vue+element+table+render+slot
前言:
最新又回忆并且整理下之前的资料,在这里共享下把,主要是element-ui框架里面对table的使用,因为element-ui不可以像我们iview框架一样可以直接的在表头里面写render函数,我这里把element-ui的table进行二次封装,这里展示他的封装文件和调用方法
实现效果图:


cnpm i element-ui -s
2.main.js中配置
// 引入封装的element样式
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
实现代码:
1.封装的组件 iTable.vue , 可以直接使用
{{scope.row[column.prop]}}
export default {
props: {
list: {
type:Array,
default:()=>[]
}, // 数据列表
columns: {
type:Array,
default:()=>[]
}, // 需要展示的列 === prop:列数据对应的属性,label:列名,align:对齐方式,width:列宽
options: {
type: Object,
default: function () {
return {
height:400,//默认高度-为了表头固定
stripe: false, // 是否为斑马纹 table
highlightCurrentRow: false, // 是否要高亮当前行
border:false,//是否有纵向边框
lazy:false,//是否需要懒加载
loading:false,//是否需要等待效果
}
}
}, // table 表格的控制参数
tableClass:{
type: String,
default: 'hxTable'
},
},
components: {
/**
* render函数渲染组件
* */
expandDom: {
functional: true,
props: {
row: Object,
render: Function,
index: Number,
column: {
type: Object,
default: null
}
},
render: (h, ctx) => {
const params = {
row: ctx.props.row,
index: ctx.props.index
}
if (ctx.props.column) params.column = ctx.props.column
return ctx.props.render(h, params)
}
}
},
data () {
return {
multipleSelection: [], // 多行选中
}
},
mounted () {},
computed: {},
methods: {
/**
* 列表懒加载,必须先开启懒加载
* */
loadGetData(row,treeNode,resolve){//懒加载事件数据
let data = {
'row':row,
'treeNode':treeNode,
'resolve':resolve,
}
this.$emit('loadGetData',data);
},
/**
* 多行选中
* */
handleSelectionChange (val) {// 多行选中
debugger
this.multipleSelection = val
this.$emit('handleSelectionChange', val)
},
/**
* 单击行事件
* */
clickRow(row, column, event){
let data = {
'row':row,
'column':column,
'event':event,
}
this.$emit('clickRow',data);
},
/**
* 双击行事件
* */
dblclickRow(row, column, event){
let data = {
'row':row,
'column':column,
'event':event,
}
this.$emit('dblclickRow',data);
},
/**
* 右键行事件-没去掉页面默认的
* */
contextmenu(row, column, event){
let data = {
'row':row,
'column':column,
'event':event,
}
this.$emit('contextmenu',data);
},
/**
* 头部列点击事件
* */
headClick(column, event){
let data = {
'column':column,
'event':event,
}
this.$emit('headClick',data);
},
/**
* 头部列右键点击事件
* */
headcontextmenu(column, event){
let data = {
'column':column,
'event':event,
}
this.$emit('headcontextmenu',data);
},
/**
* 当前行发生改变时的事件
* */
rowChange(currentRow, oldCurrentRow){
let data = {
'currentRow':currentRow,
'oldCurrentRow':oldCurrentRow,
}
this.$emit('rowChange',data);
},
/**
* 用户手动勾选复选框触发
* */
select(sel,row){
let data = {
'sel':sel,
'row':row,
}
this.$emit('select',data)
},
/**
* 用户点击全选触发
* */
selectAll(sel){
let data = {
'sel':sel,
}
this.$emit('selectAll',data)
}
}
}
2.调用方法:
(1)引入我们封装的组件
import eleTable from '@/components/com_ele/iTable'//table表格
(2)注册我们的组件
components: {
eleTable
},
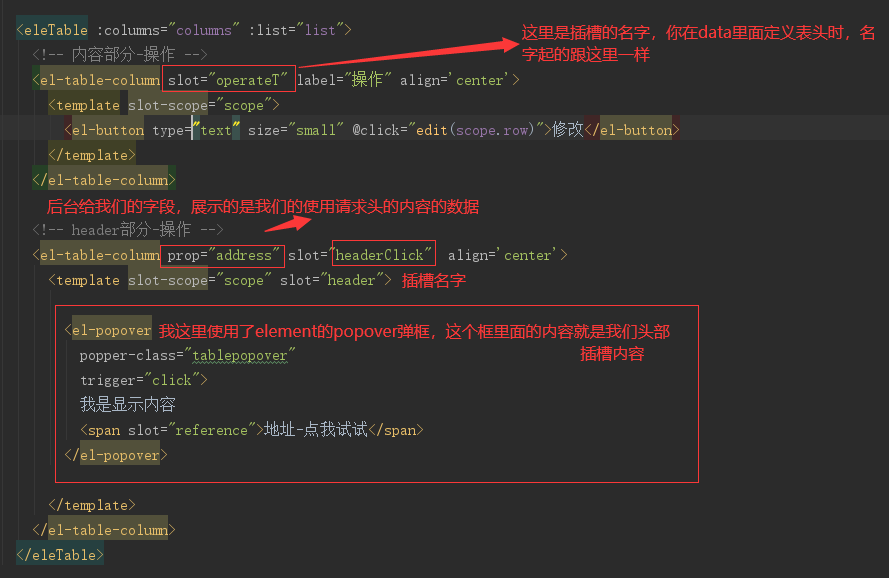
(3)在页面调用

