vue给对象添加属性没有响应式的问题及解决
vue给对象添加属性没有响应式
给已创建的vue添加响应式属性
怎么才能添加响应式的属性呢?
总结
vue给对象添加属性没有响应式vue2的响应式原理使用的是对象代理去实现的,对象代理中有一个get和set方法,当我们访问对象的时候就会触发get方法,当我们对对象中的值进行修改时会触发set方法。
但是当我们给对象添加一个新的属性时对象代理是检测不到的,所以就会出现直接给对象添加属性响应式不生效的问题。
在vue中可以使用this.$set(对象名,'属性名',属性值)的方法去给对象添加属性,或者使用Vue.set(对象名,'属性名',属性值)的方法进行添加,添加之后的属性就带有响应式了!!
this.$set(this.goodsdata, 'isShow', false)
给已创建的vue添加响应式属性
我们知道,vue的data中变量都是响应式的,即数据改变,视图会一起改变;视图改变,数据也会响应变化。
但当我们给已创建好的vue实例中data中的变量对象添加属性时,数据虽然会更新,但视图却不会发生更新。
<template>
<div id="app">
<button @click="changem">按钮</button>
<ul v-for="item in items">
<li>{{ item }}</li>
</ul>
</div>
</template>
<script>
import Vue from "vue";
export default {
name: "App",
data() {
return {
items: {
a: "我是a",
},
};
},
methods: {
changem() {
this.items.m = "我是m";
console.log(this.items);
}
}
</script>
上面代码中,我们通过v-for来展示items中所有的属性值,在通过changm函数向items中添加一个属性m,并赋值为‘我是m’。
但是执行函数后,虽然items发生了改变,但视图中items却没有改变,(也并没有m这属性的getter和setter,只有原来的属性a的getter和setter)这说明我们添加的这个属性并不是响应式的。
如图1、图2:

图1.视图

图2.Chrome控制台输出
怎么才能添加响应式的属性呢?1.使用this.$forceUpdata()函数使得vue强制更新视图和数据(不推荐使用)。(调用强制更新方法this.$forceUpdate()会更新视图和数据,触发updated生命周期。)
代码:
<button @click="change1">按钮b</button>
.
.
.
.
.
change1() {
this.items.b = "我是b";
this.$forceUpdate();
console.log(this.items);
this.$nextTick(() => {
console.log(this.items);
})
}
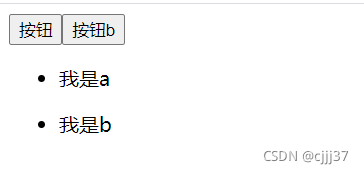
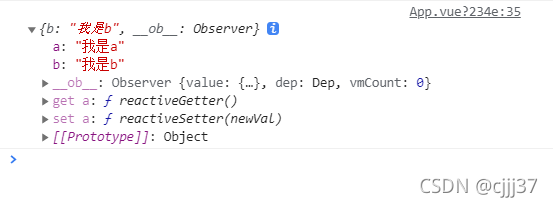
运行如图3、4

图3

图4
我不太明白的是这里也没有b的get和set函数。
2.Vue.set()函数
代码:
<button @click="change2">按钮c</button>
.
.
.
.
.
change2() {
Vue.set(this.items, "c", "我是c"); //视图更新
console.log(this.items);
},
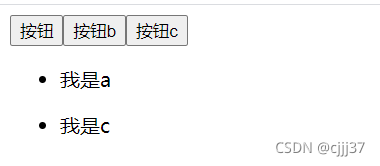
运行如图5、6

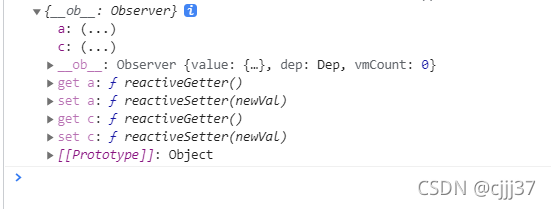
图5

图6
这次视图更新了,而且也有c的get和set函数,但是这样添加的属性较少,添加大量属性可用下面这种方法。
3.使用Object.assign() 函数.
代码:
<button @click="change3">按钮d</button>
.
.
.
.
.
change3() {
this.items = Object.assign({}, this.items, {
d: "ddd",
e: "eee",
});
console.log(this.items);
}
运行如图7、8

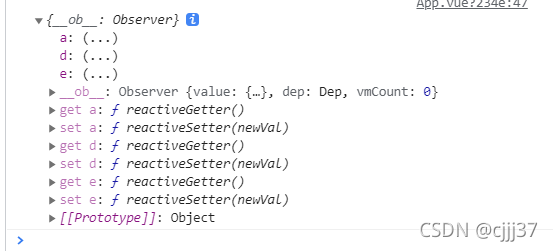
图7

图8
这里也是视图更新,并且生成了d、e的get和set。
总结以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。