浅谈Vue中插槽slot的使用方法
如何定义和使用:
在组件的template中使用slot标签定义,slot标签中间可以定义默认显示值,如果slot标签没有声明name属性值,在使用插槽时将默认从第一个插槽依次往下放置,为了方便使用,一般都会都插槽slot指定一个name属性值,当要使用该插槽时,只需要在要使用的标签内添加slot=‘插槽名字',就可以将指定的标签放到指定的插槽内,插槽内可以是任意内容。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>slot插槽练习</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div style="border: 7px solid blueviolet;">
<h2>父组件</h2>
<cpn>
<!-- 将一个元素添加到指定得插槽位置 -->
<button slot="left">按钮</button>
<input type="text" slot="right" placeholder="这是输入框..."></input>
</cpn>
</div>
</div>
<template lang="" id="cpn">
<div style="border: 6px solid green;">
<h2>子组件</h2>
<!-- 在子组件中定义三个插槽,插槽内得值为默认值 -->
<slot name="left">左</slot>
<slot name="mediate">中</slot>
<slot name="right">右</slot>
</div>
</template>
<script>
new Vue({
el:'#app',
components:{
cpn:{
template:'#cpn',
}
}
})
</script>
</body>
</html>
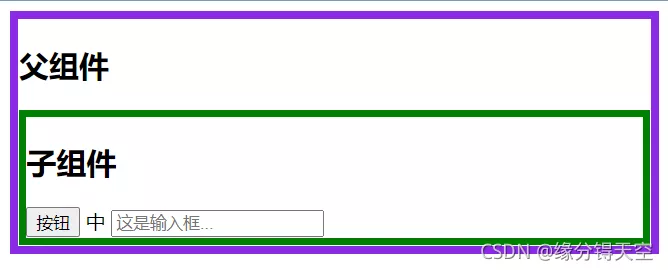
效果如图:

分析:
在上面实例中,子组件中定义了三个插槽,并给了具体的name属性值,在父组件调用子组件中,子组件内给name为left的插槽位置放置了一个按钮,将并将一个输入框放置到name为right的插槽。从中我们可以发现,通过使用插槽,可以使组件有更多的扩展,插槽内的内容可以是任意内容,定义插槽,相当于提前给组件挖好一个坑,等后面用到的时候再调用。
到此这篇关于 浅谈Vue中插槽slot的使用方法的文章就介绍到这了,更多相关Vue中插槽slot用法内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Serwa
2020-03-20
Rochelle
2020-11-23
Claire
2021-05-21
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Victoria
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08
Cybill
2023-08-08