element表单el-form的label自适应宽度的实现
在ElementUI官方文档中el-form提供了一个参数 label-width:

可以在form表单中设置label-width宽度(作为 Form 直接子元素的 form-item 会继承该值),但问题来了,如果不确定标签的长度,给固定值容易造成过长标签的换行,导致页面布局错乱。
所以把label-width设置为auto
<el-form
ref="form"
:model="form"
label-width="auto"
size="small"
> </el-form>
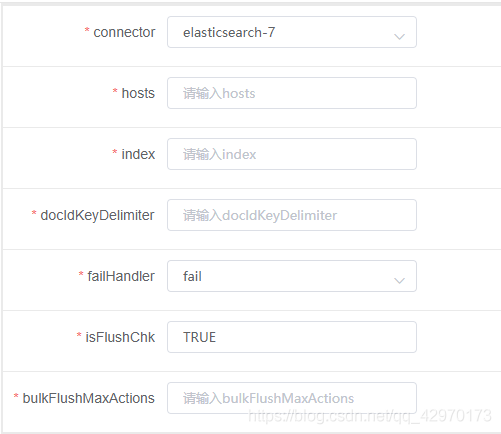
这样label就会自适应标签的长度了,效果如下 ↓

注意:如果给固定值,则还可以设置label标签的对齐方式 label-position="left"
下图就是通过设置label-width=150px;label-position="left出来的效果,遇到标签过长的字段名称只能在单独的el-form-item标签中设置label-width

到此这篇关于element表单el-form的label自适应宽度的实现的文章就介绍到这了,更多相关element el-form label自适应宽度内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!