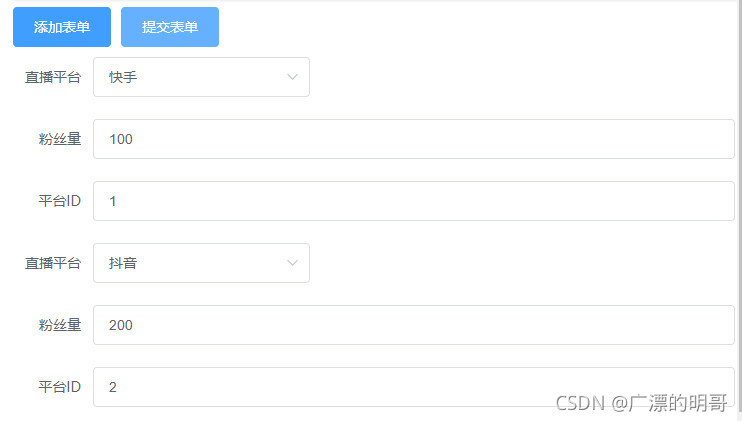
有的时候我们可能会遇到这种需求,用户点击某个按钮就可以增加一个同样的表单出来,点击一次增加一次。然后要用到深拷贝,Vue.js+ElementUI等等。效果大概如下,就是一个表单有下拉框和两个输入框,现在点击"添加表单"按钮之后就会多一个表单出来,点击"提交表单"后就同时提交两个表单的value值。

代码如下:
<template>
<div>
<div style="margin: 10px 0">
<el-button type="primary" @click="addForm">添加表单</el-button>
<el-button type="primary" @click="submit">提交表单</el-button>
</div>
<div v-for="(item, index) in List" :key="index">
<el-form ref="form" label-width="80px">
<el-form-item label="直播平台">
<el-select
v-model="item.platform"
:key="index"
placeholder="请选择直播平台"
>
<el-option
:label="item2.platformName"
v-for="(item2, index2) in platformNameList"
:key="index2"
:value="item2.platformValue"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="粉丝量">
<el-input v-model="item.fanMount" :key="index"></el-input>
</el-form-item>
<el-form-item label="平台ID">
<el-input v-model="item.platformId" :key="index"></el-input>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
title: "巡查内容页",
personObj: {
platform: "",
fanMount: "",
platformId: "",
},
platformNameList: [
{
platformName: "快手",
platformValue: "1",
},
{
platformName: "抖音",
platformValue: "2",
},
{
platformName: "淘宝",
platformValue: "3",
},
],
List: [
{
platform: "",
fanMount: "",
platformId: "",
},
],
};
},
methods: {
//深拷贝
cloneObj(obj) {
let ret;
if (Array.isArray(obj)) {
//创建一个空数组
ret = [];
for (let i = 0; i < obj.length; i++) {
ret[i] = this.cloneObj(obj[i]);
}
return ret;
} else if (Object.prototype.toString.call(obj) === "[object Object]") {
ret = {};
for (let i in obj) {
ret[i] = this.cloneObj(obj[i]);
}
return ret;
} else {
return obj;
}
},
//添加表单
addForm() {
let arr = this.cloneObj(this.personObj);
console.log("arr", arr);
this.List.push(arr);
},
//提交表单
submit() {
console.log("this.List", this.List);
},
},
};
</script>
代码分析:
这里封装了一个深拷贝函数,每次点击添加表单时就会拷贝一份我们定义好的对象,注意这个对象是由我们初始表单的value值组合起来的,我们在最外层用v-for遍历数组List然后每次点击"添加表单"就往数组里push一个对象,最后点击"提交表单"按钮,打印this.List就能看到整个的数组对象了,我们来试一下,选择输入以下值:

