在设置display:flex,justify-content: space-betweend的时候,它会把子元素靠边对齐平均分剩余的空间。
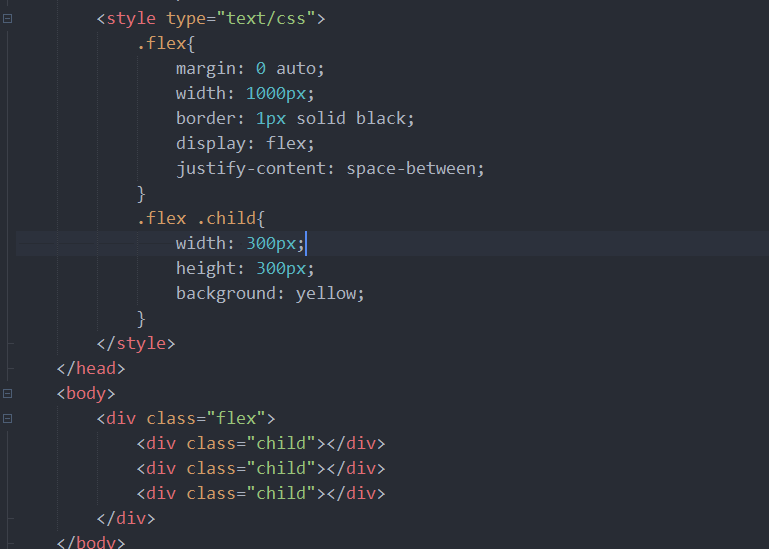
例如:打算一行放三个子元素

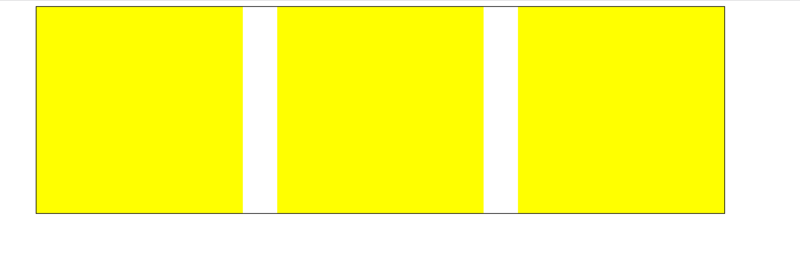
效果:

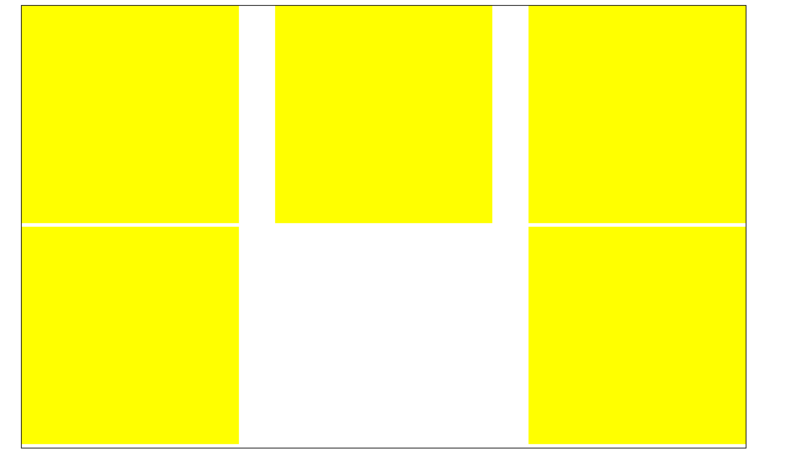
这看起来一点问题都没有,还挺好看的,但是如果下一行不够三个呢,只有两个的时候就会出现问题。

这样看起来特别恶心,中间空了一大块出来,看起来特别像一个bug,而不是我们要的跟上一行一个一个对齐的效果。
现在来解决这个问题,在这里提供两个方法:
伪类:after
提供占位元素
伪类方案

占位元素方案

效果

flex布局
content