修改
我是显示内容
地址-点我试试
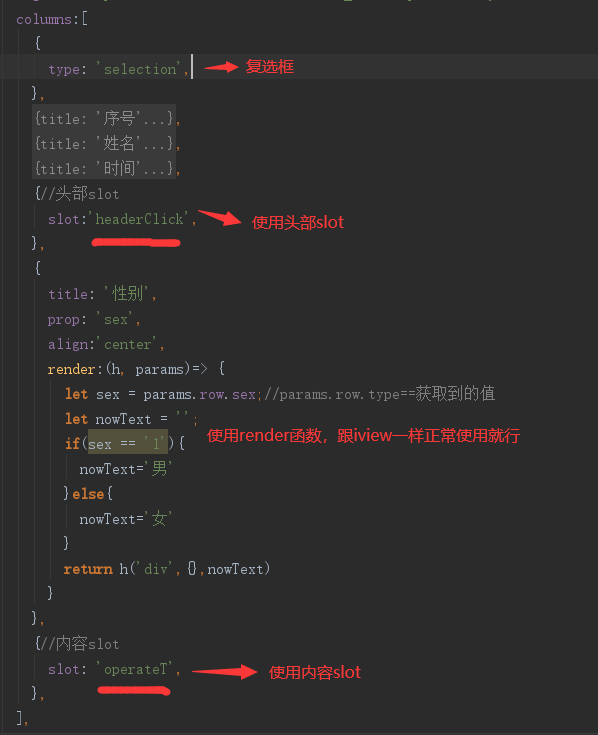
(4)在data里面注册表头数据

columns:[
{
type: 'selection',
},
{
title: '序号',
type: 'index',
},
{
title: '姓名',
prop: 'name',
align:'center',
},
{
title: '时间',
prop: 'date',
align:'center',
},
{//头部slot
slot:'headerClick',
},
{
title: '性别',
prop: 'sex',
align:'center',
render:(h, params)=> {
let sex = params.row.sex;//params.row.type==获取到的值
let nowText = '';
if(sex == '1'){
nowText='男'
}else{
nowText='女'
}
return h('div',{},nowText)
}
},
{//内容slot
slot: 'operateT',
},
],
(5)在data里面定义table表格数据list
list:[
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
sex:'1'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
sex:'2'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
sex:'2'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
sex:'1'
},{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
sex:'1'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
sex:'2'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
sex:'2'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
sex:'1'
}
],
好了,到这里就结束了,有什么问题欢迎留言来讨论
作者:浩星