用electron打包vue项目中的报错问题及解决
1. 首先一定要cd到项目的根目录
2. 接下来运行
如何用electron打包vue项目,请参见我的另一篇文章:如何用electron打包vue项目为桌面应用文件exe
这里,也要提到实际项目中的问题,可能有同志的目录结构和内容有些许差别,就我刚刚遇到的问题来说,常见的问题的有几个问题,以及解决办法如下:
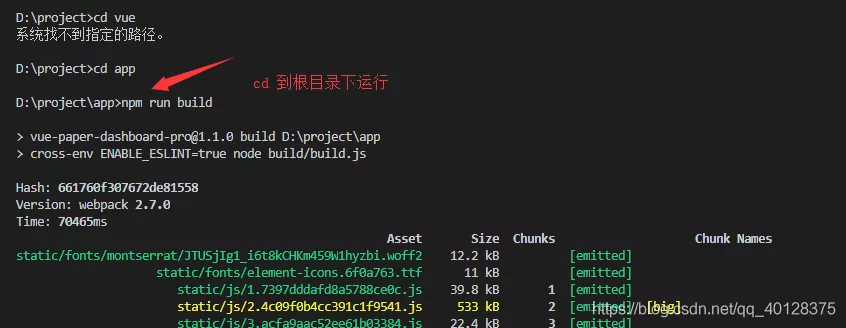
1. 首先一定要cd到项目的根目录(我这里是app)里面才能运行项目,再重新npm run build,不然的话很有可能出现 “ 系统找不到路径的问题 ”,成功的话会出现下面绿色的一串提示。

“ npm run electron_build ”又出现如下报错
'electron' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue-paper-dashboard-pro@1.1.0 electron_dev: `electron build/electron.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-paper-dashboard-pro@1.1.0 electron_dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\milyyy\AppData\Roaming\npm-cache\_logs\2018-11-27T07_32_32_788Z-debug.log
或者 你运行了“ npm run build ” 也出现了如下报错,
D:\project\app>npm run build
npm ERR! file D:\project\app\package.json
npm ERR! code EJSONPARSE
npm ERR! JSON.parse Failed to parse json
npm ERR! JSON.parse Unexpected token / in JSON at position 392 while parsing near '...ev-server.js",
npm ERR! JSON.parse // "build": "cross-e...'
npm ERR! JSON.parse Failed to parse package.json data.
npm ERR! JSON.parse package.json must be actual JSON, not just JavaScript.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\milyyy\AppData\Roaming\npm-cache\_logs\2018-11-27T07_33_47_083Z-debug.log
出现以上问题,很有可能说明了一个问题,那么现在,我们再重新运行一下(再次强调在根目录中)
npm install electron --save-dev
npm install electron-packager --save-dev
这个时候如果再报错,检查一下我们app下的package.json文件,里面的内容如果是这样:(先别着急)
"scripts": {
"dev": "node build/dev-server.js",
"start": "cross-env ENABLE_ESLINT=true node build/dev-server.js",
"build": "cross-env ENABLE_ESLINT=true node build/build.js",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"test": "npm run unit"
},
很多人的script都进行过配置,那么就跟着我做如下修改吧:
"scripts": {
"dev": "cross-env ENABLE_ESLINT=true node build/dev-server.js",
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"unit:watch": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --watch",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"build": "node build/build.js", // *修改的*(很重要)
"electron_dev": "electron build/electron.js", // *修改的*
"electron_build": "electron-packager ./dist/ --platform=win32 --arch=ia32 --icon=./src/assets/yizhu.ico --overwrite" // *修改的*
},
最后,再次运行,
npm run electron_build

成功!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。