Vue登录主页动态背景短视频制作
本文实例为大家分享了Vue制作登录主页动态背景短视频的具体代码,供大家参考,具体内容如下
一、HTML代码
<source src="../assets/video/G1s.mp4" type="video/mp4"/>
注:src的路径根据自己的需要改变;
video标签无法自动播放 刷新后无法自动播放;
解决方法:给video标签添加muted属性,可写为muted或完整写法:muted=“muted”
<template>
<div class="homepage-hero-module">
<div class="video-container">
<div :style="fixStyle" class="filter">
<!--内容-->
</div>
<video :style="fixStyle" autoplay loop muted class="fillWidth" v-on:canplay="canplay">
<source src="../assets/video/G1s.mp4" type="video/mp4"/>
浏览器不支持 video 标签,建议升级浏览器。
<source src="../assets/video/G1w.webm" type="video/webm"/>
浏览器不支持 video 标签,建议升级浏览器。
</video>
<div class="poster hidden" v-if="!vedioCanPlay">
<img :style="fixStyle" src="../assets/video/G1.jpg" alt="">
</div>
</div>
</div>
</template>
二、css代码
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img{
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
width: 100%;
}
.fillWidth {
width: 100%;
}
</style>
三、JavaScript----代码
name: ' *** ' 自定义
export default {
name: 'Video',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() { //屏幕自适应
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
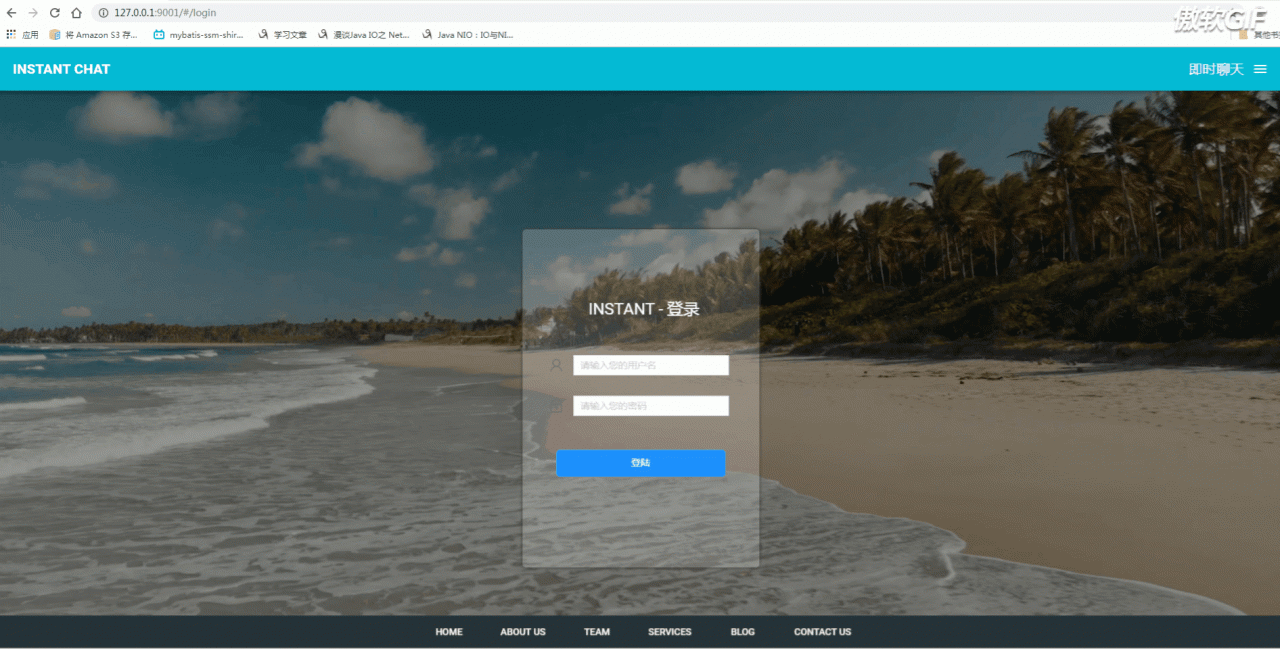
四、效果演示
由于上传大小限制,只能剪短的gif动画了。

五、HTML版
视频呢下载和html版代码在官网最下方:https://coverr.co
相关文章
Jenna
2020-10-09
Claire
2021-05-21
Isis
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20
Irene
2023-07-20
Ebony
2023-07-21