css解决font-weight:blod跳动问题的解决
需求:实现鼠标悬停在链接上时,链接字体加粗的功能。
实现方式1:
a:hover{font-weight:blod}
结果鼠标悬停的时候,页面会有跳动的现象。因为改变字体的时候改变了元素的大小,所以引起了页面的重排,所以会有跳动的现象。
实现方式2:
a:hover{text-shadow: 1px 0 0 currentColor;}
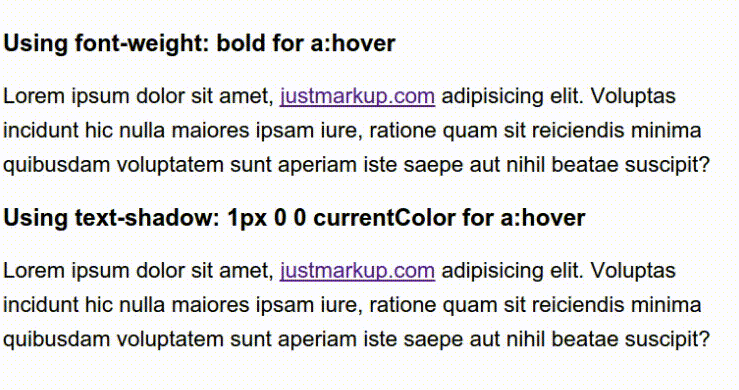
效果对比:

相关文章
Laurie
2020-11-30
Dabria
2020-01-22
Emily
2020-07-06
Elina
2023-02-26
Thalia
2023-02-26
Olinda
2023-02-26
Bunny
2023-02-26
Kefira
2023-02-26
Jacinthe
2023-02-26
Viridis
2023-02-26
Tertia
2023-02-26
Elina
2023-03-29
Querida
2023-04-14
Serafina
2023-04-19
Rhea
2023-04-19
Malinda
2023-04-19
Kathy
2023-04-19
Nora
2023-04-19