koa2服务配置SSL的实现方法
一:前言
1:SSL证书
1:SSL证书
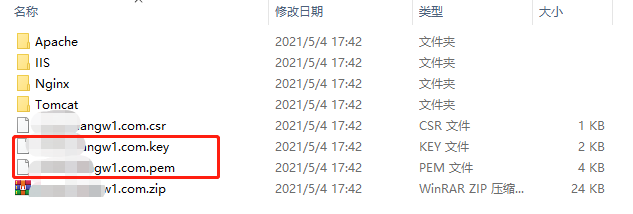
我的域名在腾讯云,每次解析新建一个三级域名(假设是 aaa.jiangw1.com ),都会赠送一年的SSL,申请成功后下载SSL证书,如下:

可以看到准备了各种服务器的文件,node服务用红圈中的通用ssl文件即可。
aaa.jiangw1.com记录类型填 A ,记录值填服务器公网IP
二:代码以下代码限定 koa2项目,其余node项目也都类似。
npm install koa-sslify
npm install koa2-cors
2:app.js新增
const app = new Koa();
const cors = require('koa2-cors');
const sslify = require('koa-sslify').default;
// 使用 ssl
app.use(sslify());
// 跨域设置
app.use(cors({
origin: function (ctx) {
return ctx.header.origin;
}
}))
3:bin文件夹修改新建ssl文件夹,放入SSL证书中的 .key和 .pem文件。
修改 bin/www,如下:
var https = require("https");
var fs = require("fs");
var path = require("path");
/**
* Create HTTP server.
*/
// SSL options
var options = {
key: fs.readFileSync(path.join(__dirname, './ssl/aaa.jiangw1.com.key')),
cert: fs.readFileSync(path.join(__dirname, './ssl/aaa.jiangw1.com.pem'))
};
// var server = http.createServer(app.callback());
var httpsServer = https.createServer(options, app.callback());
httpsServer.listen(port, (err) => {
if (err) {
console.log('server init error', err);
} else {
console.log('server running at port :' + port);
}
});
httpsServer.on('error', onError);
httpsServer.on('listening', onListening);
/**
* Event listener for HTTP server "listening" event.
*/
function onListening() {
// var addr = server.address();
var addr = httpsServer.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}
4:启动本地启动:
浏览器进入 https://localhost:3010, 能进去说明本地配置成功,应该会提示域名无效。
服务端启动:
源代码上传后,用pm2启动服务,浏览器访问 aaa.jiangw1.com, 能进去说明本地配置成功
linux服务器要放开 443端口
ssl证书文件一定要配置准确
node服务的端口一定要暴露出来
域名解析要填准确
到此这篇关于koa2服务配置SSL的实现方法的文章就介绍到这了,更多相关koa2服务配置SSL内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Laraine
2021-06-13
Olga
2020-11-10
Serwa
2020-03-20
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Antonia
2023-08-08
Elina
2023-08-08
Olinda
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08
Hana
2023-08-08