HTML5 Canvas API中drawImage()方法的使用实例
drawImage()是一个很关键的方法,它可以引入图像、画布、视频,并对其进行缩放或裁剪。
一共有三种表现形式:
语法 1
语法 2
语法 3
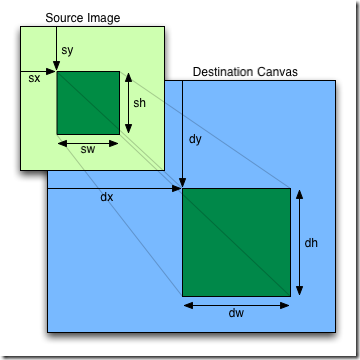
来看一下坐标草图:
PS: 不要在样式中定义<canvas> 的宽和高,否则,里面所画的图片会自动放大或者缩小。
三参数的是标准形式,可用于加载图像、画布或视频;五参数的除了可以加载图像还可以对图像进行指定宽高的缩放;九参数的除了缩放,还可以裁剪。各参数意义见下表。
| 参数 | 描述 |
|---|---|
| img | |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 要使用的图像的高度。(伸展或缩小图像) |
下面,我们加载一个图片试试。
JavaScript Code复制内容到剪贴板 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>drawImage()</title> <style> body { background: url("./images/bg3.jpg") repeat; } #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; } </style> </head> <body> <div id="canvas-warp"> <canvas id="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 600; var context = canvas.getContext("2d"); context.fillStyle = "#FFF"; context.fillRect(0,0,800,600); var img = new Image(); img.src = "./images/20-1.jpg"; img.onload = function(){ context.drawImage(img,200,50); } }; </script> </body> </html>运行结果:
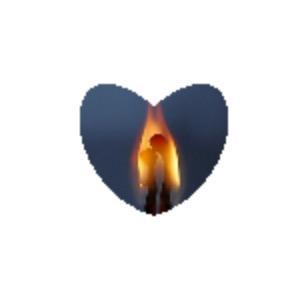
创建相框:
这里,我们结合clip()和drawImage()以及三次贝塞尔曲线bezierCurveTo(),来为上面一个案例,加上一个心形的相框~
运行结果:
是不是美美的?好啦,至此最关键的遮罩和图像裁剪以及说完了,其实在java.awt中,drawImage()也是一个至关重要的方法。有人说制作Java游戏界面,只要会用drawImage()就可以一招打遍天下~在Canvas里也是一样的。美工提供的素材基本都是图片,这个时候drawImage()对图片的处理就很重要了。即使基本功,也是对图片最重要的处理方法。
相关文章
Winona
2021-01-14
Tulla
2020-07-08
Glory
2021-07-07
Serwa
2020-03-20
Efia
2020-11-23
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08