element-ui修改el-form-item样式的详细示例
目录
form结构
修改el-form-item所有样式
只修改label
只修改content
只修改input
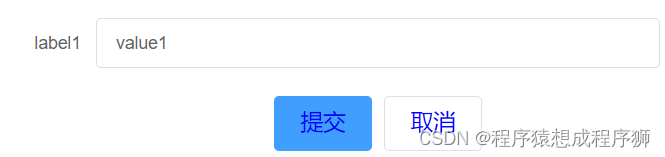
只修改button
总结
form结构<el-form :model="formData" label-width="80px">
<el-form-item label="label1">
<el-input v-model="formData.value1"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
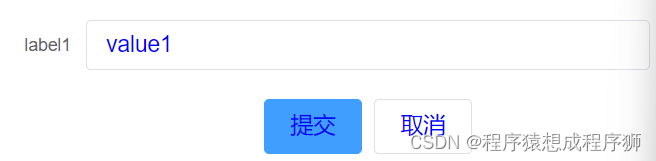
修改el-form-item所有样式
<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ * {
font-size: 18px;
color: blue;
}
}
}
</style>

<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ .el-form-item__label {
font-size: 18px;
color: blue;
}
}
}
</style>

<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ .el-form-item__content {
* {
font-size: 18px;
color: blue;
}
}
}
}
</style>

<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ .el-form-item__content {
input {
font-size: 18px;
color: blue;
}
}
}
}
</style>

<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ .el-form-item__content {
button {
font-size: 18px;
color: blue;
}
}
}
}
</style>

到此这篇关于element-ui修改el-form-item样式的文章就介绍到这了,更多相关element-ui修改el-form-item样式内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Haile
2020-01-06
Kita
2021-05-26
Faith
2023-07-21
Chipo
2023-07-21
Jacinthe
2023-07-22
Winona
2023-07-22
Ophelia
2023-07-22
Agnes
2023-07-22
Aurora
2023-07-22
Glory
2023-07-22
Pelagia
2023-07-22
Ianthe
2023-07-22
Nafisa
2023-07-22
Nora
2023-07-28
Rhea
2023-08-08
Kara
2023-08-08
Oria
2023-08-08
Nissa
2023-08-08