vue如何动态修改meta的title
目录
如何动态修改meta的title
动态修改路由的meta.title
需求
解决办法
如何动态修改meta的title需求:不去掉原生导航栏的情况下实现详情页的动态title(列表页query携带参数name到详情页实现动态title)

@on-item-click="$router.push({path: '/yunCrm', query: {id:item.id,name:item.name}})"
列表页点击携带name到详情页职位详情页的title,并且赋值给router里面的meta的title,然后绑定到原生的document.title上!
created(){
this.category_id = this.$route.query.id;//列表的详情id
this.$route.meta.title = this.$route.query.name;//列表的名称
document.title = this.$route.meta.title;
}
注意:一开始的逻辑是直接拿到name赋值到原生document.title上!但是这样路由跳转可能会有meta的title会出现空值的状态,需要点击两次才出现页面的动态title,如果点击第二次会出现上一次的title,因为第二次的点击没有经过router.js!
router.afterEach((to, from, next) => {
if (to.path === '/yunCrm' && to.query.name) {
to.meta.title = to.query.name;
document.title = to.meta.title;
}
});
router.js里面需要实现路由的判断,因为页面的title值最终的是显示的是meta里面的title,而不是query携带过来的name,有点绕,一开始是直接赋值,但是会出现空值现象,也感谢朋友的帮助与提醒!!!
注:首先得使用to.query.name来接收列表页传来的真实值再赋值给最终显示的to.meta.title!!
动态修改路由的meta.title
从一级页面跳转到多个二级页面,发现二级页面大体相同,只有面包屑的title不一样
解决办法在二级页面使用beforeRouteEnter查看从那个按钮跳转过来
一级页面:index.vue
// 批量启用\批量停用操作
toPage(item) {
this.$router.push({path: '/equipment/distribute/batch',query: {type: item}})
},
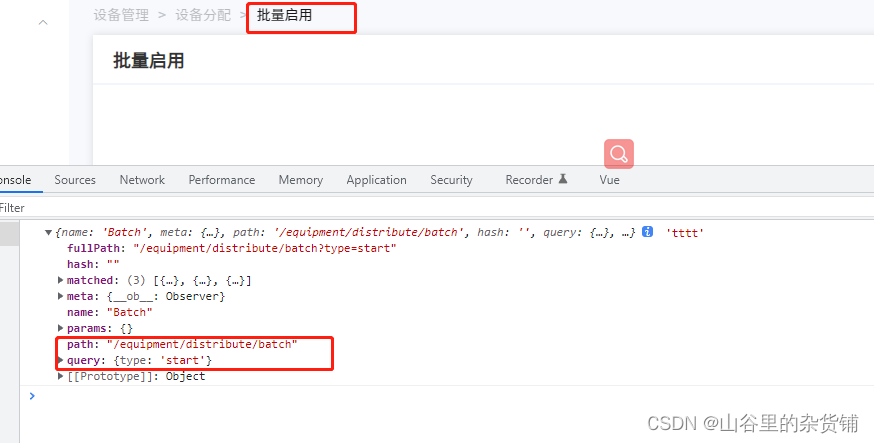
二级页面:batch.vue
beforeRouteEnter:(to,from,next) => {
if(to.query.type == 'start') {
to.meta.title = '批量启用'
}else if(to.query.type == 'stop') {
to.meta.title = '批量停用'
}
next()
console.log(to,'tttt')
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。
相关文章
Jenna
2020-10-09
Nona
2021-05-16
Cybill
2020-10-23
Claire
2021-05-21
Isis
2023-07-20
Abbie
2023-07-20
Yvonne
2023-07-20
Rasine
2023-07-20
Tina
2023-07-20
Kande
2023-07-20
Flower
2023-07-20
Heather
2023-07-20
Tertia
2023-07-20
Fredrica
2023-07-20
Katherine
2023-07-20
Genet
2023-07-20
Orianna
2023-07-20
Ora
2023-07-20
Fern
2023-07-20