vue.4.0 修改默认的端口号
网络上大部分是在config文件夹下,index.js 里面有个dev 里面的port。类似于这个链接。https://www.cnblogs.com/atjinna/p/6907369.html
但我的项目结构中就没有config文件夹呀。找了半天终于被我找到了。
https://blog.csdn.net/godelgnis/article/details/88745343
路径为 movie_view\node_modules\@vue\cli-service\lib\options.js
其中的 movie_view 是我的项目文件夹。
启动服务的时候,可以使用
yarn serve也可以使用
npm run serve如果能坚持看到这里,强烈推荐看这个链接
https://www.cnblogs.com/wm218/p/11130351.html
这里详细介绍的vue/cli 2.*版本和3.*版本的对比。
修改一些配置,可以在根据录下,新建vue.config.js 来修改一些配置。
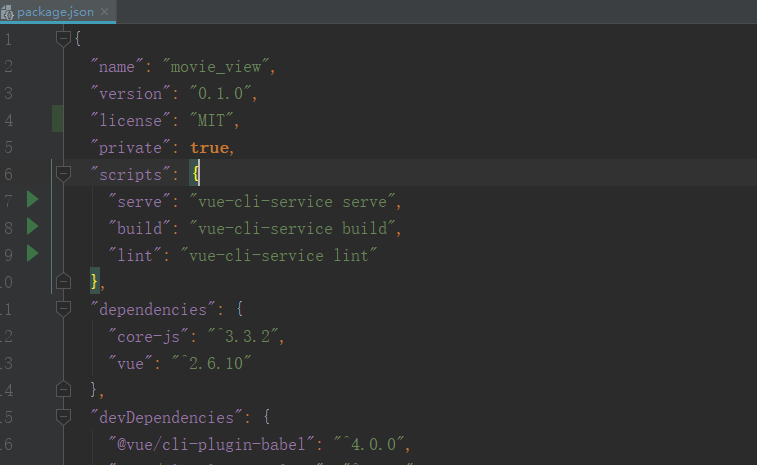
个人总结, 命令都在 package.js的scripts 里面,例如
使用 yarn 就是 yarn + 命令; yarn serve; yarn build;yarn lint;使用npm 就是 npm run serve;npm run +命令;
作者:m0_38044453
相关文章
Phoebe
2020-08-29
Claire
2021-05-21
Rabia
2023-07-20
Brigitte
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20