CSS之float属性详解
float官方文档概念
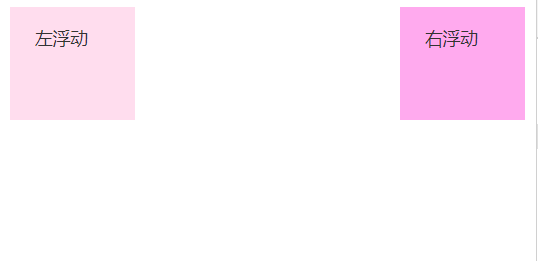
例子(怎样一个浮动法)
float属性指定一个盒子(元素)是否应该浮动,可以设置浮动方向。
css语法float:left|right|none|inherit ;
属性值:| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 默认值。元素不浮动,并会显示在其文本中出现的位置 |
| inherit | 规定应该从父元素继承float属性的值 |
简单来说就是让块级元素并排在一行当中显示。
CSS之float详解
.left {
height: 60px;
width: 60px;
background-color: #ffddee;
float: left;
}
.right {
height: 60px;
width: 60px;
background-color: #ffddee;
float: right;
}
div {
padding: 15px 20px;
font-size: 14px;
color: #333;
}
左浮动
右浮动
 原创文章 24获赞 8访问量 2779
关注
私信
展开阅读全文
原创文章 24获赞 8访问量 2779
关注
私信
展开阅读全文
作者:我是梅哥
相关文章
Laurie
2020-11-30
Pamela
2020-01-20
Thalia
2023-02-26
Olinda
2023-02-26
Bunny
2023-02-26
Kefira
2023-02-26
Jacinthe
2023-02-26
Viridis
2023-02-26
Tertia
2023-02-26
Elina
2023-03-29
Querida
2023-04-14
Serafina
2023-04-19
Rhea
2023-04-19
Malinda
2023-04-19
Kathy
2023-04-19
Nora
2023-04-19
Pandora
2023-04-19
Tani
2023-04-19
Tanisha
2023-04-19
Thalia
2023-05-17