关于elementUIselect控件绑定多个值(对象)
目录
elementUI select控件绑定多个值
el-select绑定多个值id、value
总结
elementUI select控件绑定多个值通常使用的时候v-model都是绑定一个值,这样没有问题,但在某些需求中会获取选择项的多个值。
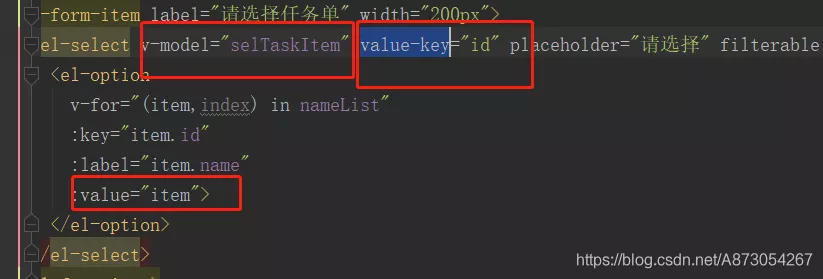
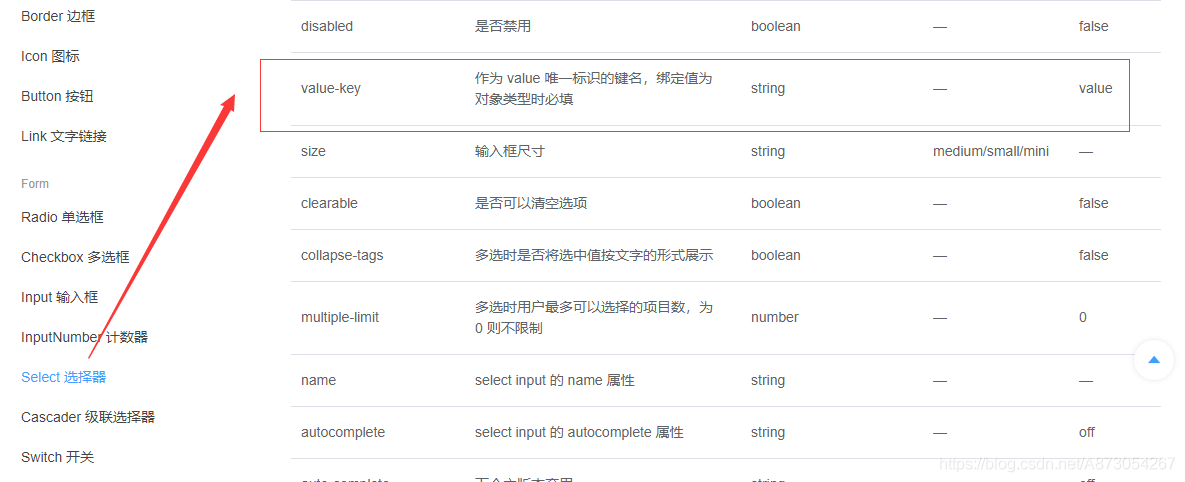
那么v-model就需要绑定一个对象,e饿了么的官网说明了绑定对象的时候必须绑定value-key值,否则会出现选择项无法改变的情况。
value-key可以使用选择项中的值。
当时没有看文档的时候,自己也想了一个办法,就是绑定选择项的索引值,然后到对应的nameList数组中取出对应的项也可以。


el-select通常v-model绑定一个form的表单属性,但是在给后台传值的时候,往往在选择了以后,不仅要传name也要传id,所以需要考虑其他办法。
原v-model绑定方法:选中的值绑定form.serviceTypeName,但无法获取id
<el-form-item label="项目分类" prop="serviceTypeName">
<el-select v-model="form.serviceTypeName" placeholder="请选择">
<el-option
v-for="item in classifiyOptions"
:key="item.serviceTypeId"
:label="item.serviceTypeName"
:value="item.serviceTypeName"
/>
</el-select>
</el-form-item>
改进方法:通过绑定index,@input绑定事件作用于多个值
改进后:
<el-form-item label="项目分类" prop="serviceTypeName">
<el-select
v-model="form.serviceTypeName"
@input="selectChangeParent"
placeholder="请选择"
>
<el-option
v-for="(item, index) in classifiyOptions"
:key="index"
:label="item.serviceTypeName"
:value="index"
/>
</el-select>
</el-form-item>
selectChangeParent方法:
// 新增绑定id函数
selectChangeParent(index) {
this.form.serviceType = this.classifiyOptions[index].serviceTypeId;
this.form.serviceTypeName = this.classifiyOptions[index].serviceTypeName;
},
这样就实现了select组件绑定多个值:id和name
总结以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。