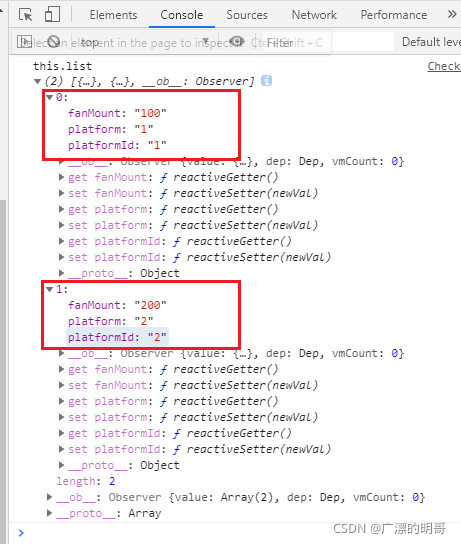
控制台打印看下效果:

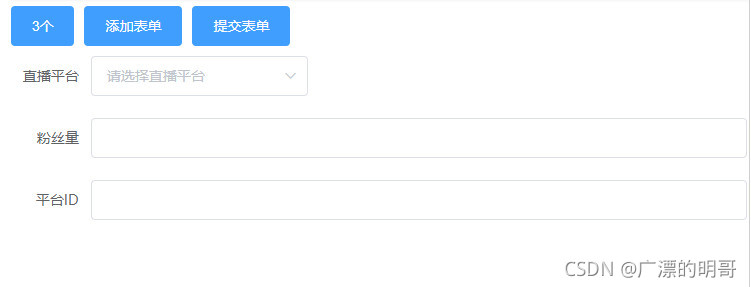
现在假如说有个需求是,指定添加几项表单,而不是点一次加一次表单,效果如下,有三个按钮,最开始显示一个表单

当我点击"3个"按钮的时候,界面总共有三个表单,如下图:

代码如下:
<template>
<div>
<div style="margin: 10px 0">
<el-button type="primary" @click="add(3)">3个</el-button>
<el-button type="primary" @click="addForm">添加表单</el-button>
<el-button type="primary" @click="submit">提交表单</el-button>
</div>
<div v-for="(item, index) in List" :key="index">
<el-form ref="form" label-width="80px">
<el-form-item label="直播平台">
<el-select
v-model="item.platform"
:key="index"
placeholder="请选择直播平台"
>
<el-option
:label="item2.platformName"
v-for="(item2, index2) in platformNameList"
:key="index2"
:value="item2.platformValue"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="粉丝量">
<el-input v-model="item.fanMount" :key="index"></el-input>
</el-form-item>
<el-form-item label="平台ID">
<el-input v-model="item.platformId" :key="index"></el-input>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
title: "巡查内容页",
personObj: {
platform: "",
fanMount: "",
platformId: "",
},
platformNameList: [
{
platformName: "快手",
platformValue: "1",
},
{
platformName: "抖音",
platformValue: "2",
},
{
platformName: "淘宝",
platformValue: "3",
},
],
List: [
{
platform: "",
fanMount: "",
platformId: "",
},
],
};
},
methods: {
cloneObj(obj) {
let ret;
if (Array.isArray(obj)) {
//创建一个空数组
ret = [];
for (let i = 0; i < obj.length; i++) {
ret[i] = this.cloneObj(obj[i]);
}
return ret;
} else if (Object.prototype.toString.call(obj) === "[object Object]") {
ret = {};
for (let i in obj) {
ret[i] = this.cloneObj(obj[i]);
}
return ret;
} else {
return obj;
}
},
add(a) {
this.addForm(a);
},
addForm(a) {
let arr = this.cloneObj(this.personObj);
console.log("arr", arr);
this.List.push(arr);
a--;
if (a > 0) {
this.addForm(a - 1);
}
},
submit() {
console.log("this.list", this.List);
},
},
};
</script>
<style>
</style>
代码分析如下:
点击按钮的add方法的时候传入总共的表单个数,然后在添加表单的方法addForm里用了自减和判断、递归来实现连续点击时的拷贝等。然后我们试一下效果

控制台打印看一下

到此这篇关于详解Vue里循环form表单项实例的文章就介绍到这了,更多相关Vue循环form表单项内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Haile
2020-01-06
Serwa
2021-06-23
Claire
2021-05-21
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20