Float浮动与清除浮动
浮动定义了元素在哪个方向浮动,不论被浮动的元素本身是何种元素,浮动之后都会生成一个块级框。
浮动主要是为了让页面中的元素在水平方向依次横向排列,在页面布局中非常有用。
相关属性值
| 值 | 描述 |
|---|---|
| left | 左浮动 |
| right | 右浮动 |
| none | 默认,元素不浮动 |
| inherit | 从父元素继承float属性的值 |
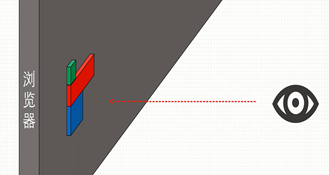
没有浮动之前,所有的元素在文档的普通流中(如下图:)

某元素浮动之后,它便飘了起来,我们称之为脱离文档流。(就好比气球充满气体之后便离开地面飞了~~)
他们都是通过一种特定的条件达到了某种效果,气球通过添加气体才可以飘,那元素便是添加浮动(例如:float:left;)才可以飘。

既然它都飘了,那它便不在占据浏览器位置,那么该位置就会被该元素后面没有浮动的元素占据。注意是被没有浮动的元素占据位置哦。
这就像你在KFC,你本来在一楼就餐,结果因为楼上的某处风景(添加了float),你去了二楼就餐,那么你原来的位置就会被其他人占据,而这些占你原来位置的人都是没被楼上风景吸引的人(即没有添加float)。

下面我们具体看一下添加float属性后的效果:
一一
二二
三三
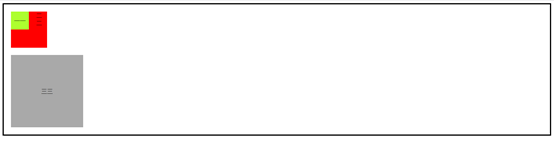
初始div的分布状况:

当一一、二二、三三都浮动之后,我们会看到他们的老父亲(id=“father”)div没有高度了,这就是高度塌陷(解决方法之后写)。
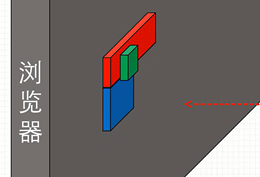
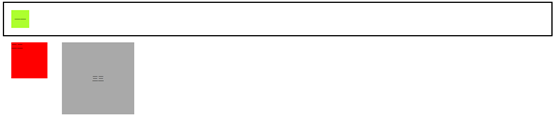
一一、二二左浮动,三三右浮动的效果:

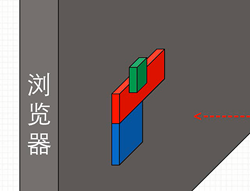
只给一一float之后,我们可以发现一一飘了,二二占据了他之前的位置,并且文字会环绕一一显示,不被覆盖。这个时候页面排版便产生了问题,为了整个页面的可视性,这边就会涉及到清除浮动了,我们总不能给用户两张重叠的图,让用户脑补吧。

当我给二二、三三浮动之后,会发现他们并不会到一一那一行,说明浮动之前的元素都不会受到影响。
父元素div(id=“father”)高度变小,是因为二二、三三飘了,不在一层,就不计算他们的高度了,其实还是高度塌陷的问题,解决方法之后涉及。

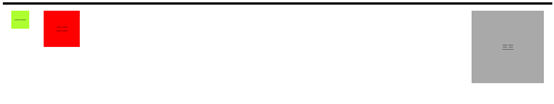
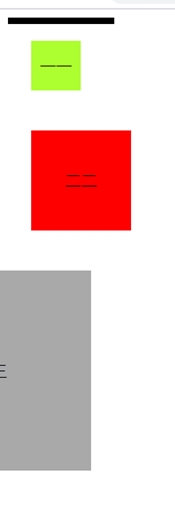
以上都是空间足够的一些效果显示,给他们的老父亲div添加固定宽,会发现一起浮动之时,宽度不够,放不下的元素会往下一行走,直到有足够的空间。如果最终也没有足够的空间,该元素一部分就到了浏览器页面之外,看不到了。
当然还会有高度不够被卡住的现象,我们可以自己尝试,还蛮有趣的。我就不一一展示了。
一一
二二
三三

前面我们提到了清除浮动以及高度塌陷,这边便来讲讲这个。
这里我们便来谈谈浮动之后产生的高度塌陷怎么解决,其实也就是清除浮动了的方法啦。
插播一个小知识点:
在CSS中,clear属性用来清除浮动。
语法:选择器{clear: 属性值;}
| 值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动影响) |
| right | 不允许右侧有浮动元素 |
| both | 同时清除左右两侧的浮动影响 |
插播结束,我们继续~~
| Hack | 描述 | 优点 | 缺点 |
|---|---|---|---|
| 1 | 给父元素设置高度 | 适合高度固定的页面布局 | 局限性有点大,高度自适应的不能用哦 |
| 2 | 父级添加overflow属性(触发BFC)。针对IE6兼容问题添加声明zoom:1; | 适合高度自适应的页面布局 | 文本内容增多容易不换行,会对溢出的内容隐藏裁剪,无法显示溢出的内容。 |
| 3 | 添加额外标签 | 通俗易懂 | 代码冗余 |
| 4 | 给父元素设置高度 | 符合闭合浮动思想,结构语义化正确 | IE6和IE7不支持:after,使用zoom:1;触发hasLayout。 |
| 5 | 父元素浮动 | 无 | 只能解决一个问题,并触发其他问题 |
| 6 | 父元素display:table; | 适合父元素宽度固定,想让若干个子元素平分宽度 | 布局不好控制,引发的问题更多,不建议使用 |
| 7 | 定位 | 可以实现页面效果 | 解决不了高度塌陷问题 |
(1、5、6、7从根本上算不上方法,不用在意)
具体详述hack2:父级添加overflow属性(触发BFC),以及针对IE6兼容问题添加声明{zoom:1;}。
div{overflow: hidden; zoom:1;}
给父级(父元素或其他祖宗元素)添加overflow属性会触发父元素为BFC(BFC是块级格式化上下文,它有一条规则是:计算高度时,会计算浮动元素的高度)。
给父元素添加overflow:hidden;overflow:auto;overflow:scroll;都可以实现。但我们常用overflow:hidden;
因为auto属性值,如果内容超出,会显示滚动条,不超出则不显示;而scroll不管内容是否超出都会显示滚动栏,视觉效果上不好看。
给浮动元素后面添加一个空标签(如:div、p、h3等)并且添加声明{clear:属性值;height:0;overflow:hidden;}
注意点:(添加 height: 0; 和 overflow: hidden; 是为了避免这个空标签如果是 li 的话,在IE6和IE7上有默认高度撑着,所以要解决一下。)
具体详述hack4: 万能清除法之伪对象(伪元素)选择器 :after
给塌陷的元素添加
.clearall:after{
content: " ";
clear: both;
display :block;
height:0;
overflow :hidden;
visibility:hidden;
}
.clearall{zoom:1;}
注意点:
:after对于IE8以下有兼容问题,所以给塌陷的元素{zoom: 1; }
display: block; 因为content加进去的内容,类似添加了一个span,内容是横着排列的,那么就不会下来,也就不会把u1给撑开,所以要转成块元素竖着排列。
visibility: hidden;是为了隐藏content里面的内容。
作者:eclairs、