Vue 实现从文件中获取文本信息的方法详解
本文实例讲述了Vue 实现从文件中获取文本信息的方法。分享给大家供大家参考,具体如下:
最近在使用vue做项目的时候,遇到一个需求,界面中需要显示大量的说明文字,为了保持界面的整洁和赶紧,决定采用单独的文件来存储显示信息,然后通过文件读取的方式显示到界面上。
刚开始我使用的是File和FileReader对象获取,但是比较气人的是这两个对象是IE浏览器特有的属性,chrome不支持,而且为了安全起见,现在浏览器是不推崇这种做法的,因为很容易造成文件被外部恶意删除或增加内容,安全性太低。无奈之下,想到了一个既简单又比较取巧的方法,使用export来实现。
实现的思路:
1.新建一个.js文件,在文件中定义一个常量,并将这个常量通过export导出
2.在要使用这段文字的vue文件中,import这个js文件中的常量,然后直接引用
下面做个简单示例:
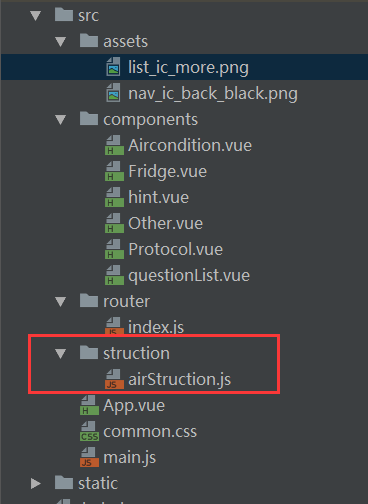
首先,目录结构如下所示:

2.开发airStruction.js内容
export const struction={
Title:'<p style=\'font-size:18px;color:#333333;\'>哈哈哈哈哈</p>',
Content:'<p style=\'font-size:18px;color:#333333;margin-top: 10px;\' id="airinstruction">安装说明</p>\n' +
'<div style=\'font-size: 14px;color: #999999;line-height: 25px;\'>'+
内容内容内容
'</div>'+
}
3.在vue文件中引用这个js文件中的内容,我是直接读取后,在界面插入,因为里面可能标题和文字样式不同,所以采用这种方法比较简便。
<template>
<div style="width:100%;height:100%;">
<div class="struction_style" v-html="struction">
</div>
</div>
</template>
<script>
import {struction} from '../struction/airStruction'
var self;
export default {
name: "InstructionPage",
data() {
return {
struction:struction.Title+struction.Content
}
}
}
</script>
<style scoped>
</style>
这样完美的解决问题,同时也保证了代码的整洁性,修改起来也很方便,给大家做个参考。
希望本文所述对大家vue.js程序设计有所帮助。
相关文章
Serwa
2020-03-20
Claire
2021-05-21
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Victoria
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08
Cybill
2023-08-08
Elsa
2023-08-08